THE THOR(ザ・トール)をインストールしたけど、デザインスカスカなんだけど!?公式サイトで見たデザインにどうやってするの?
これで困っている人のための記事です。
あなたのインストール方法が間違っていたわけではないので安心してください。
この記事では以下の3点を画像付きで解説していきます。あなたのブログも簡単にTHE THORの公式サイトにある「デモサイト」のデザインにできます。
● THE THORのデモサイトから好きなデザインを選ぶ
● デモサイトに着せ替えるためのプラグインのインストール方法
● デモサイトへの着せ替え方法
STEP①:THE THORのデモサイトから好きなデザインを選ぶ


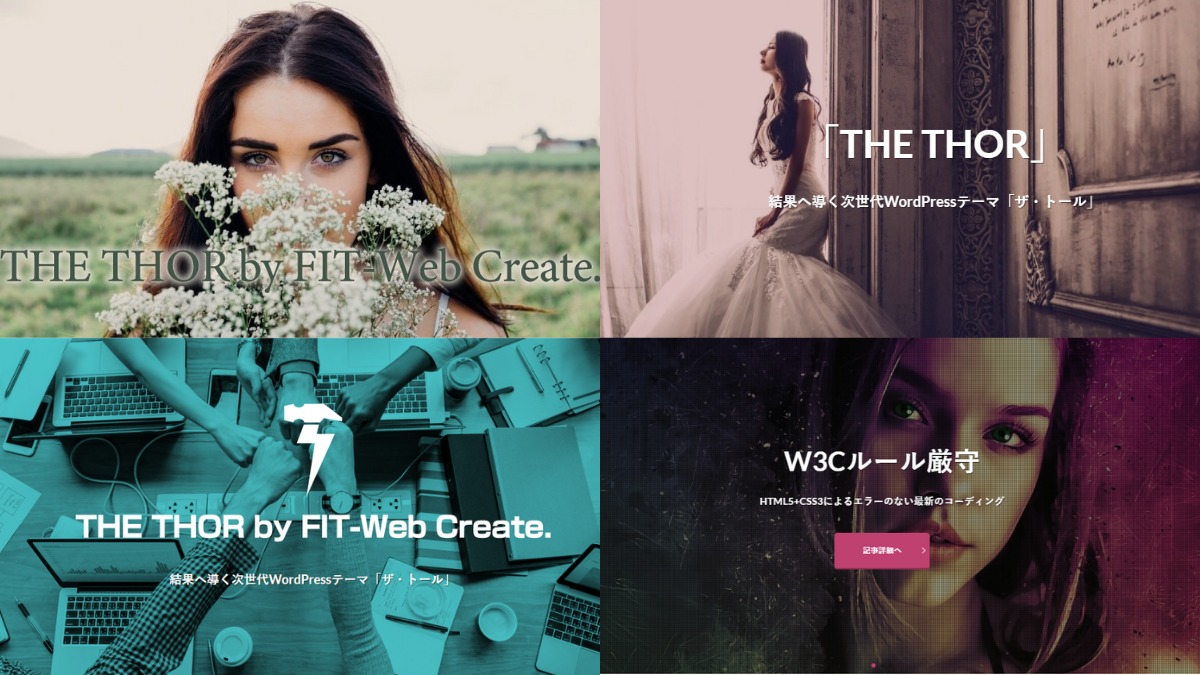
THE THORのデモサイトから好きなデザインを選ぶ
THE THORのデモサイトには全部で9種類あります。
シンプルなものや、画像多めでインパクトがあるものなど様々あります。
THE THORの公式サイトで各デモサイトを実際に見られます。公式サイトには↓のボタンから行けます。
以下の記事に9つのデモサイトの特徴を画像つきで解説しています。
公式サイトには無い、9つのデモサイトの機能比較をまとめてあるのでよければ参考にしてみてください。


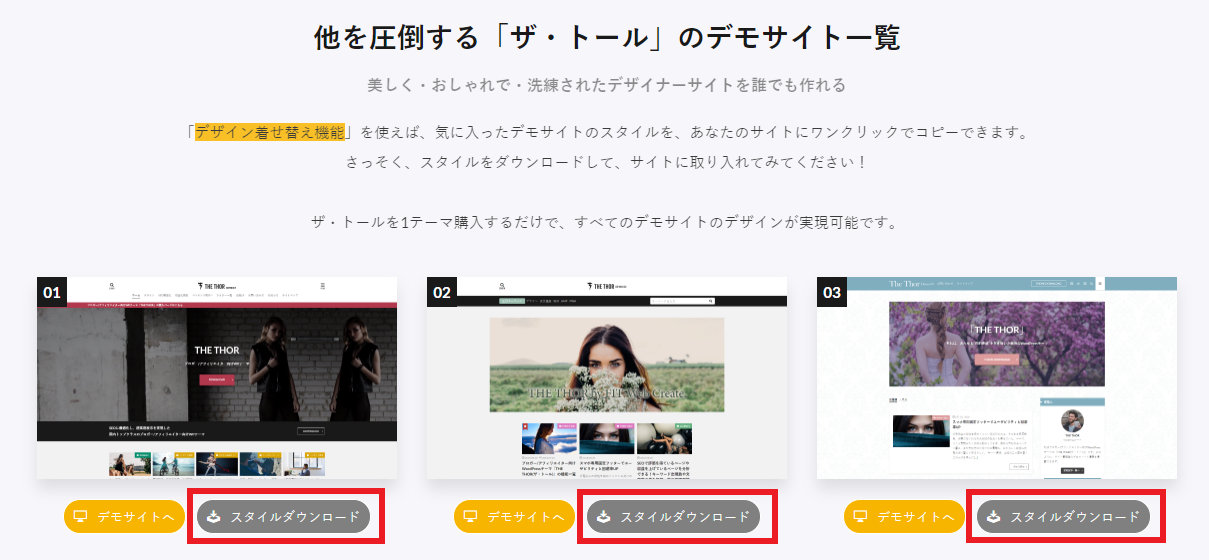
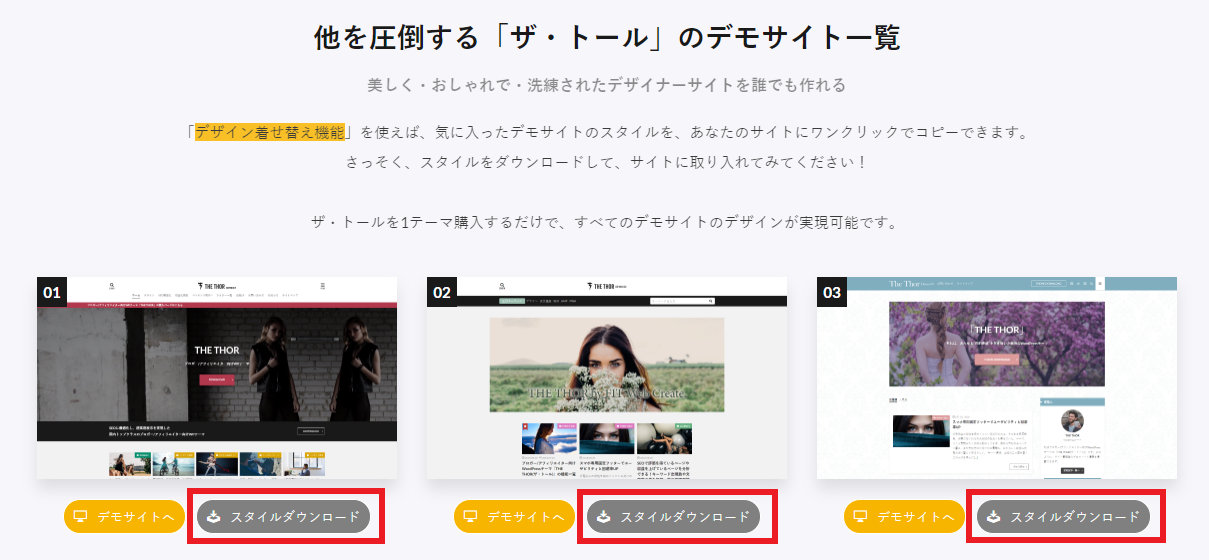
THE THORの公式サイトから、気に入ったデモサイトファイルをダウンロード
THE THORのデモサイト一覧から、気に入ったデモサイトの「スタイルダウンロード」をクリックしてダウンロード。


↓はダウンロードした「デモサイト03」のファイルです。


ダウンロードしたZIPフォルダを展開してください。
↓のようなファイル名が「xxx.dat」というファイルが出てきます。


このファイルは、本記事後半のSTEP③(THE THORのデモサイトの着せ替え方法)で使用します。
STEP②:プラグインのインストール


「Customizer Export/Import」というプラグインをインストールする手順です。
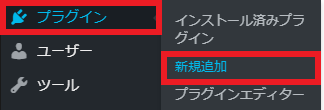
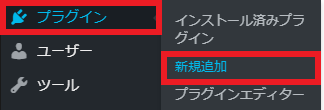
WordPressの「ダッシュボード」→「プラグイン」→「新規追加」の順に進む。


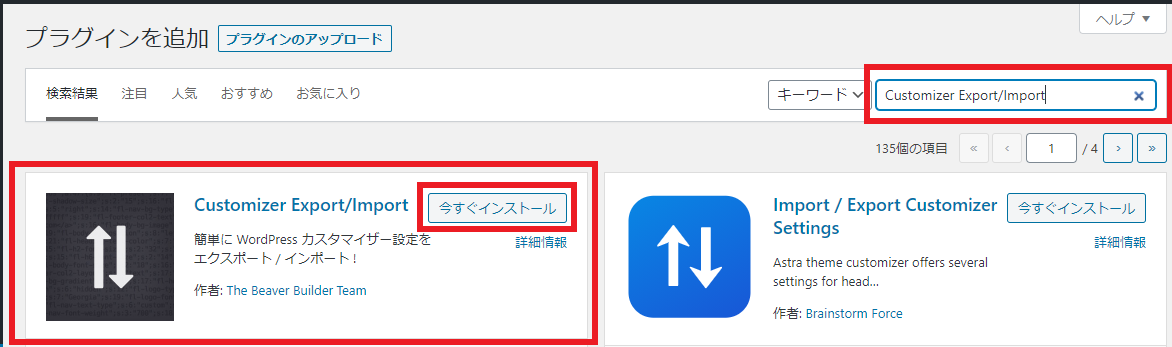
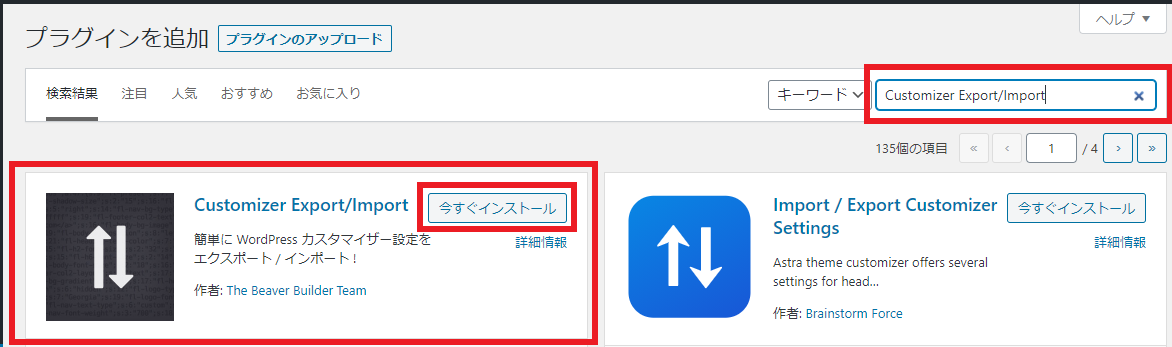
画面右上の検索キーワードに「Customizer Export/Import」と入力。
「Customizer Export/Import」が表示されるので「今すぐインストール」をクリック。


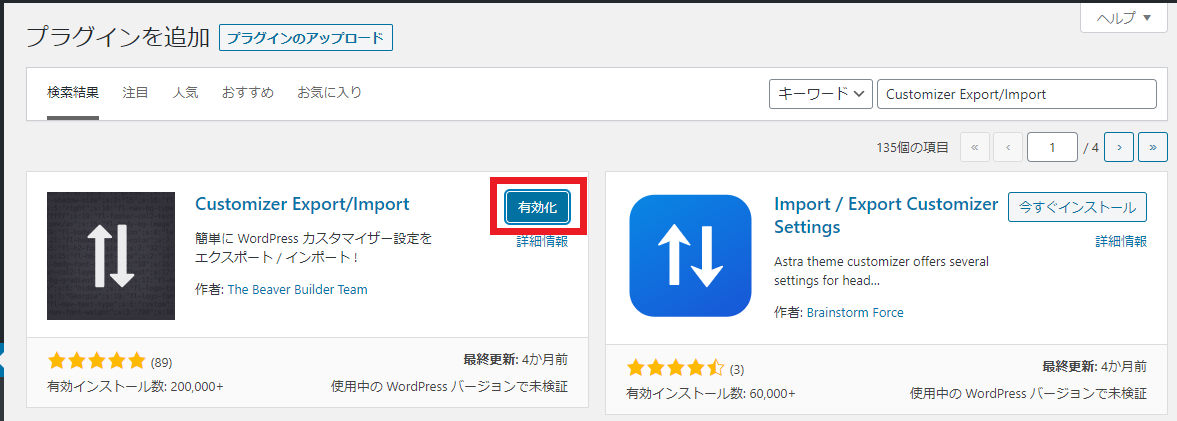
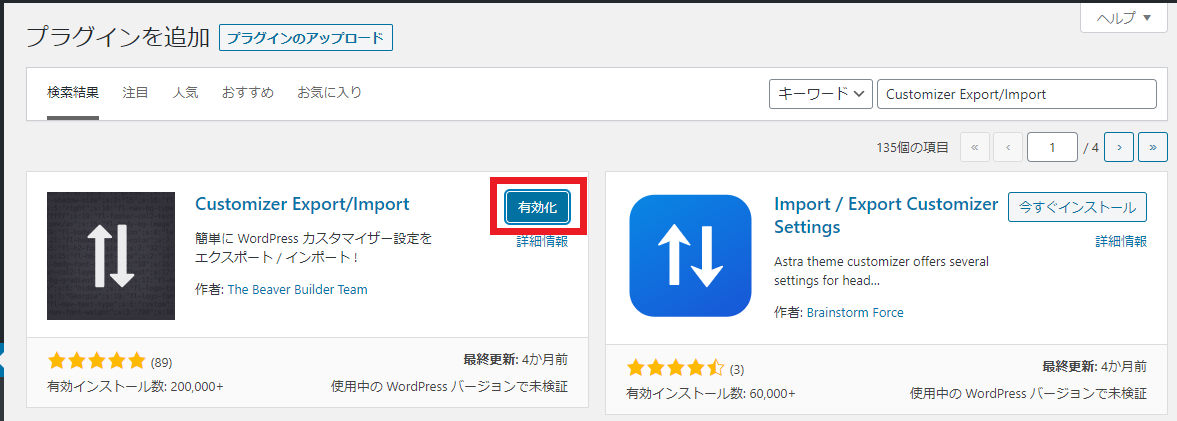
「有効化」をクリック。
以上でプラグインのインストールと有効化が完了です。


STEP③:THE THORのデモサイトの着せ替え方法


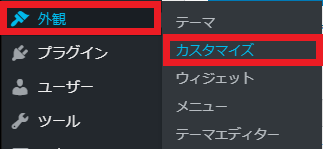
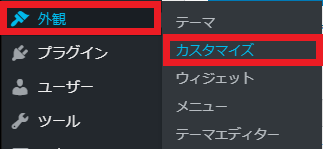
WordPressの「ダッシュボード」→「外観」→「エクスポート/インポート」の順に進む。


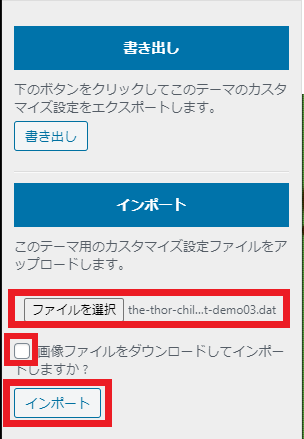
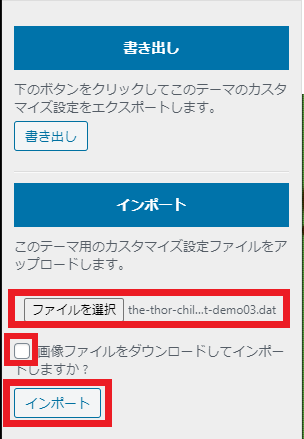
「インポート」にある「ファイルを選択」から、本記事のSTEP①でTHE THORの公式サイトからダウンロードしたデモサイトの「datファイル」を選ぶ。
「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れる・入れないは自由です。
チェックを入れると、THE THORのデモサイトに使用されている画像がインポートされます。
この画像は後で変更することができます。
最後に「インポート」をクリックするとデモサイトに着せ替えできます。


まとめ
THE THORのインストール後は、以下の3ステップでTHE THORの公式サイトにある「デモサイト」のデザインに使用できます。
① THE THORの公式サイトから好きなデザインのデモサイトファイルをダウンロード
② デモサイトに着せ替えるためのプラグインをインストール
③ デモサイトファイルとプラグインを使ってデモサイトに着せ替え
デモサイトのデザインをベースに、さらにTHE THORの機能を使ったカスタマイズができます。
色々試してブログを自分の好きなデザインにしていきましょう!