ブログ初心者がイチからブログをカスタマイズしてデザインを良くするのは大変です。
THE THOR(ザ・トール)には、あらかじめデザインや機能の異なる9つのデモサイトが用意されています。
ブログ初心者でも気に入ったデモサイトを自分のサイトにインストールするだけで、すぐにデザイン性の高いブログサイトを作ることができます。
本記事では、THE THOR(ザ・トール)の全9種のデモサイトの特徴を画像付きで紹介していきます。記事の最後には「ブログ初心者」におすすめのデモサイトも紹介していますのでぜひ読んでみてください!
すべてのデモサイト(9つ)の比較
全9種あるデモサイトの特徴を以下にまとめました。各デモサイトの機能の違いの参考にしてください。
本記事では、各デモサイトの特徴を画像付きで紹介していますので、あなたが使ってみたいなと思うデモサイトを選んでみてください。
| デモサイト番号 | |||||||||
| 機能 | 01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 |
| 注目キーワード | - | ◯ | - | - | ◯ | - | - | - | - |
| 検索窓 | - | ◯ | - | - | ◯ | - | ◯ | ◯ | - |
| ヘッダーお知らせ | ◯ | - | - | - | - | ◯ | - | - | - |
| メインビジュアル | 動 画 |
静 止 画 |
ス ラ イ ダ I |
静 止 画 |
動 画 |
ス ラ イ ダ I |
動画 | - | 静止画 |
| メインビジュアル下のお知らせ | ◯ | - | - | - | ◯ | - | - | - | - |
| カルーセルスライダー | ◯ | - | - | ◯ | - | ◯ | - | - | - |
| ピックアップ記事3 | ◯ | - | - | - | - | ◯ | - | - | - |
| 記事のカラム数 | 2 | 3 | 1 | 1 | 3 | 1 | 1 | 1 | 1 |
| 記事ランキング設定 | ◯ | - | - | - | ◯ | ◯ | ◯ | ◯ | ◯ |
| カテゴリ最新記事設定 | ◯ | - | - | ◯ | - | - | ◯ | - | - |
| フッターのCTA (Call to Action) | ◯ | - | - | ◯ | - | ◯ | - | - | - |
各デモサイトのTOPページの特徴
デモサイト01
デモサイト01の主な特徴は↓の表のとおりです。
THE THORの機能を多く使用しているデモサイトです。既に多くの記事を作成済の方に向いています。
| 機能 | デモサイト01 |
| 注目キーワード | - |
| 検索窓 | - |
| ヘッダーお知らせ | ◯ |
| メインビジュアル | 動画 |
| メインビジュアル下のお知らせ | ◯ |
| カルーセルスライダー | ◯ |
| ピックアップ記事3 | ◯ |
| 記事のカラム数 | 2 |
| 記事ランキング設定 | ◯ |
| カテゴリ最新記事設定 | ◯ |
| フッターのCTA (Call to Action) | ◯ |
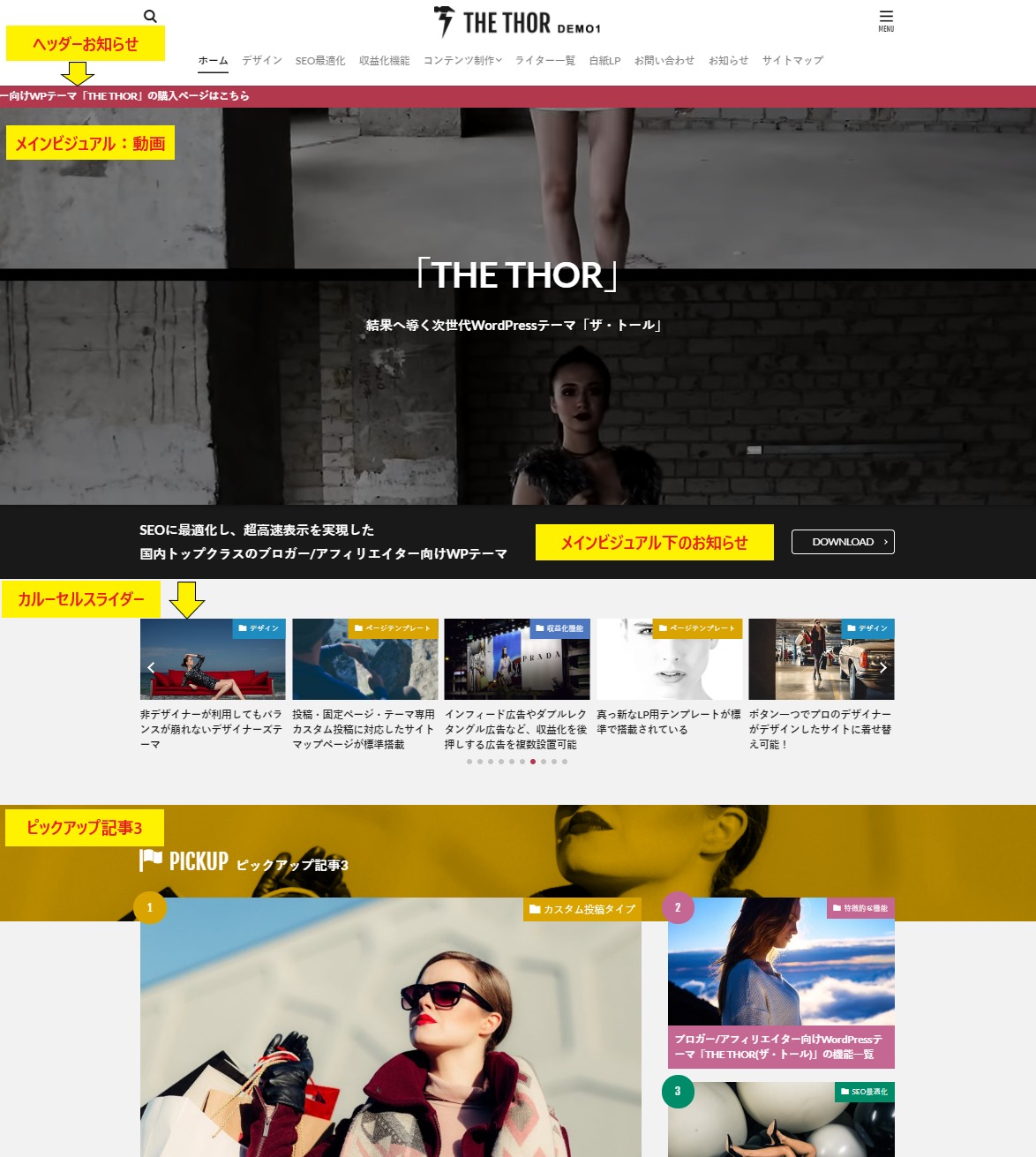
サイトのTOPページ部分です。メインビジュアルは動画です。
カルーセルスライダーは、自分の記事が横に向かって流れていきます。

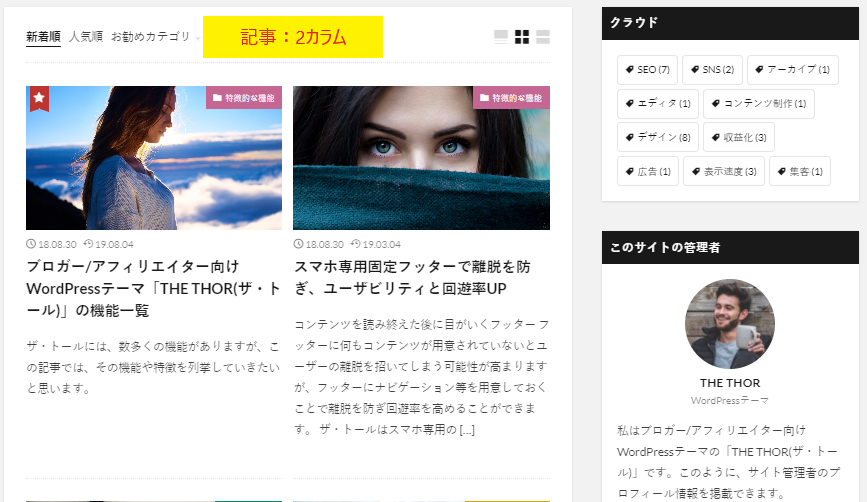
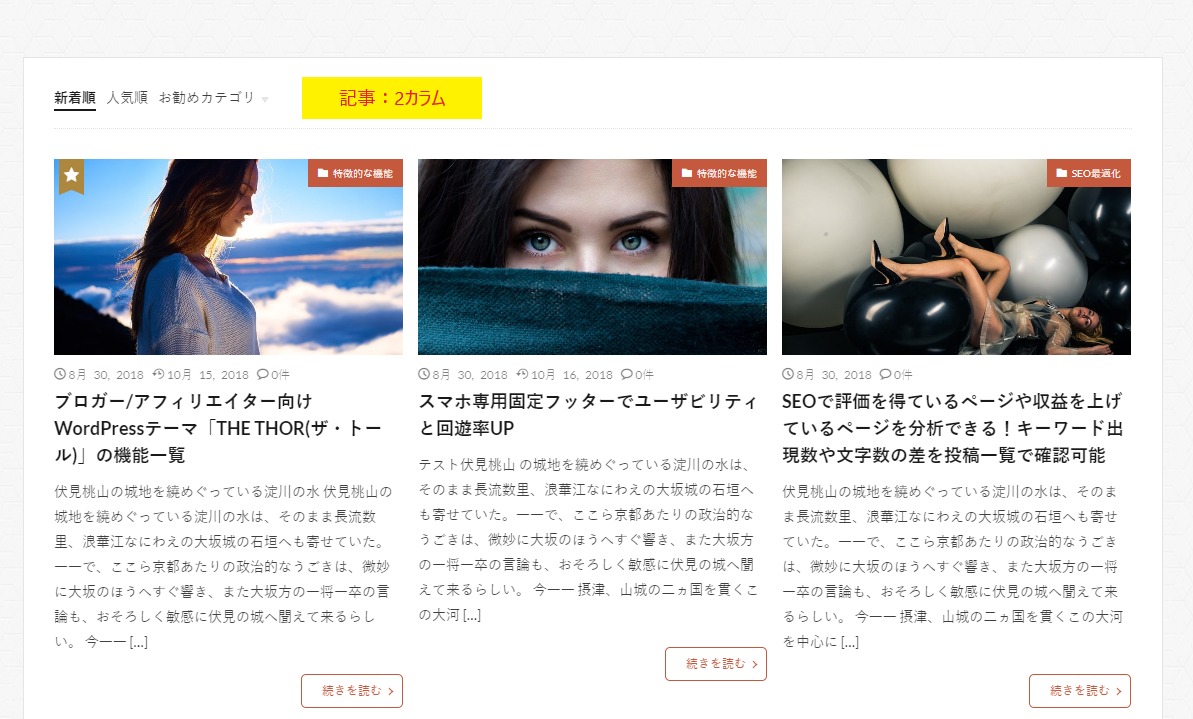
TOPページの次にある記事アーカイブ部分です。
記事は横に2カラム並びます。記事の右にはサイドバーがあり、サイト管理者のプロフィールなどを表示できます。

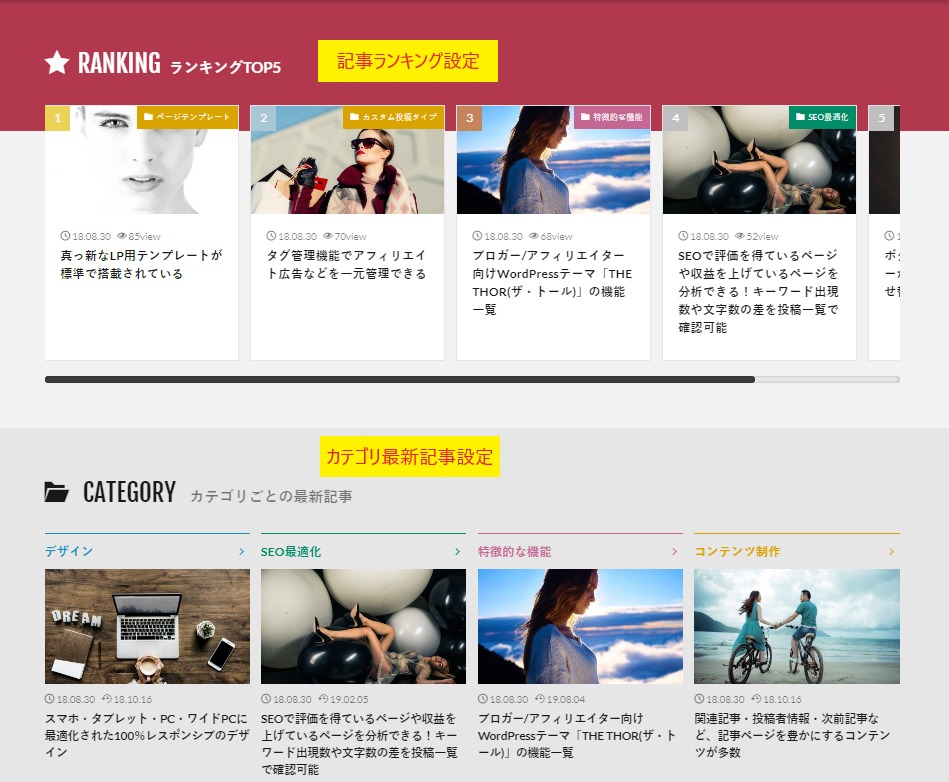
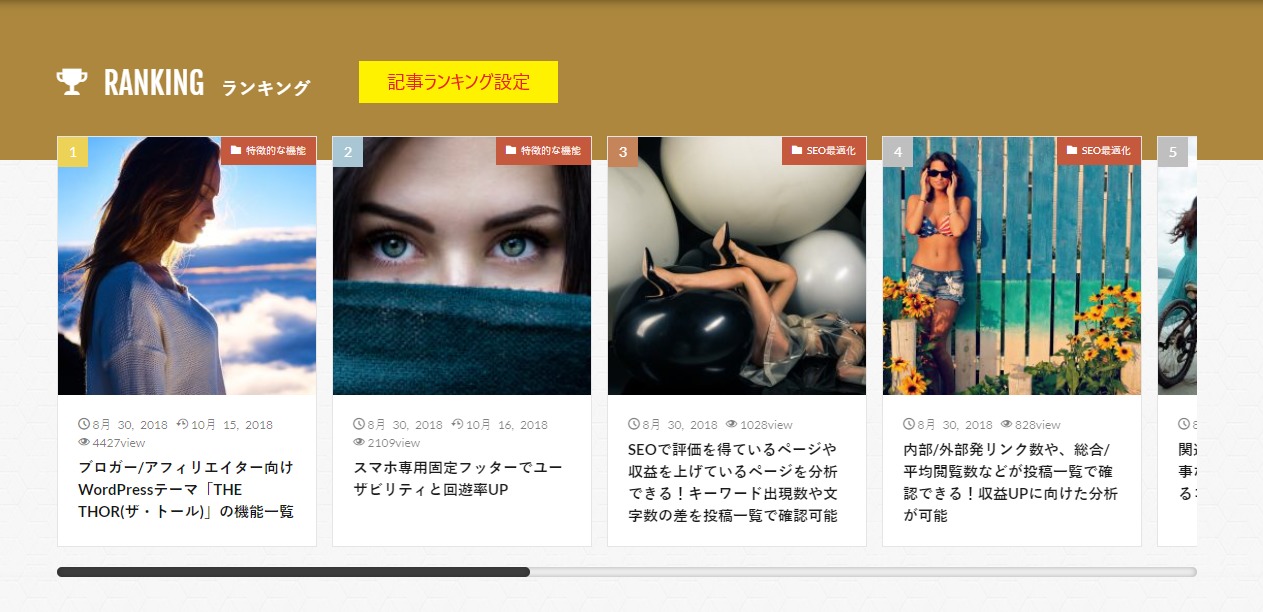
記事アーカイブの下にある部分です。「記事ランキング」と「カテゴリ最新記事」があります。
既にある程度の記事数を作成済の方に向いてます。

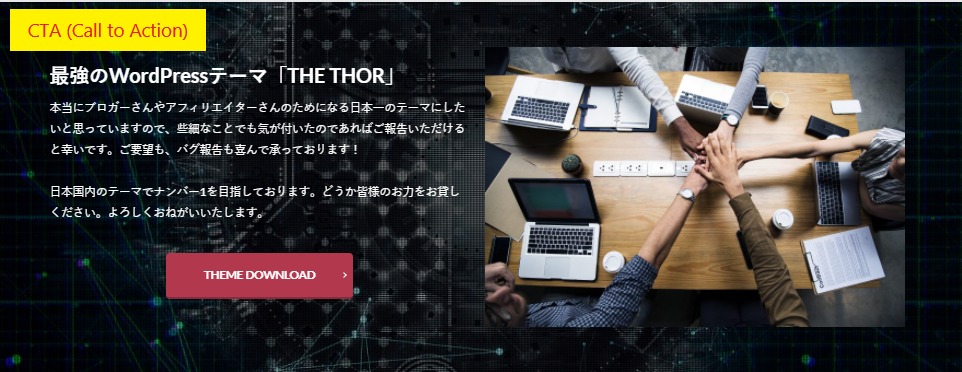
サイトの一番下に設定してあります。
サイトに来てくれたユーザーにアクセスしてもらいたい内容を設置します。

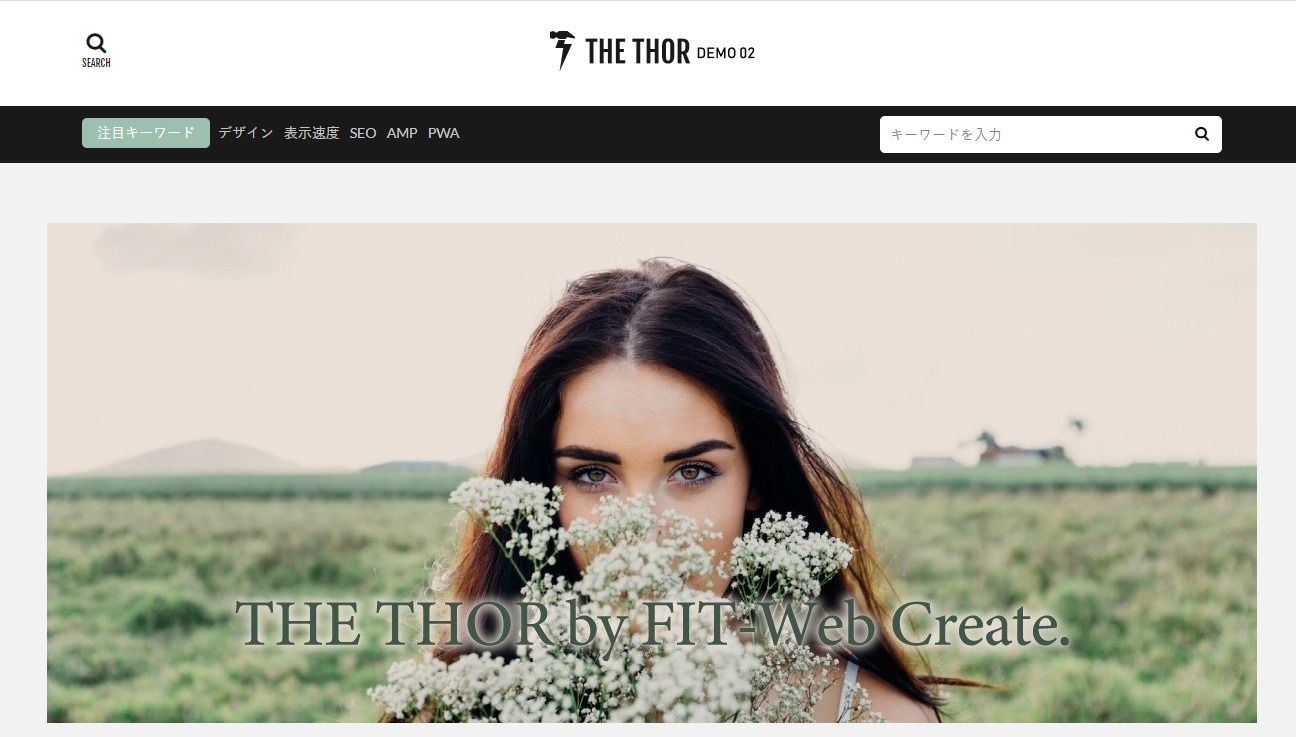
デモサイト02
デモサイト02の主な特徴は↓の表のとおりです。
基本的な機能に絞ったシンプルなデモサイトです。これからブログを始めるなど、まだ記事ない・少ない方に向いています。
| 機能 | デモサイト02 |
| 注目キーワード | ◯ |
| 検索窓 | ◯ |
| ヘッダーお知らせ | - |
| メインビジュアル | 静止画 |
| メインビジュアル下のお知らせ | - |
| カルーセルスライダー | - |
| ピックアップ記事3 | - |
| 記事のカラム数 | 3 |
| 記事ランキング設定 | - |
| カテゴリ最新記事設定 | - |
| フッターのCTA (Call to Action) | - |
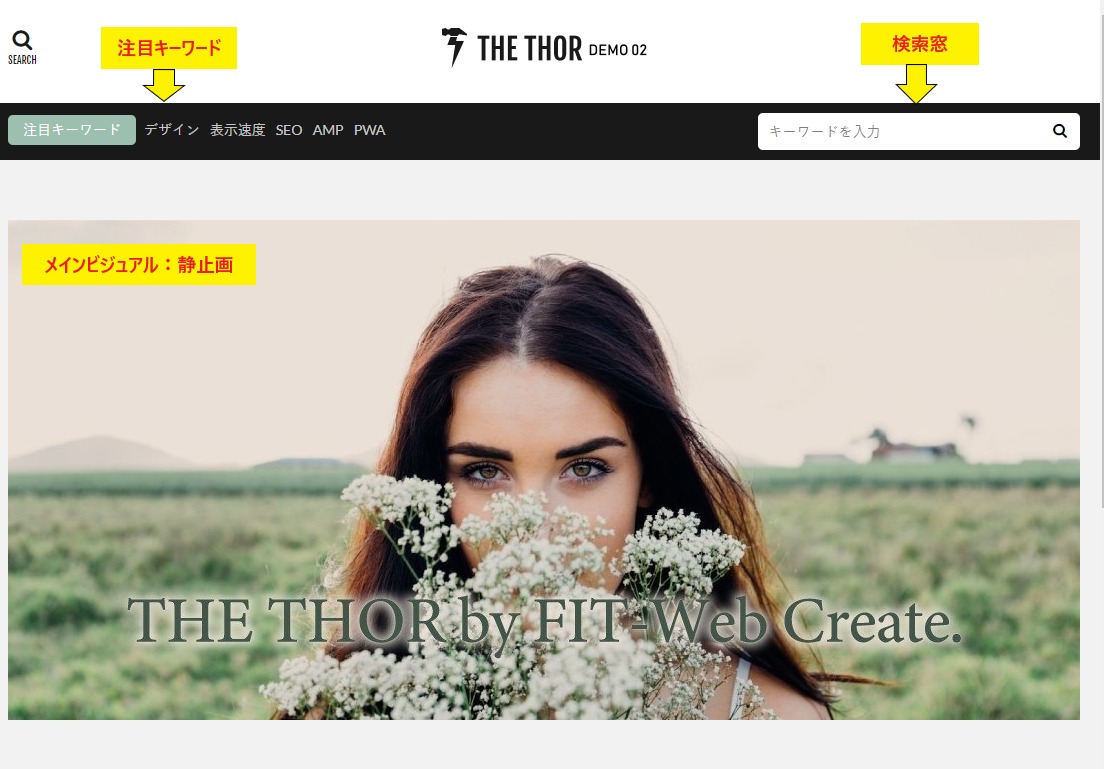
サイトのTOPページ部分です。
メインビジュアルは何か1つ静止画を設定します。

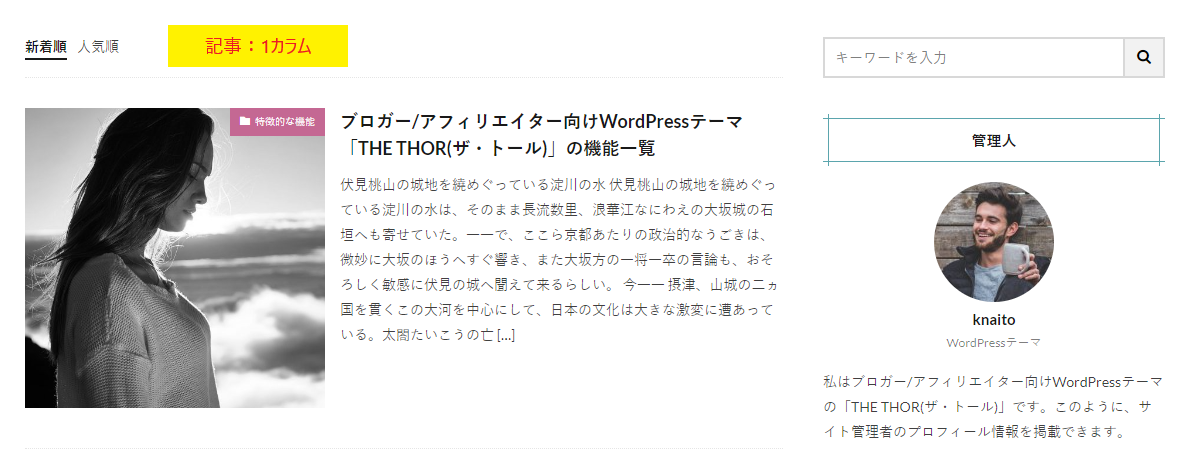
TOPページの下にある記事アーカイブ部分です。
記事は横に3カラム並びます。プロフィールなどのサイドバーがないため、読者は記事に集中できます。

デモサイト03
デモサイト03の主な特徴は↓の表のとおりです。
デモサイト02に引き続き基本的な機能に絞ったシンプルなデモサイトです。これからブログを始めるなど、まだ記事ない・少ない方に向いています。
| 機能 | デモサイト03 |
| 注目キーワード | - |
| 検索窓 | - |
| ヘッダーお知らせ | - |
| メインビジュアル | スライダー |
| メインビジュアル下のお知らせ | - |
| カルーセルスライダー | - |
| ピックアップ記事3 | - |
| 記事のカラム数 | 1 |
| 記事ランキング設定 | - |
| カテゴリ最新記事設定 | - |
| フッターのCTA (Call to Action) | - |
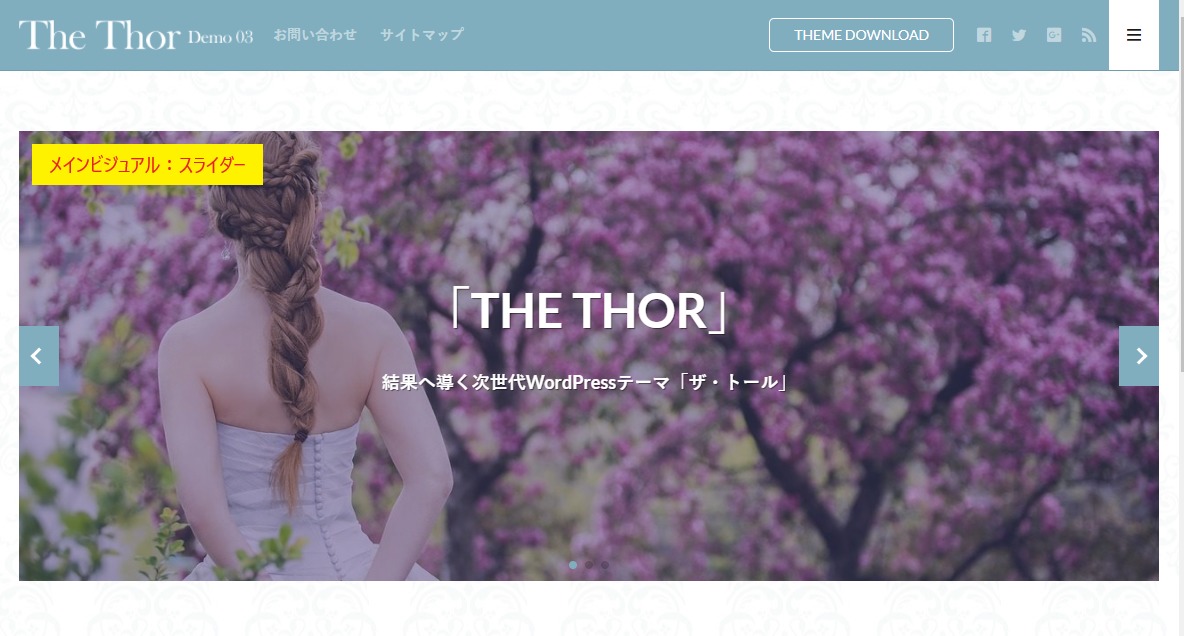
サイトのTOPページ部分です。
メインビジュアルはスライダー式で、1~5つまで画像を設定できます。
画像は横に流れていき、ユーザーが画像をクリックすると画像ごとに指定した記事に移動できます。

TOPページの下にある記事アーカイブ部分です。
表示される記事数は1カラム。記事の右にはサイドバーがあり、サイト管理者のプロフィールなどを表示できます。

デモサイト04
デモサイト04の主な特徴は↓の表のとおりです。
サイトにアクセスしたとき「メインビジュアル」と「カルーセルスライダー」で目を引くデザインです。
| 機能 | デモサイト04 |
| 注目キーワード | - |
| 検索窓 | - |
| ヘッダーお知らせ | - |
| メインビジュアル | 静止画 |
| メインビジュアル下のお知らせ | - |
| カルーセルスライダー | ◯ |
| ピックアップ記事3 | - |
| 記事のカラム数 | 1 |
| 記事ランキング設定 | - |
| カテゴリ最新記事設定 | ◯ |
| フッターのCTA (Call to Action) | ◯ |
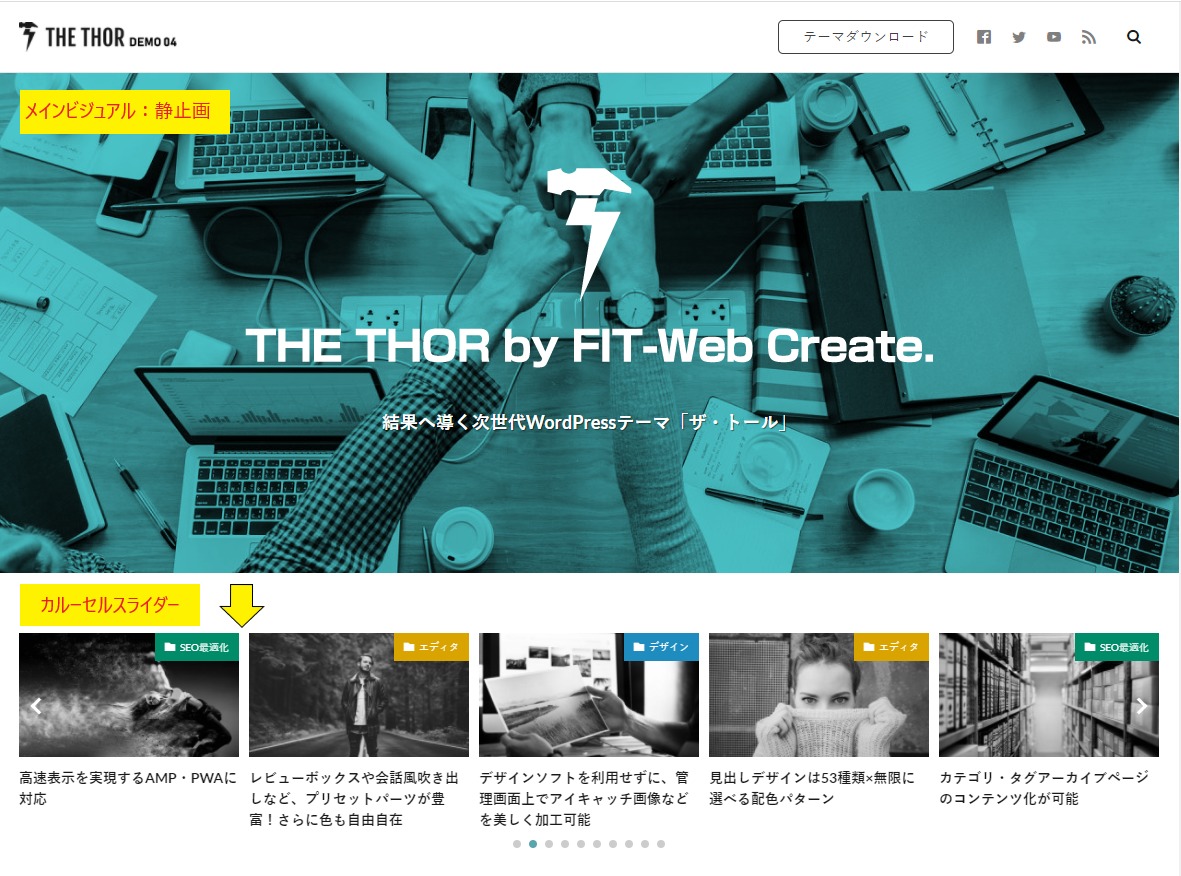
サイトのTOPページ部分です。
メインビジュアルは何か1つ静止画を設定します。
カルーセルスライダーは、自分の記事が横に向かって流れていきます。

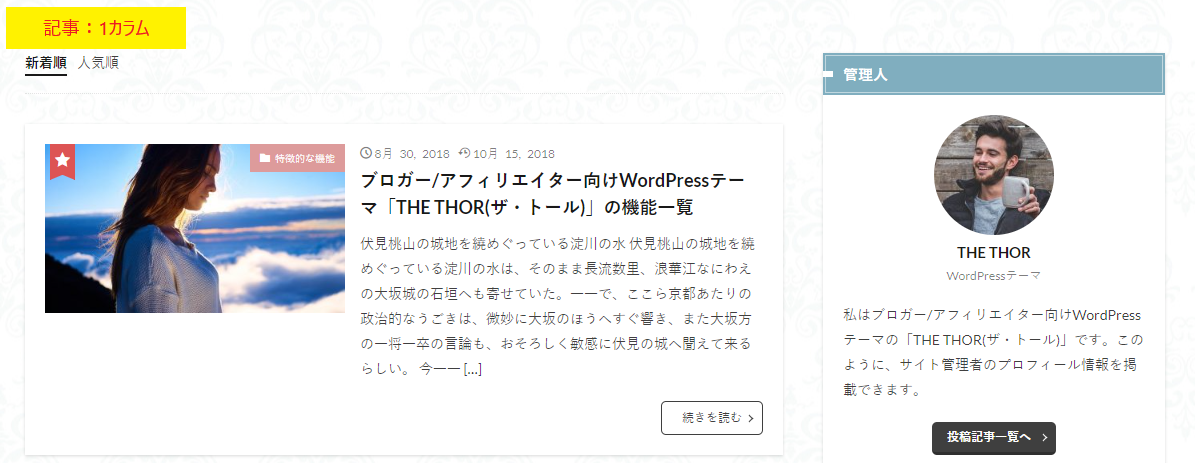
TOPページの下にある記事アーカイブ部分です。
表示される記事数は1カラムで、画像が正方形なのが特徴です。既に作成済の記事の画像が正方形でない場合、画像の両端が欠けてしまうのでご注意ください。
記事の右にはサイドバーがあり、サイト管理者のプロフィールなどを表示できます。

サイトの最後の方にカテゴリ最新記事があります。
既にある複数のカテゴリーの記事を作成済の方に向いてます。

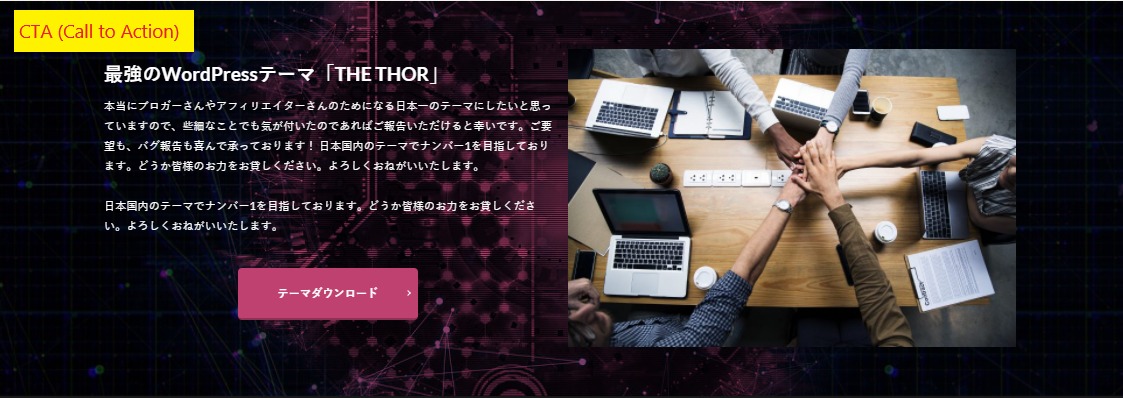
サイトの一番下にCTAが設定してあります。
サイトに来てくれたユーザーにアクセスしてもらいたい内容を設置します。

デモサイト05
デモサイト05の主な特徴は↓の表のとおりです。
デモサイト02のメインビジュアルが動画になって、ランキングなども追加されたデザインです。
| 機能 | デモサイト05 |
| 注目キーワード | ◯ |
| 検索窓 | ◯ |
| ヘッダーお知らせ | - |
| メインビジュアル | 動画 |
| メインビジュアル下のお知らせ | ◯ |
| カルーセルスライダー | - |
| ピックアップ記事3 | - |
| 記事のカラム数 | 3 |
| 記事ランキング設定 | ◯ |
| カテゴリ最新記事設定 | - |
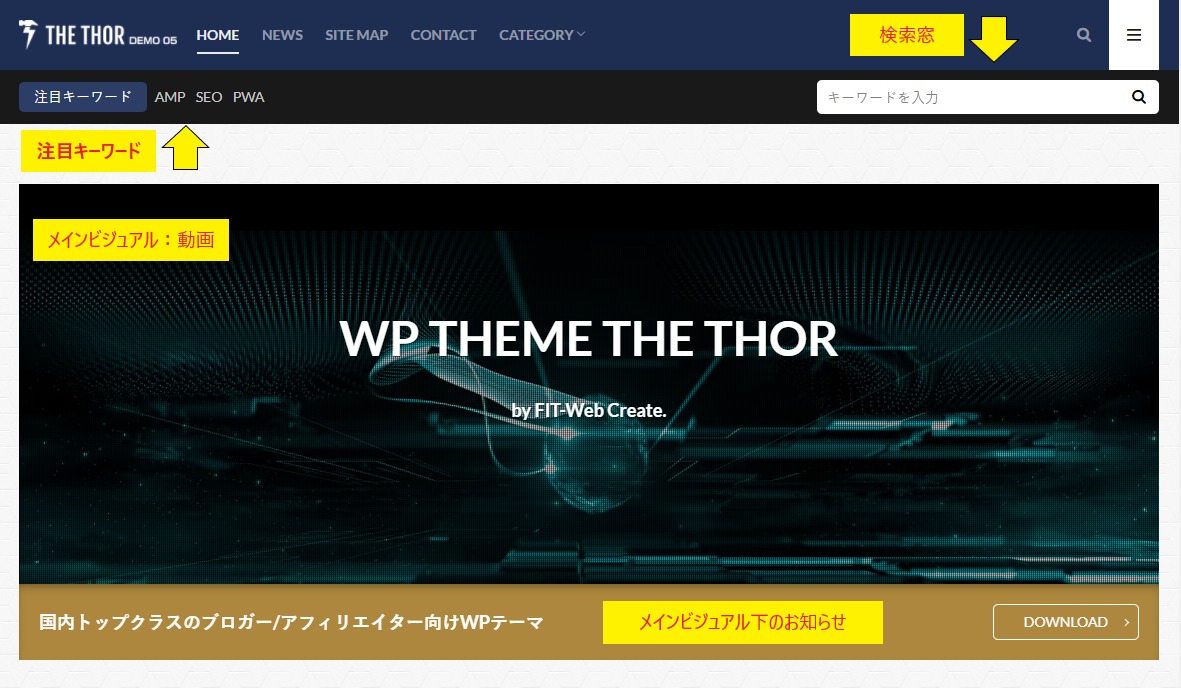
サイトのTOPページ部分です。メインビジュアルは動画です。

TOPページの下にある記事アーカイブ部分です。
記事は横に3カラム並びます。プロフィールなどのサイドバーがないため、読者は記事に集中できます。

記事アーカイブの下にある部分です。
「記事ランキング」が設置してあり、既にある程度の記事数やアクセス数がある方に向いています。

デモサイト06
デモサイト06の主な特徴は↓の表のとおりです。
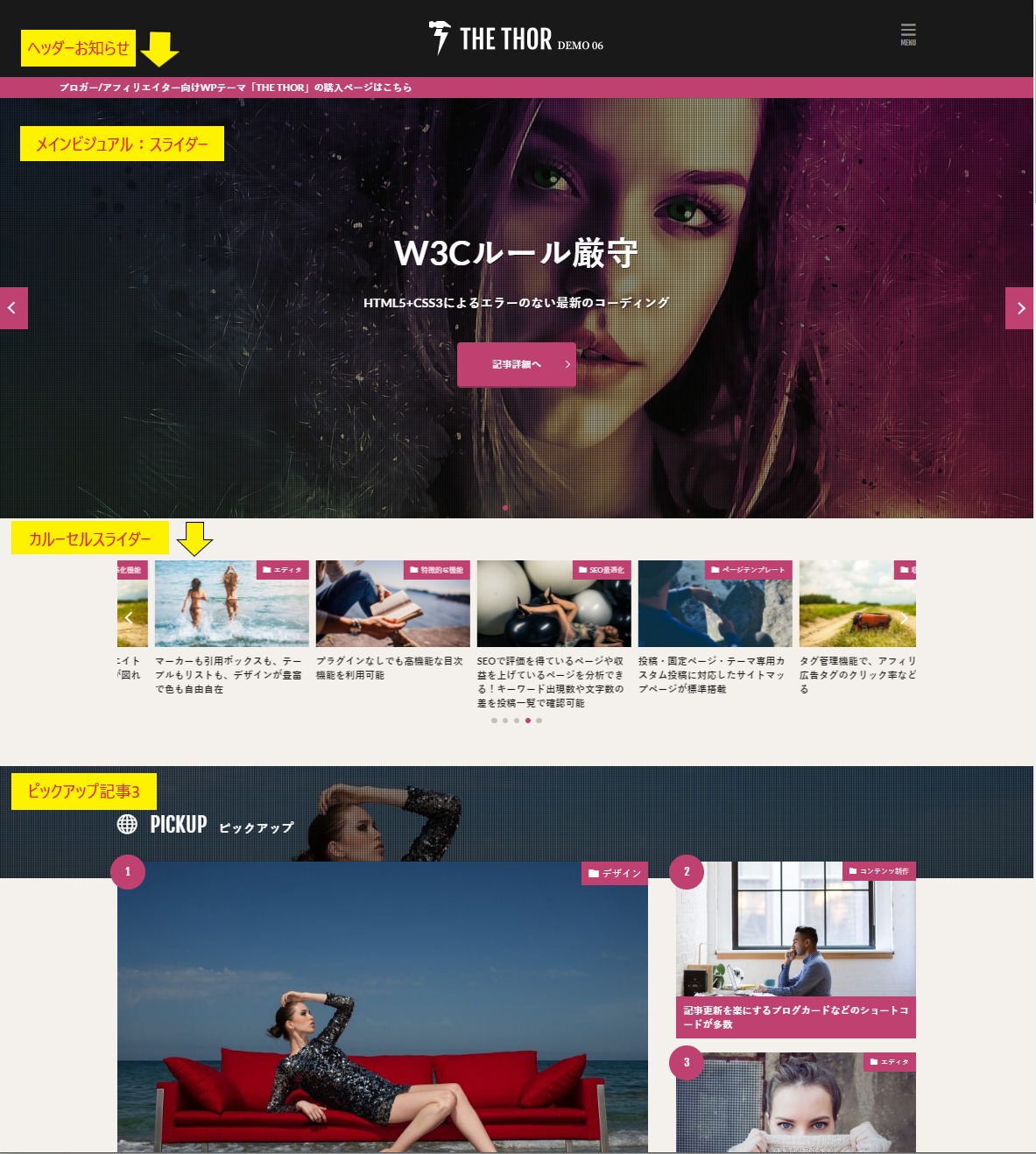
サイトにアクセスしたとき「メインビジュアル」と「カルーセルスライダー」で目を引くデザインです。
さらにその下には「ピックアップ記事」があり、各記事の画像も大きくインパクトがあります。
| 機能 | デモサイト06 |
| 注目キーワード | - |
| 検索窓 | - |
| ヘッダーお知らせ | ◯ |
| メインビジュアル | スライダー |
| メインビジュアル下のお知らせ | - |
| カルーセルスライダー | ◯ |
| ピックアップ記事3 | ◯ |
| 記事のカラム数 | 1 |
| 記事ランキング設定 | ◯ |
| カテゴリ最新記事設定 | - |
| フッターのCTA (Call to Action) | ◯ |

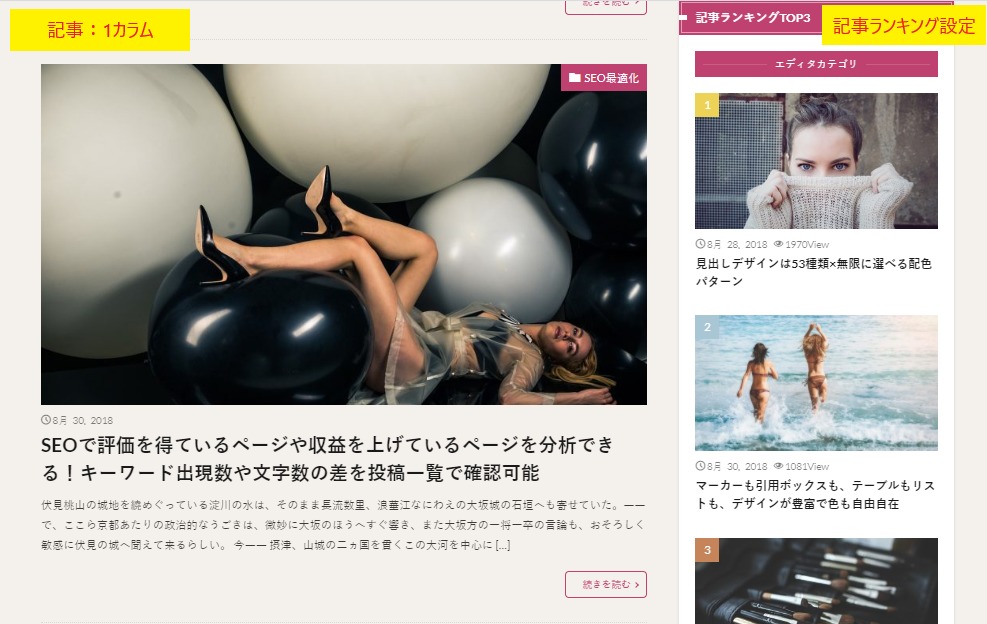
TOPページの下にある記事アーカイブ部分です。
記事の表示数は1カラムで画像が大きいくインパクトがあります。
記事右のサイドバーには、「記事ランキング」などが表示されます。

サイトの一番下にCTAが設定してあります。
サイトに来てくれたユーザーにアクセスしてもらいたい内容を設置します。

デモサイト07
デモサイト07の主な特徴は↓の表のとおりです。
記事アーカイブ部分に画像を使わず、文章で魅せるデザインです。
| 機能 | デモサイト07 |
| 注目キーワード | - |
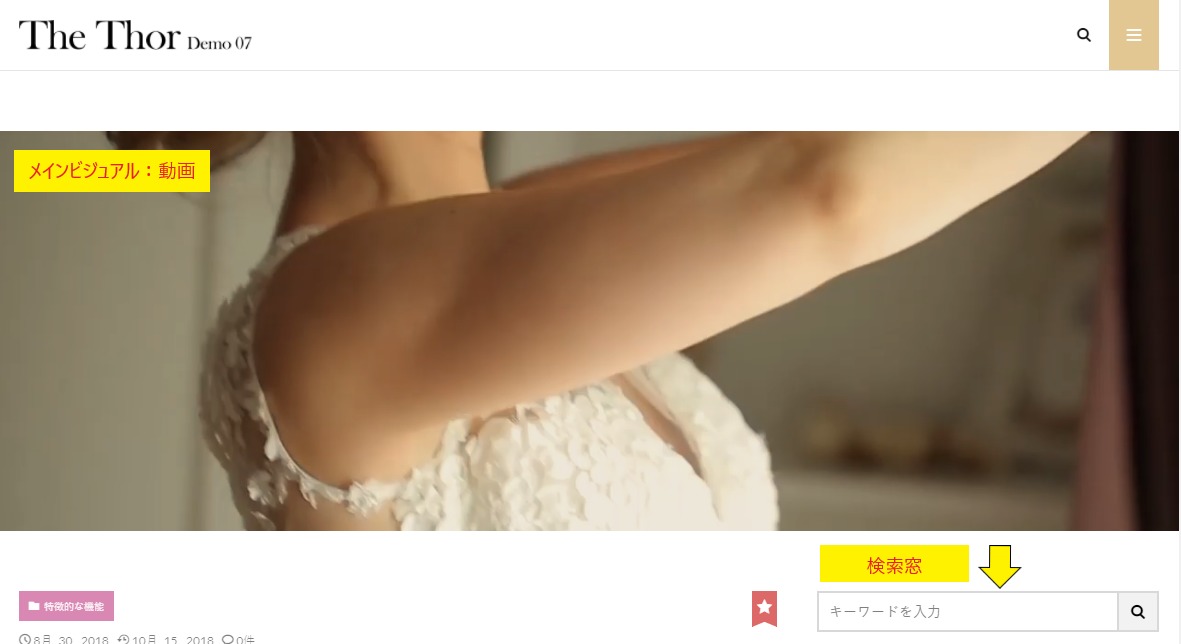
| 検索窓 | ◯ |
| ヘッダーお知らせ | - |
| メインビジュアル | 動画 |
| メインビジュアル下のお知らせ | - |
| カルーセルスライダー | - |
| ピックアップ記事3 | ー |
| 記事のカラム数 | 1 |
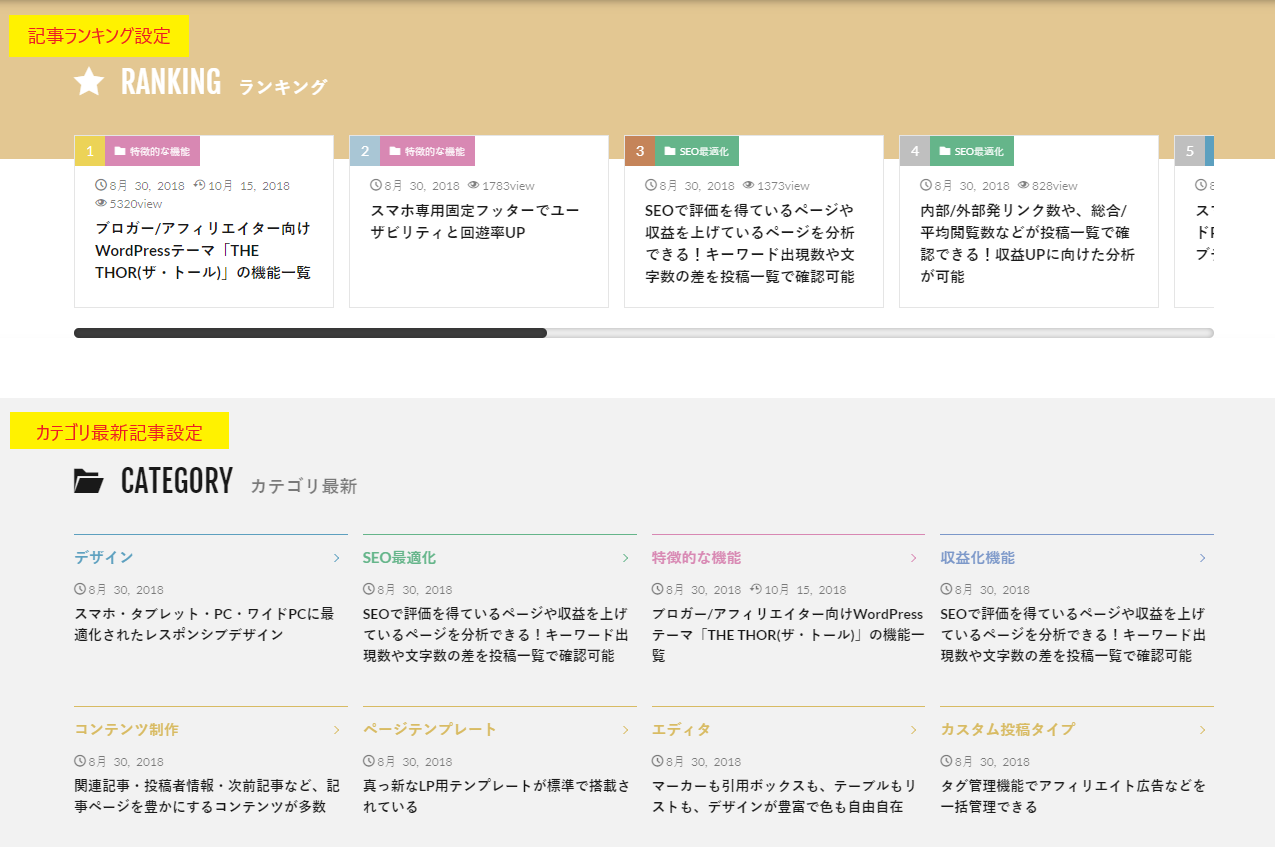
| 記事ランキング設定 | ◯ |
| カテゴリ最新記事設定 | ◯ |
| フッターのCTA (Call to Action) | - |
サイトのTOPページ部分です。メインビジュアルは動画です。

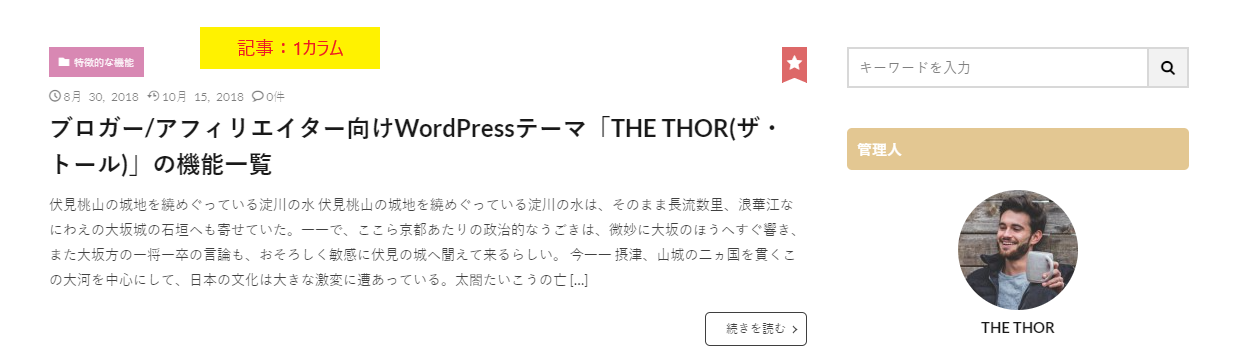
TOPページの下にある記事アーカイブ部分です。
記事の表示数は1カラムで、画像は無しです。
記事の右にはサイドバーがあり、サイト管理者のプロフィールなどを表示できます。

記事アーカイブの下にある部分です。「記事ランキング」と「カテゴリ最新記事」があります。
既にある程度の記事数を作成済の方に向いてます。

デモサイト08
デモサイト08はランキングサイト向けです。

デモサイト09
デモサイト09はランキングサイト向けです。

ブログ初心者におすすめのテーマ
これからブログを始める方、ブログ初心者の方には以下のデモサイトから開始するのをオススメします。
● デモサイト02
● デモサイト03
慣れていないときから多くの機能があるデモサイトで開始すると、カスタマイズ方法に悩みます。
一方、デモサイト02と03はシンプルな機能構成なので、記事作成に集中できます。ブログ作成に慣れてきたり、記事の数が貯まってきたら「カルーセルスライダー」や「ピックアップ記事」の機能を追加していくのがおすすめです。
本ブログは記事数が10記事くらいのときにTHE THORの使用を開始し、上記の理由からまずは「デモサイト02」を選びました。
その後は、「デモサイト06」のデザインが良いなと思っていたので、少しずつカスタマイズして機能を増やしています。
| デモサイト番号 | |||||||||
| 機能 | 01 | 02 | 03 | 04 | 05 | 06 | 07 | 08 | 09 |
| 注目キーワード | - | ◯ | - | - | ◯ | - | - | - | - |
| 検索窓 | - | ◯ | - | - | ◯ | - | ◯ | ◯ | - |
| ヘッダーお知らせ | ◯ | - | - | - | - | ◯ | - | - | - |
| メインビジュアル | 動 画 |
静 止 画 |
ス ラ イ ダ I |
静 止 画 |
動 画 |
ス ラ イ ダ I |
動画 | - | 静止画 |
| メインビジュアル下のお知らせ | ◯ | - | - | - | ◯ | - | - | - | - |
| カルーセルスライダー | ◯ | - | - | ◯ | - | ◯ | - | - | - |
| ピックアップ記事3 | ◯ | - | - | - | - | ◯ | - | - | - |
| 記事のカラム数 | 2 | 3 | 1 | 1 | 3 | 1 | 1 | 1 | 1 |
| 記事ランキング設定 | ◯ | - | - | - | ◯ | ◯ | ◯ | ◯ | ◯ |
| カテゴリ最新記事設定 | ◯ | - | - | ◯ | - | - | ◯ | - | - |
| フッターのCTA (Call to Action) | ◯ | - | - | ◯ | - | ◯ | - | - | - |
まとめ
THE THOR(ザ・トール)には、シンプルなものから、多機能なものまで色々なデモサイトが準備されています。
どのデモサイトを選んでも、あとからTHE THORの機能を追加したり、不要な機能は削除したりと自由にカスタマイズできます。
気に入ったデモサイトがあれば、そのデモサイトを使ってブログを作成してみてはいかがでしょうか?