本記事ではSWELLのデモサイトへの着せ替え方法を画像付きで解説します。
SWELLはシンプルでおしゃれなデザインのサイトを作成できるWordpressテーマです。
SWELLのカスタマイズ機能を使ってイチから自分でサイトデザインを作っていくのも良いですが、特にブログ初心者にオススメするのがデモサイトの活用です。
デモサイトとは、SWELLの開発者側で作成してくれているサイトデザインの見本のようなものです。
SWELL購入者はこのデモサイトを無料で使用できるので、自分のサイトをデモサイトのデザインに着せ替えたら、最初からキレイなデザインのサイトにすることができます。
本記事の手順どおりに進めれば、ブログ初心者の方でもデモサイトへの着せ替えができますよ!
目次
デモサイトの比較
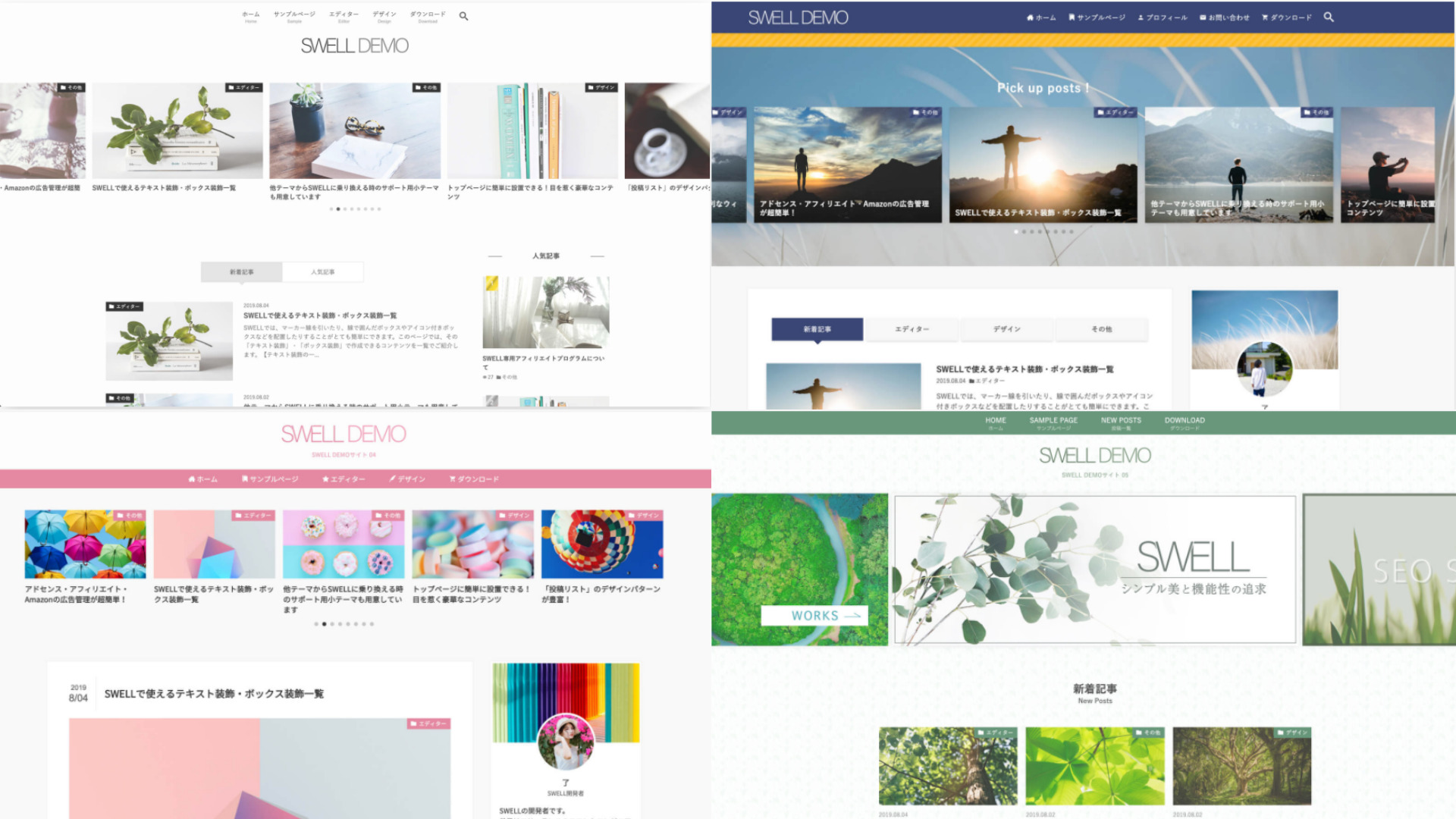
SWELLのデモサイトは6種類あります。
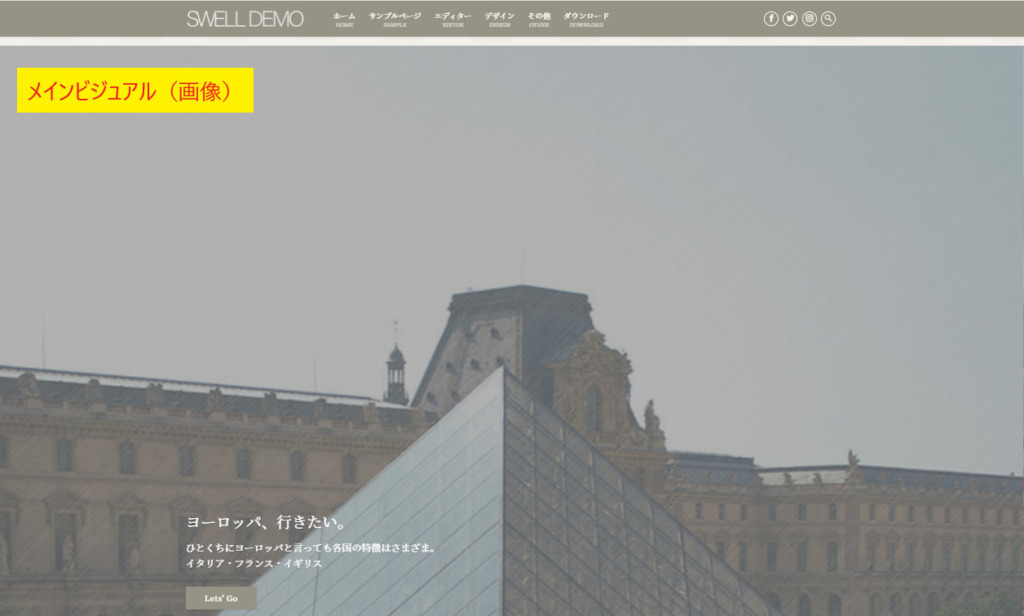
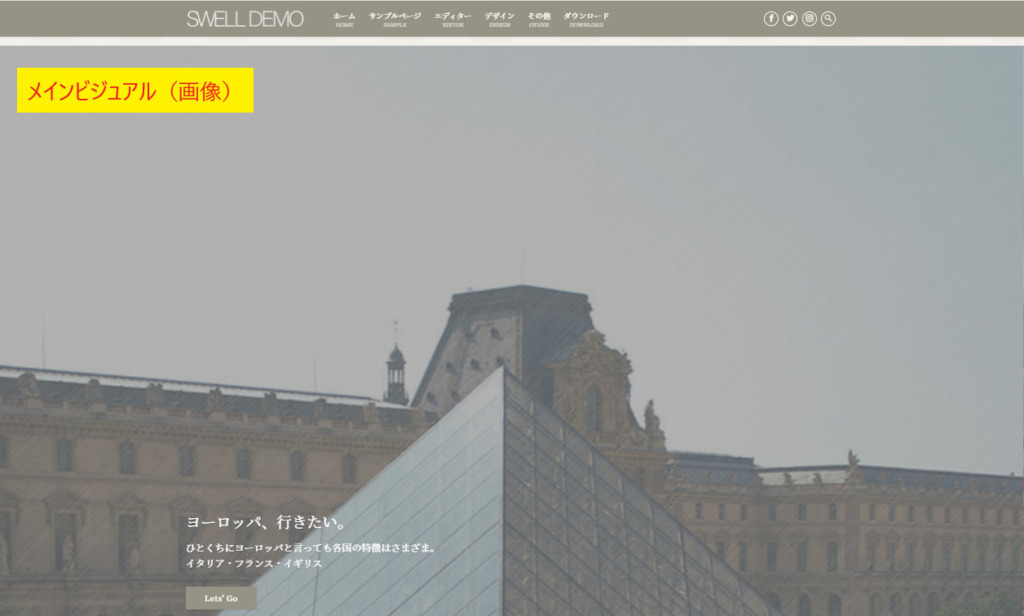
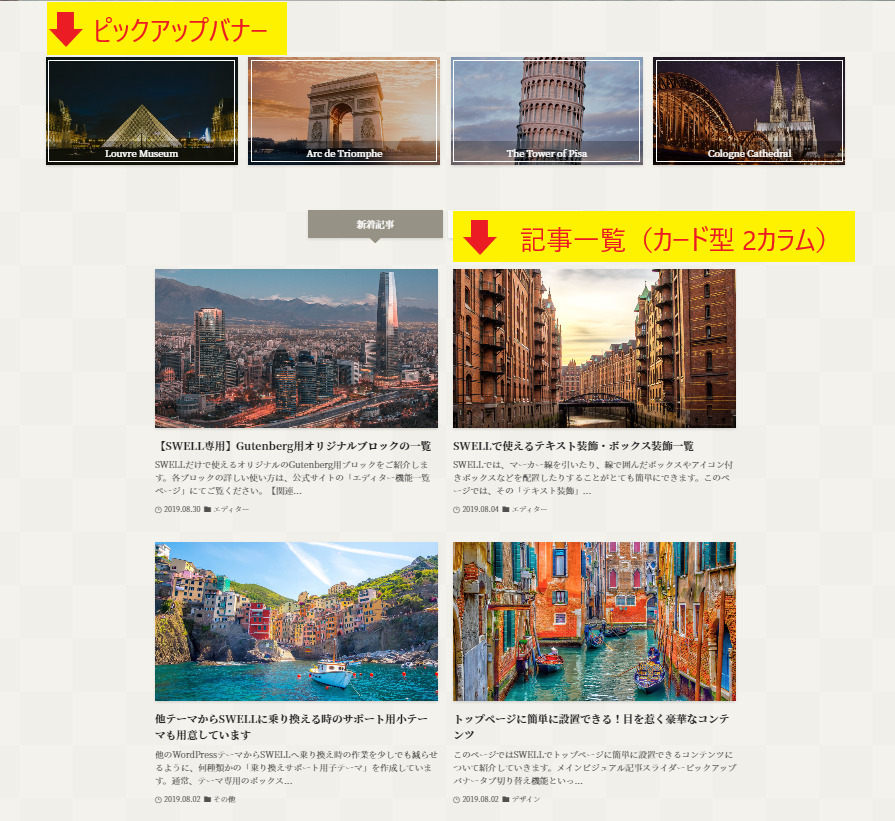
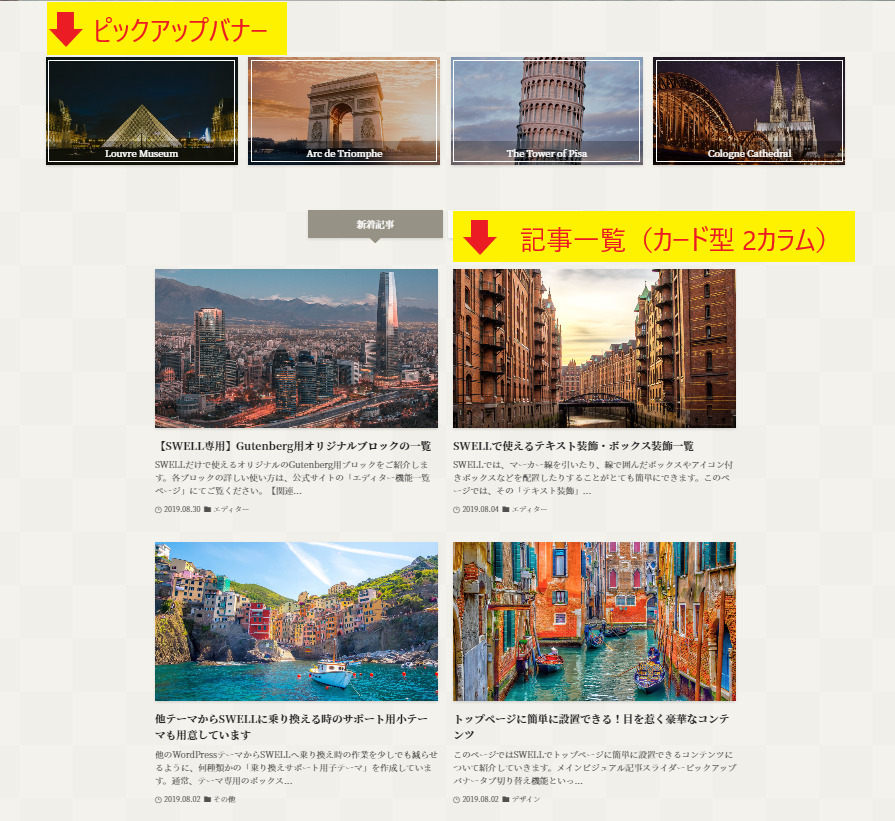
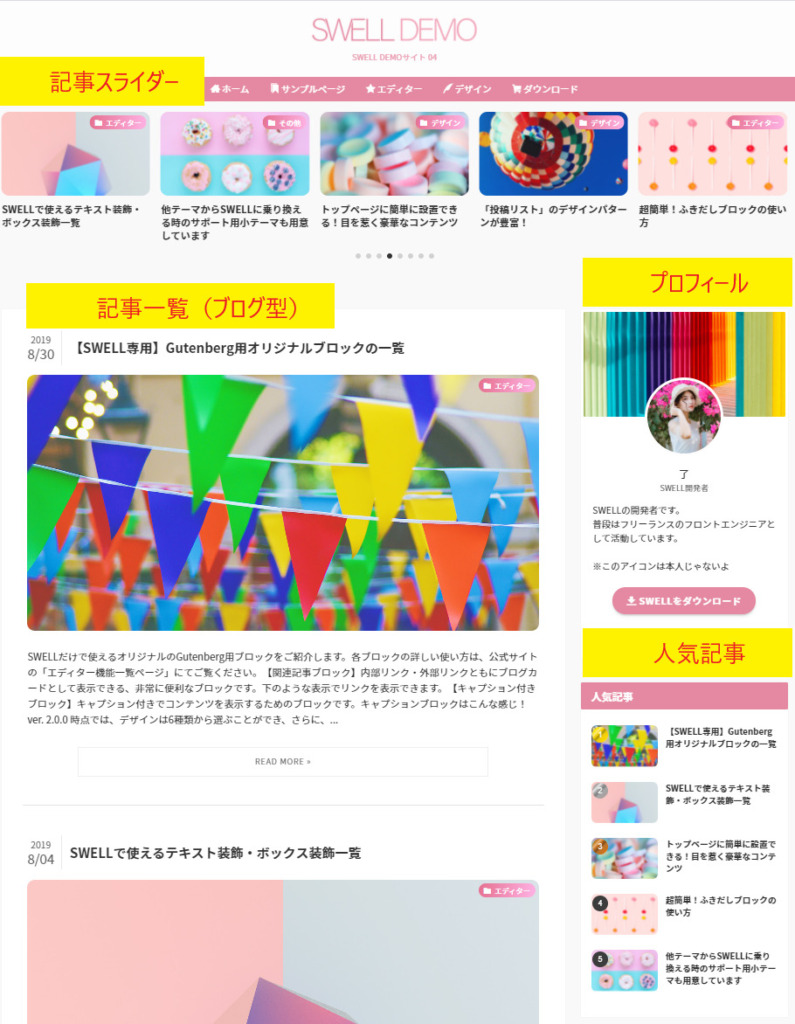
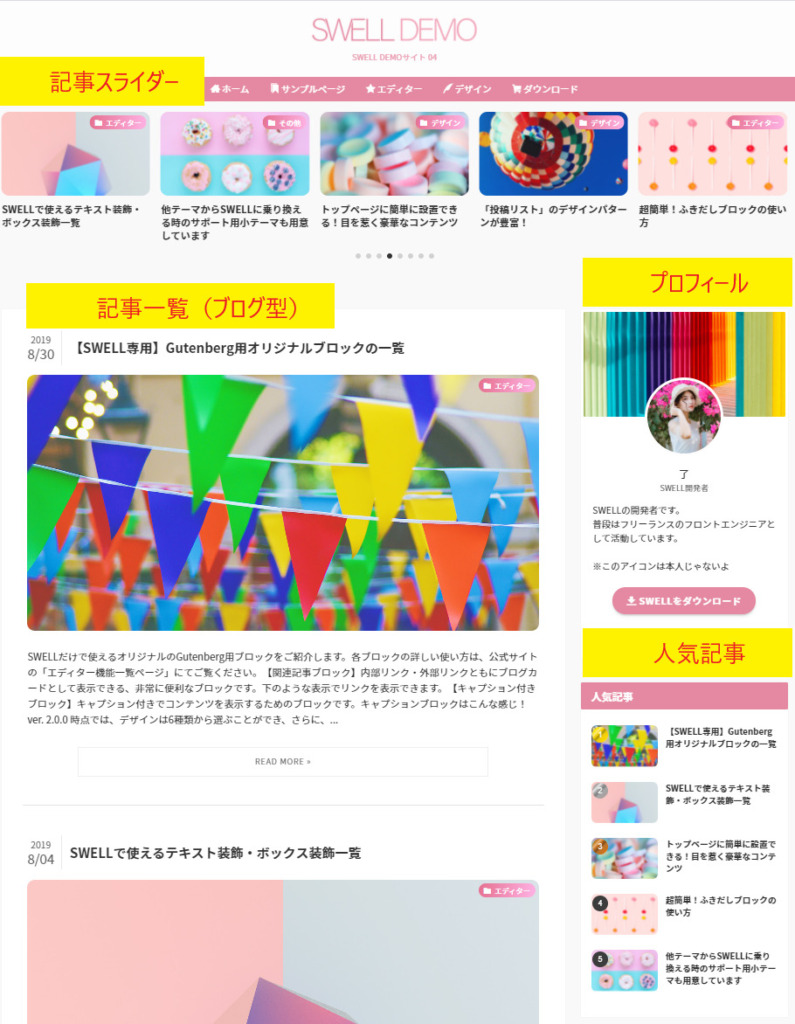
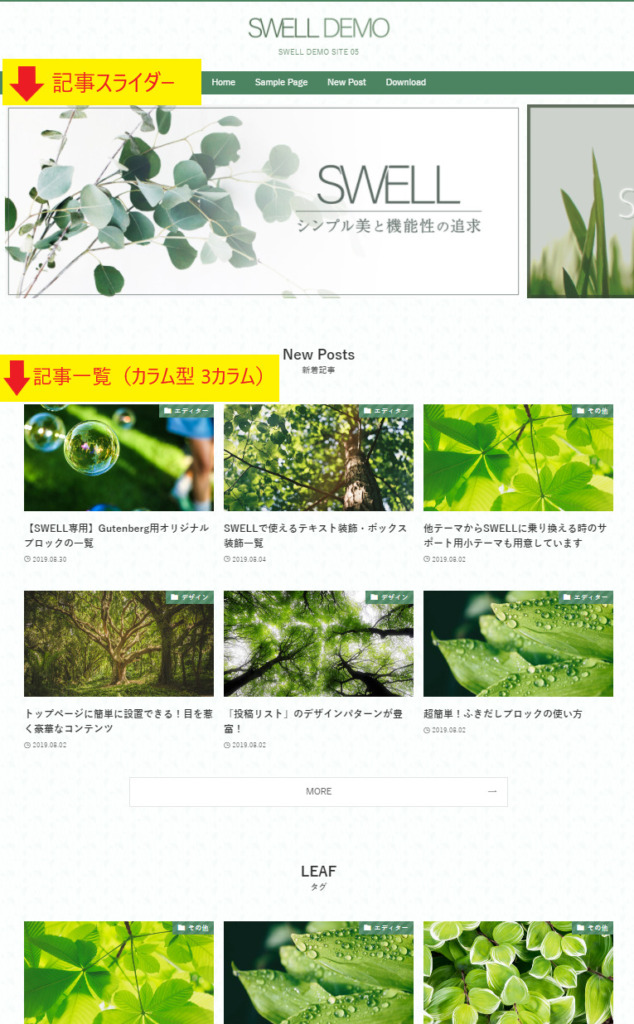
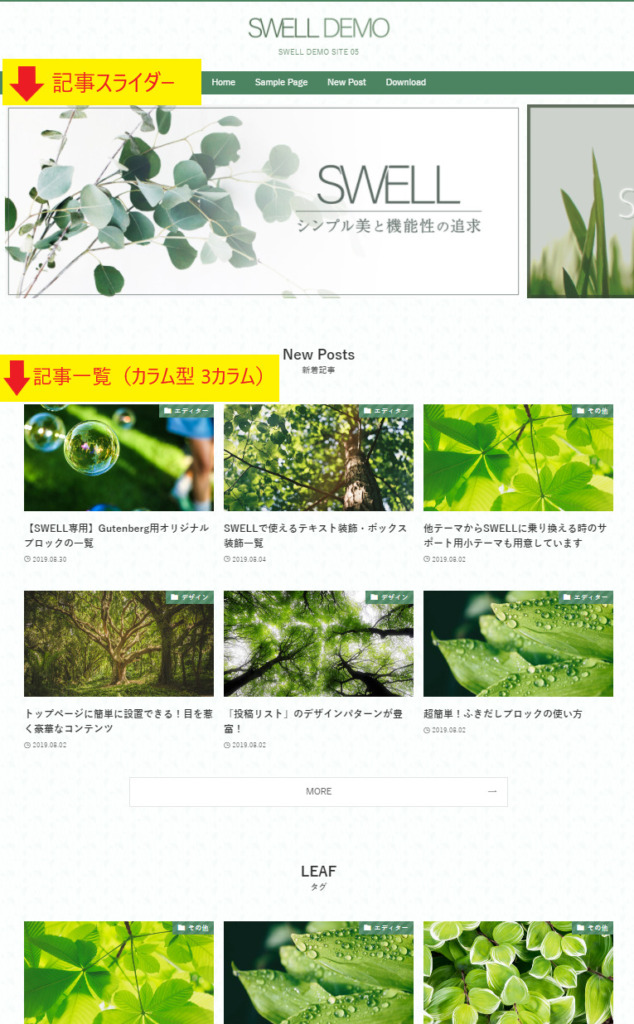
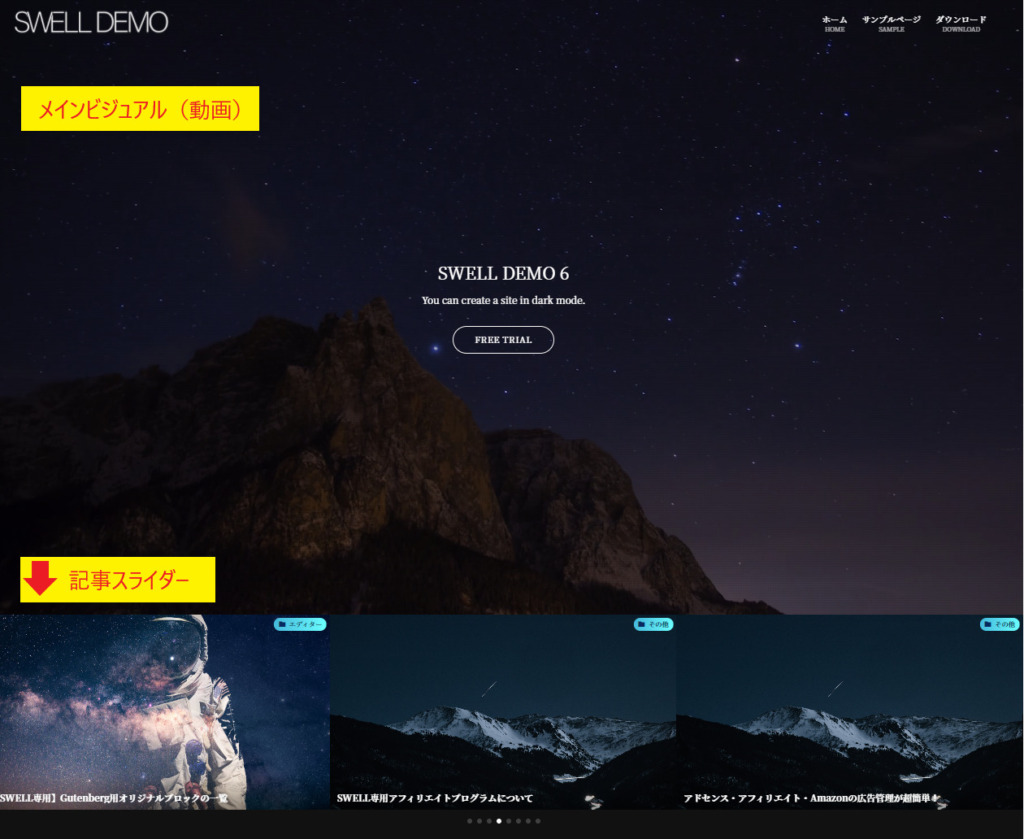
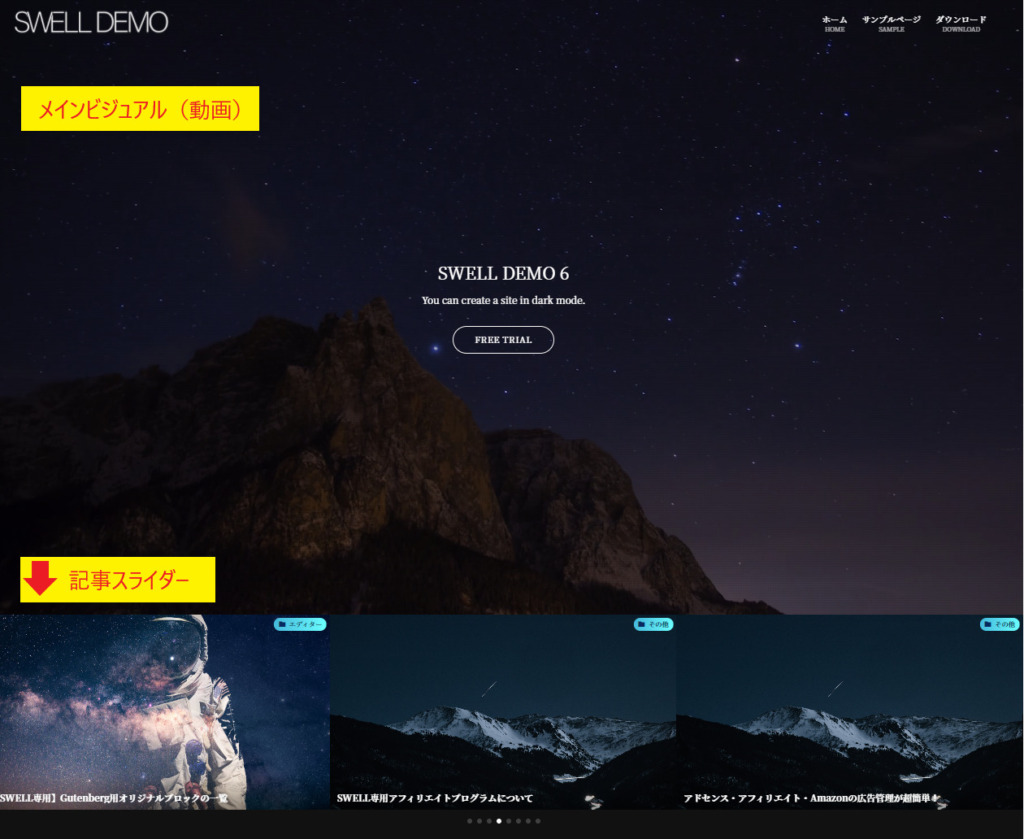
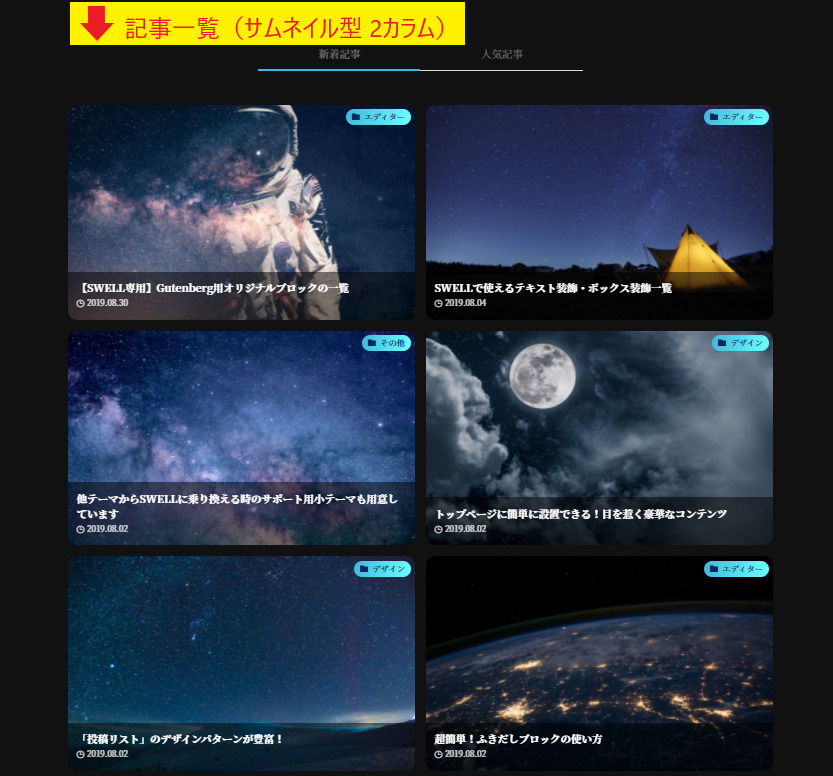
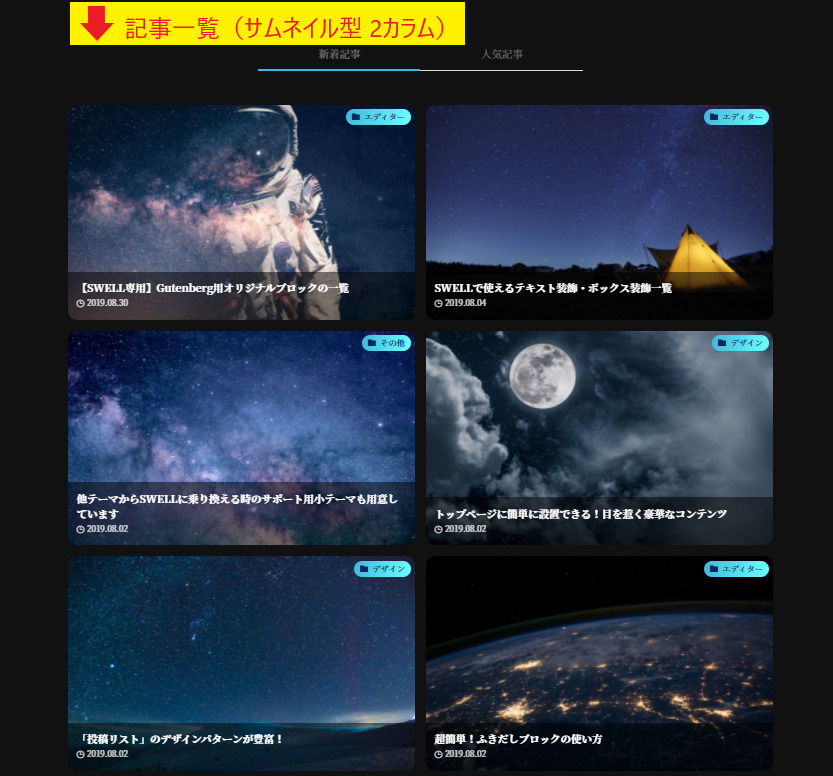
↓に6つのデモサイトのトップページの画像をまとめました。

自分の好みに合うデザインを選べばOKです!
後から自由にカスタマイズできるので、まずは使用してみて必要に応じてカスタマイズしましょう。
ちなみにこのブログは、SWELL DEMO 01をベースに始めました。
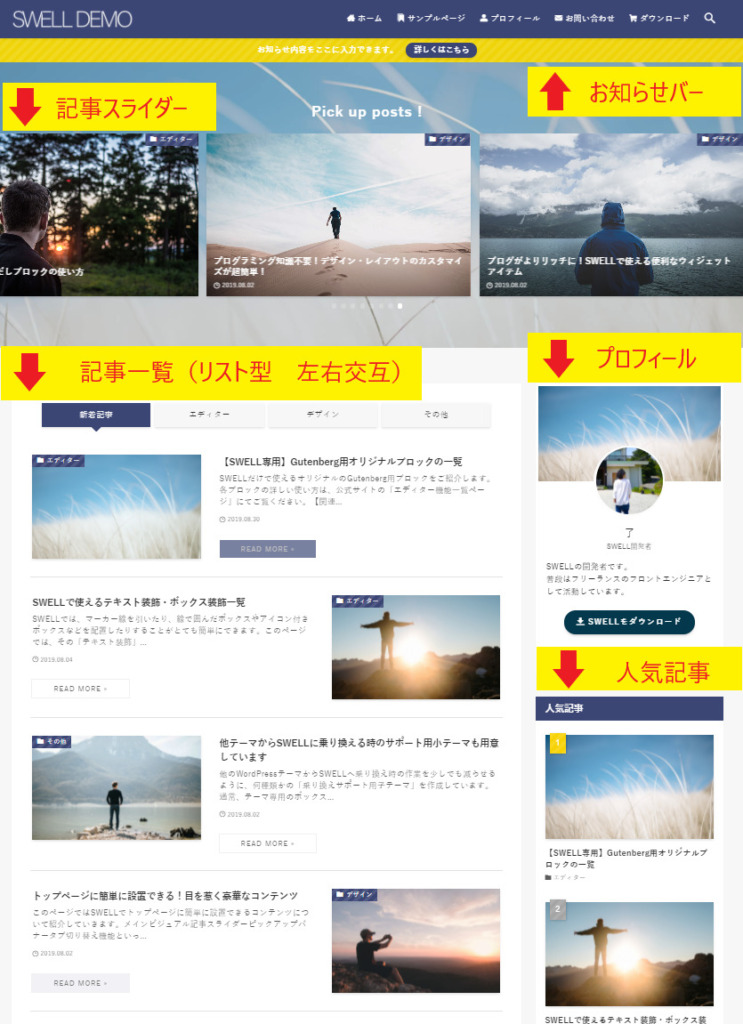
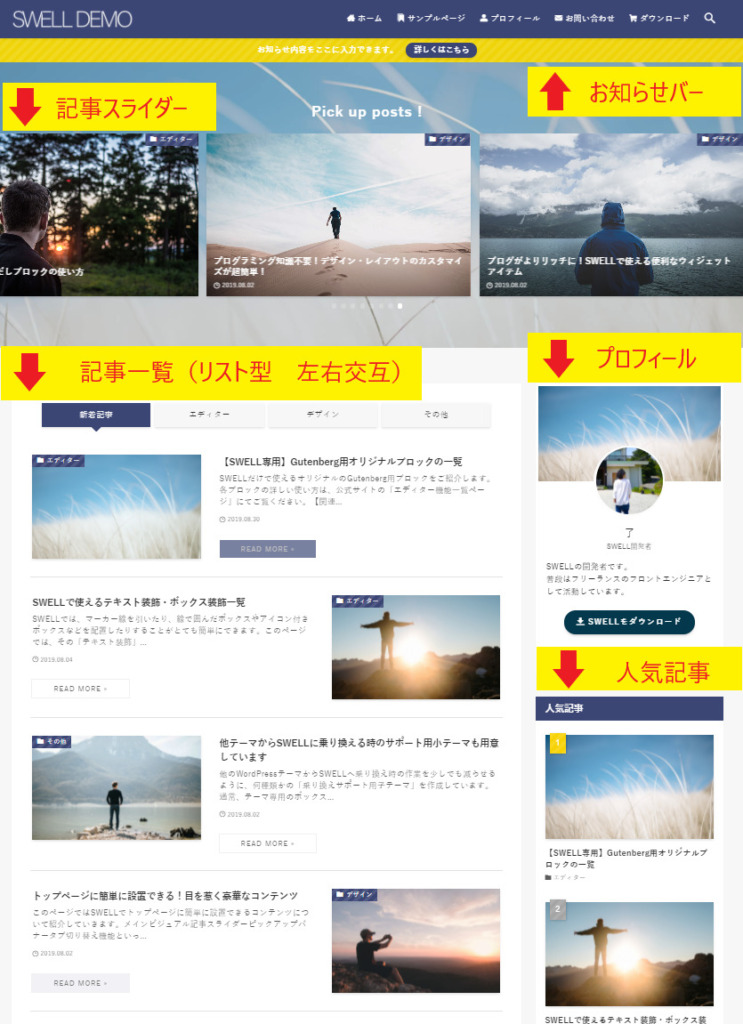
SWELL DEMO 01


SWELL DEMO 02




SWELL DEMO 03






SWELL DEMO 04


SWELL DEMO 05


SWELL DEMO 06




デモサイトファイルのダウンロード
STEP
「ログインはこちら」をクリック。


STEP
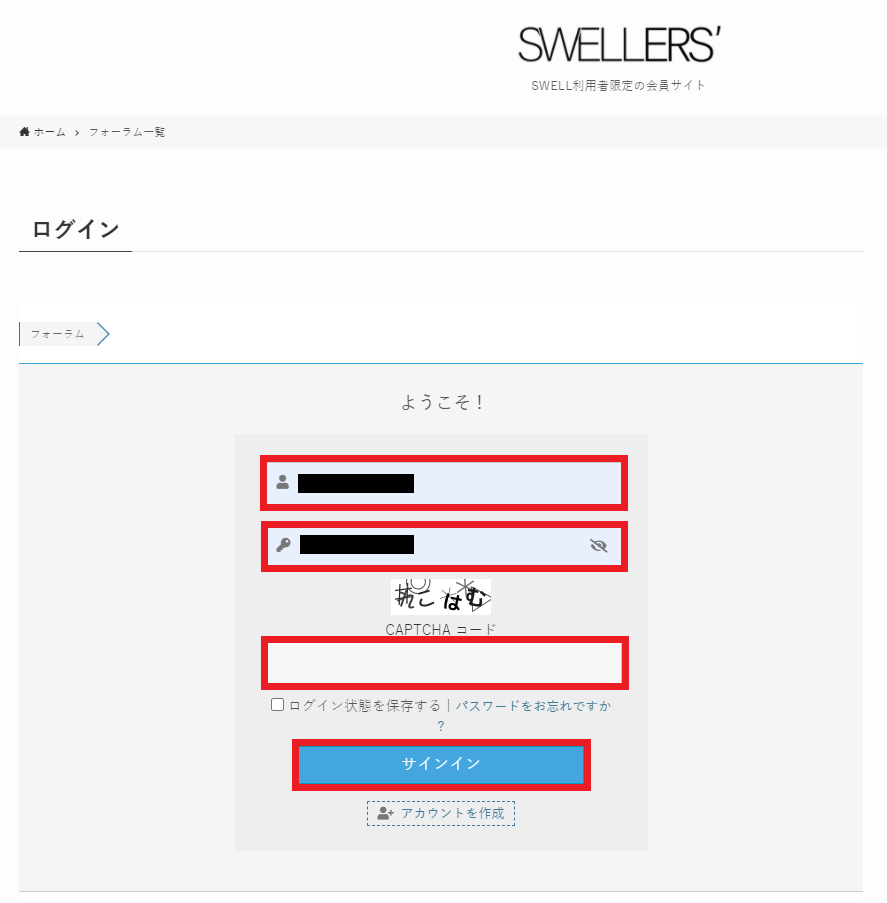
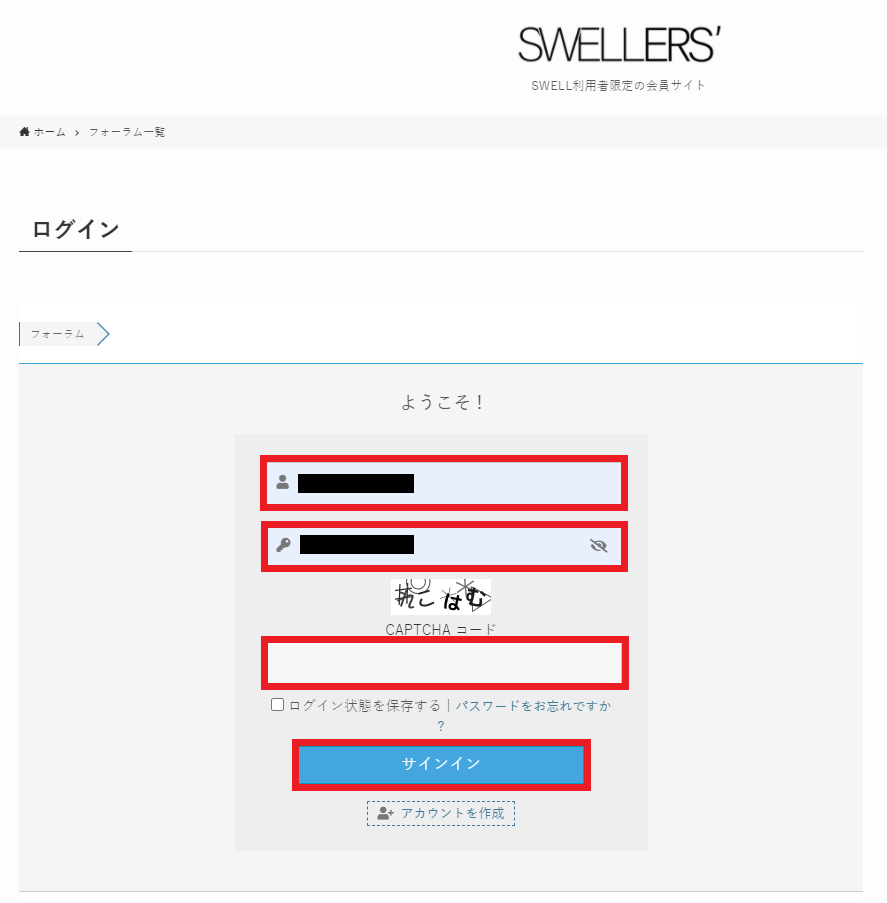
ログイン情報を入力して「サインイン」。


STEP
もう一度「マイページ」をクリック。


STEP
「SWELL製品ページへ」をクリック。


STEP
「デモサイトの設定データ」の「こちらのページ」をクリック。


STEP
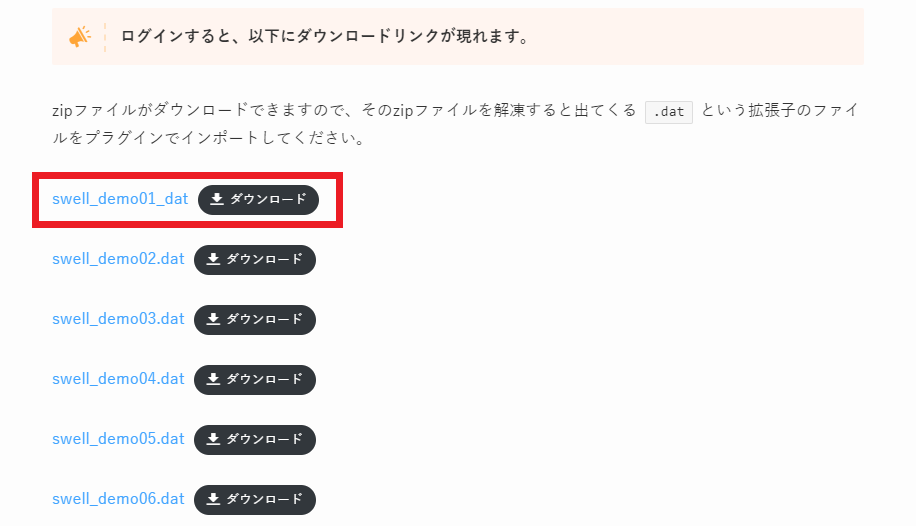
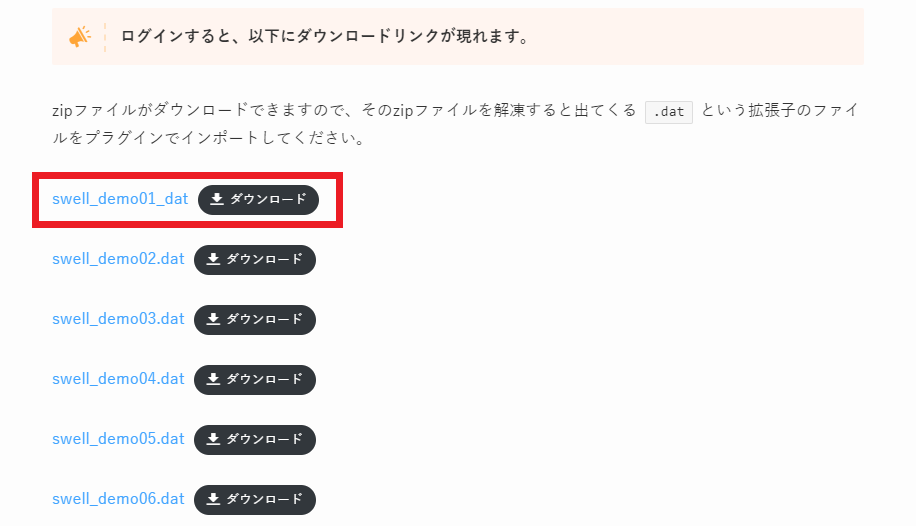
好きなデモサイトファイルをダウンロード。


STEP
ZIPフォルダがダウンロードされるので展開する。


STEP
展開した後に出てくる「datファイル」を後で使います。


デモサイト着せ替え用のプラグインのインストール
STEP
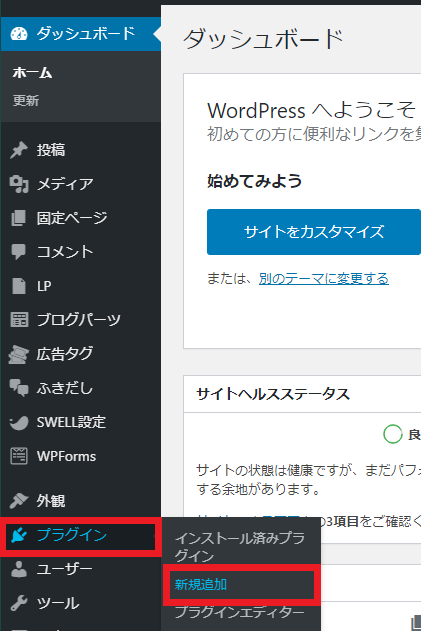
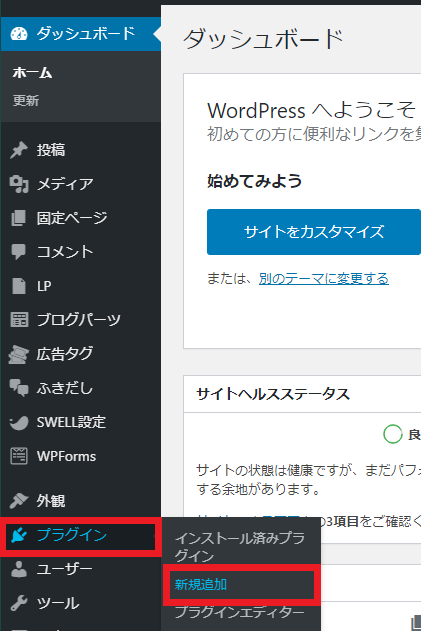
WordPressのダッシュボードの「プラグイン」の中にある「新規追加」をクリック。


STEP
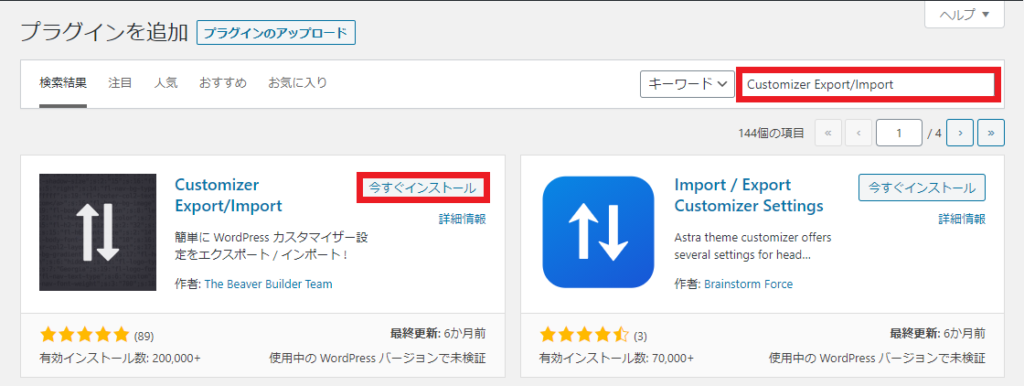
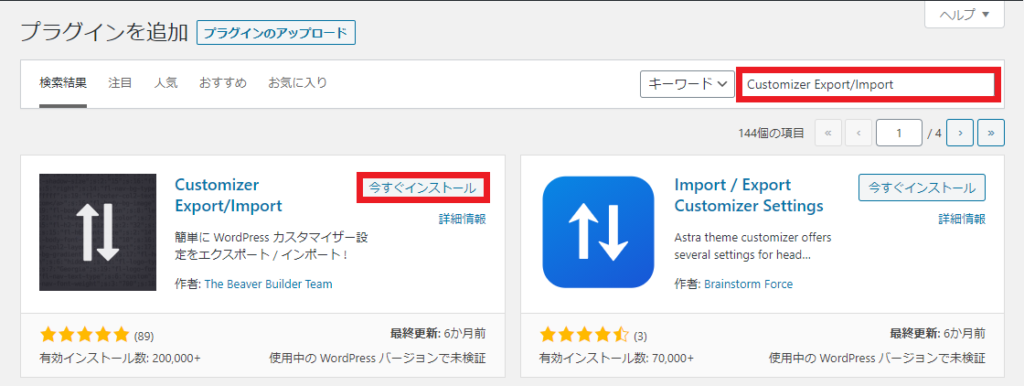
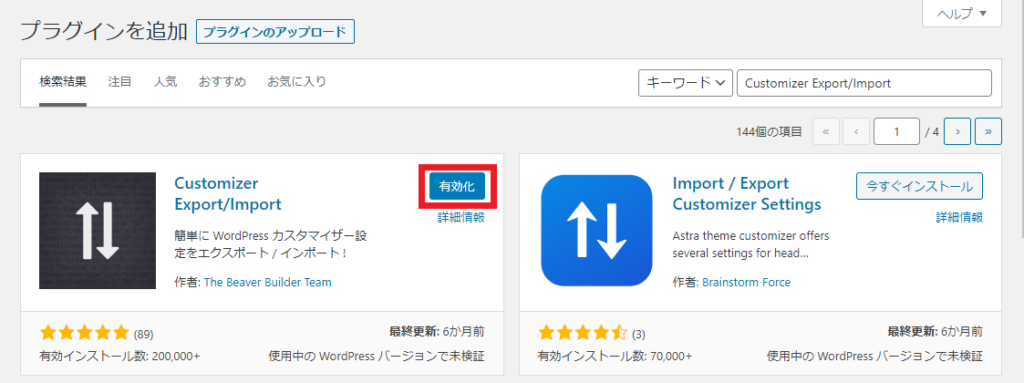
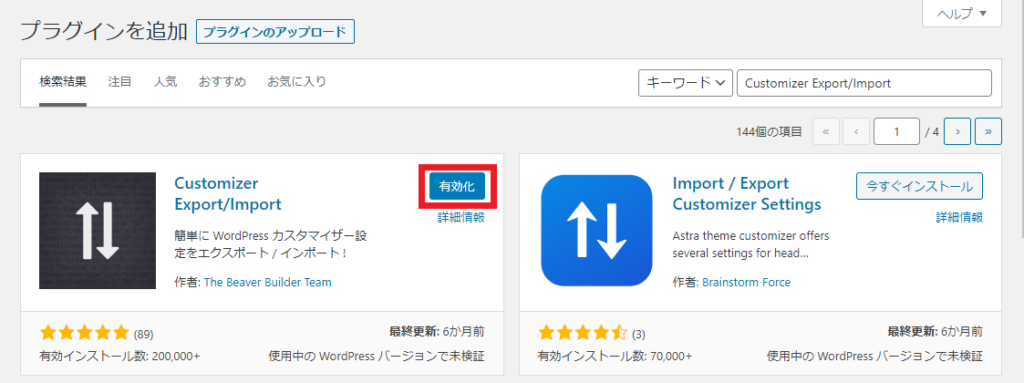
「Customizer Export/Import」を検索して、「今すぐインストール」をクリック。


STEP
「有効化」をクリック。


デモサイトのデザインへの着せ替え
STEP
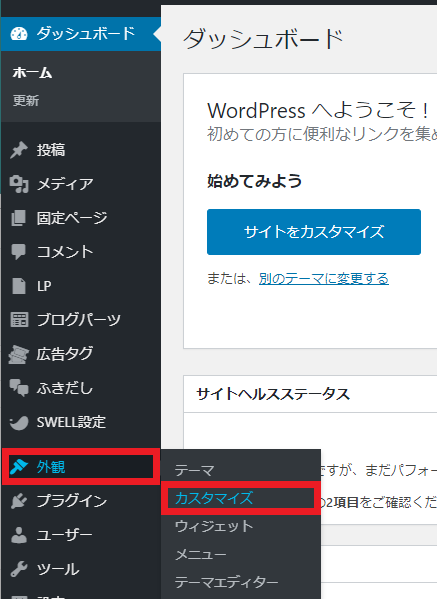
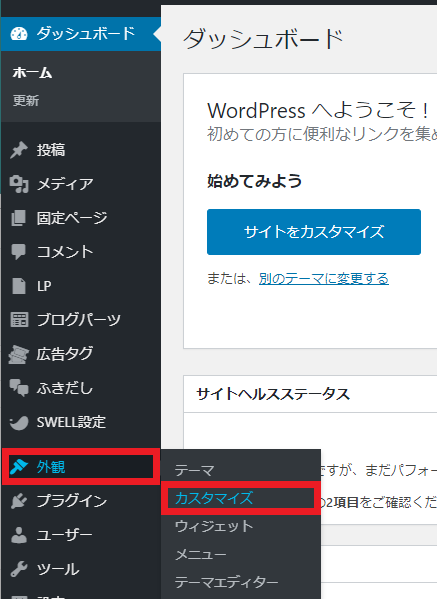
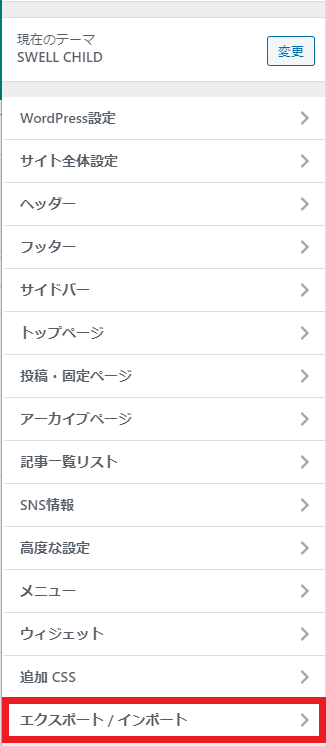
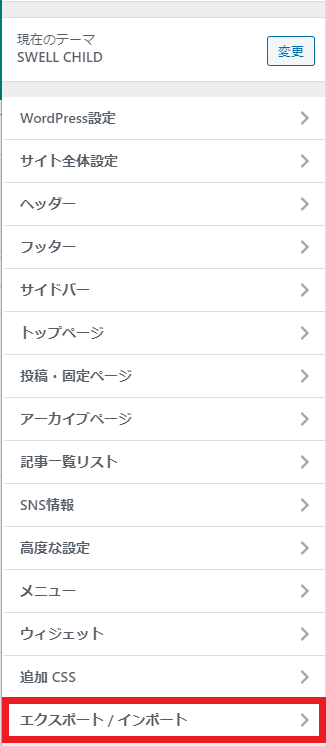
WordPressのダッシュボードの「外観」の中にある「カスタマイズ」をクリック。


STEP
「エクスポート/インポート」をクリック。


STEP
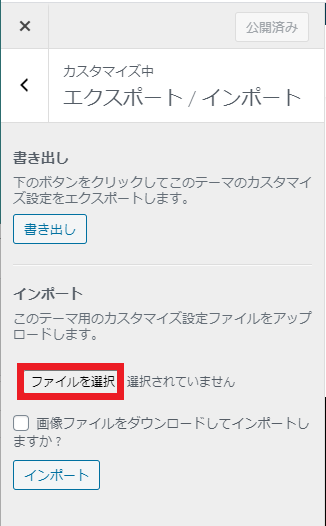
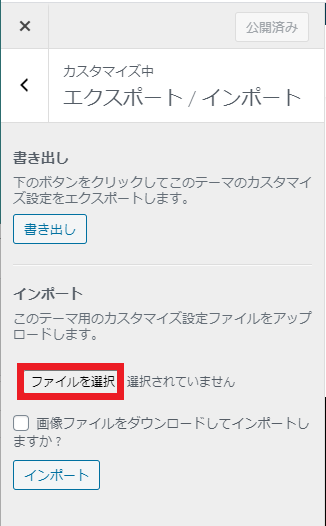
「ファイルを選択」をクリック。


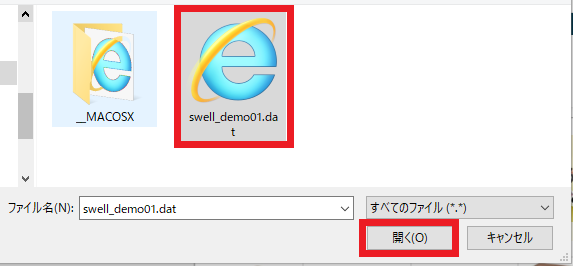
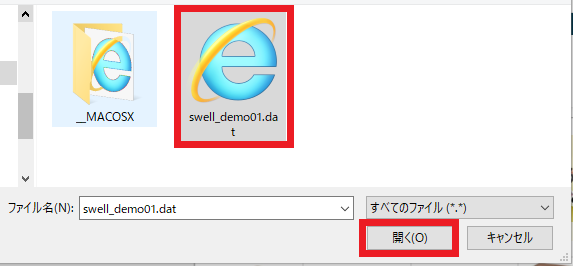
STEP
ダウンロードしておいたデモサイトのdatファイルを選択して「開く」。


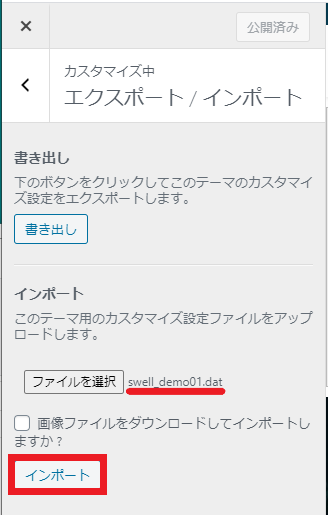
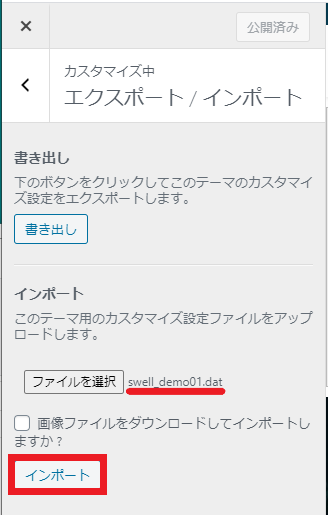
STEP
datファイルが選択されていることを確認したら、「インポート」をクリック。





以上でSWELLのデモサイトへの着せ替え完了です。
お疲れさまでした!