こんにちは、ヨシオカ(@yoshigadge)です。
WordPressテーマ「SWELL」をインストールした後にすることの一つとして、問い合わせフォームの作成とサイトへの設置方法を画像つきで紹介します。
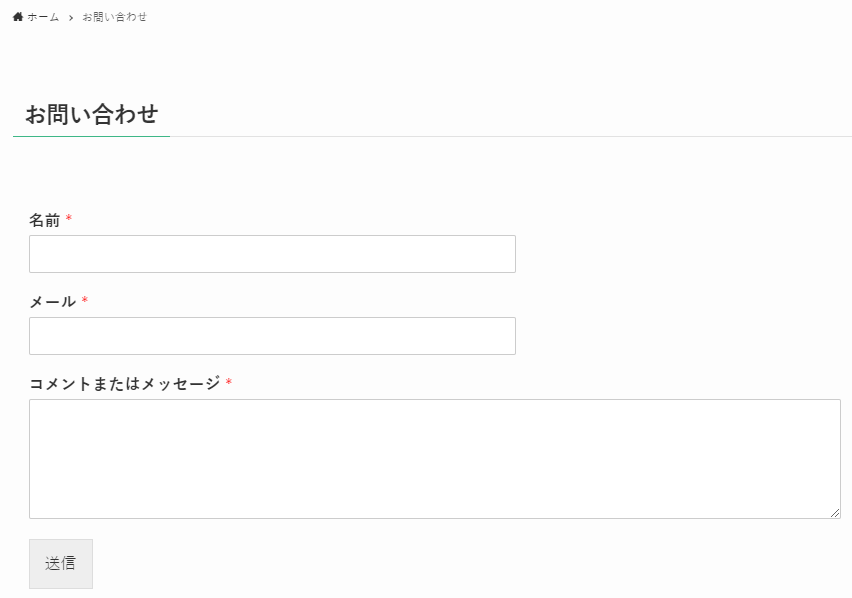
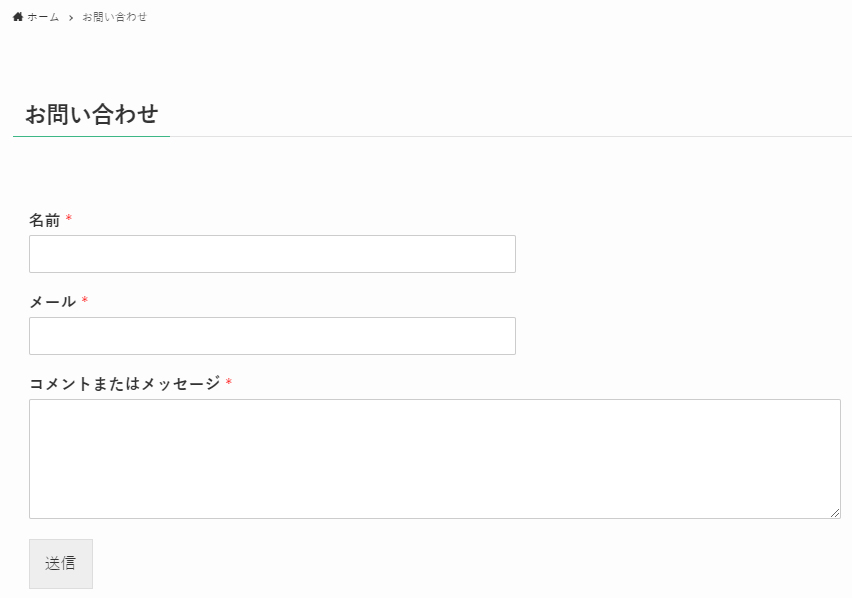
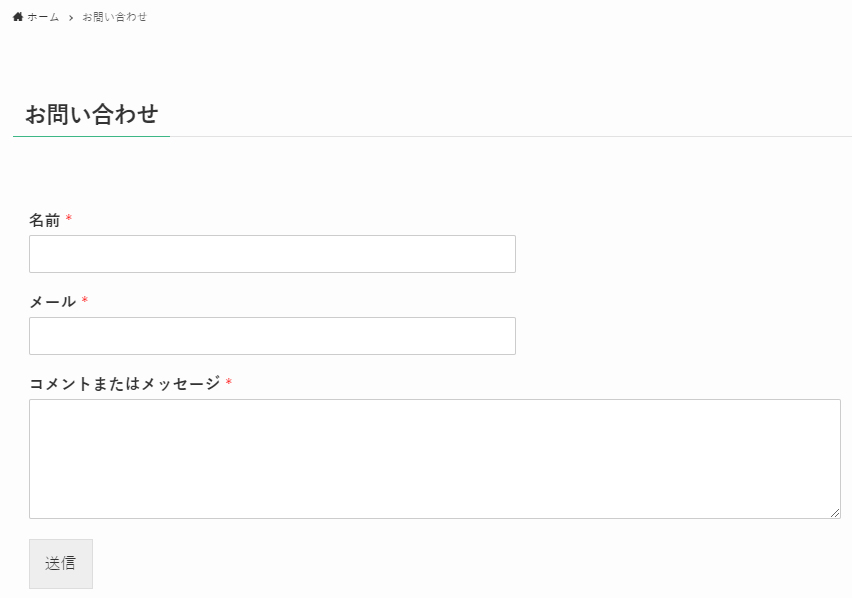
今回紹介する手順は、「WPForms」というプラグインを使用した方法で、↓の画像のような問い合わせフォームをブログ初心者でも簡単に作成できます。
問い合わせフォームは、サイトへの質問・コメントなどを受け入れることでサイトへの信頼性を高め、Googleアドセンスの審査にも影響していると言われています。
ブログ初心者でも本記事の手順どおりに進めれば問い合わせフォームを作成でき、サイト内に設置できますよ!

やること①:問い合わせフォーム用のプラグイン(WPForms)のインストール


まずは問い合わせフォームを簡単に作成するためのプラグインをインストールしましょう。
「WPForms」というプラグインは、ドラッグアンドドロップでパーツを組み合わせて問い合わせフォームを作成できる、ブログ初心者にもおすすめのプラグインです。
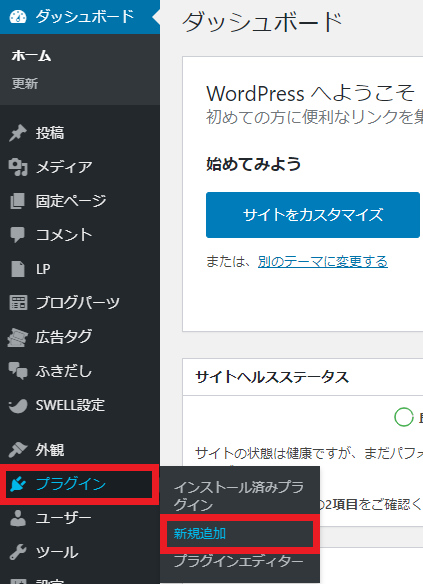
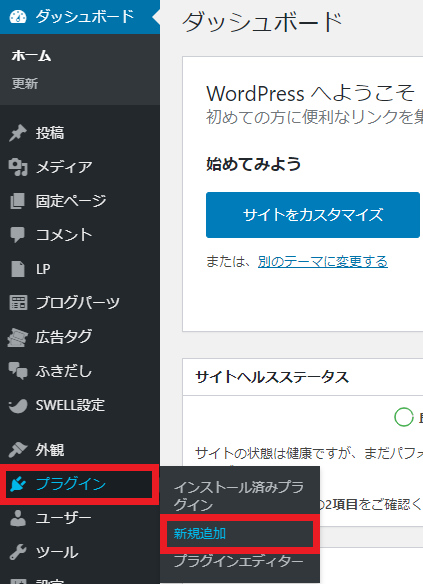
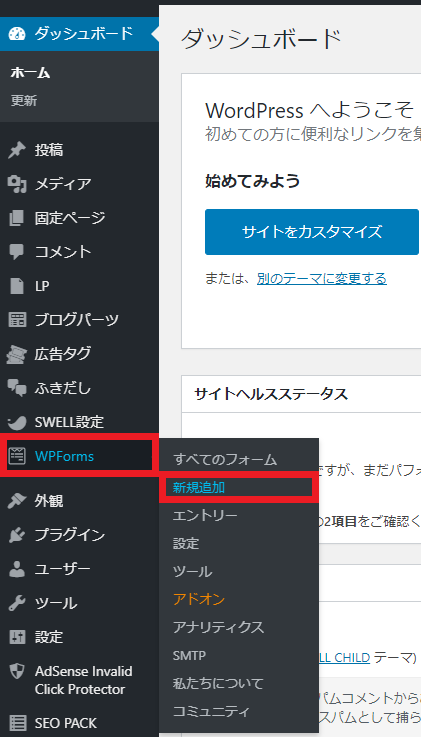
WordPressのダッシュボードにある「プラグイン」から「新規追加」を選択。


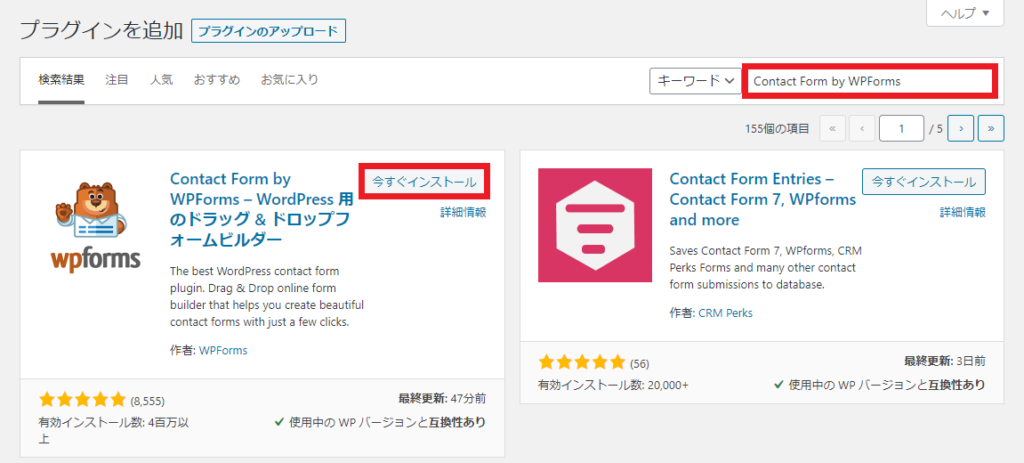
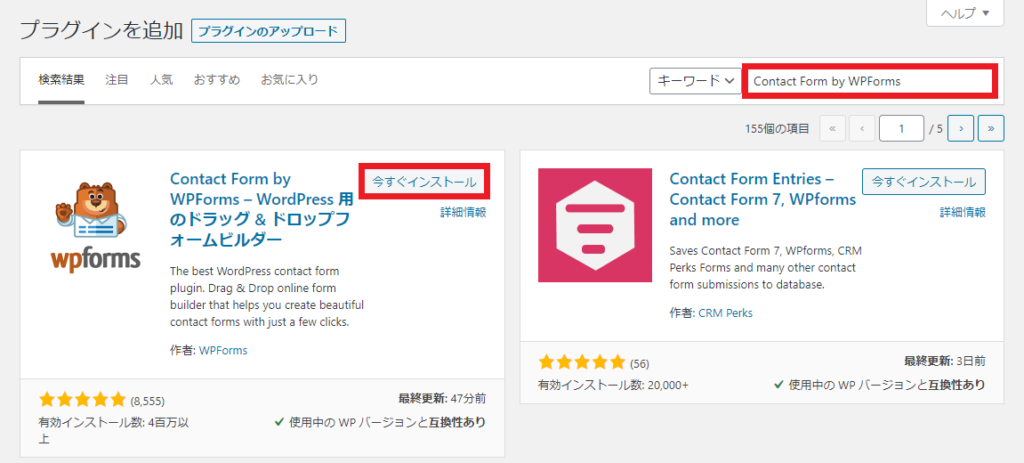
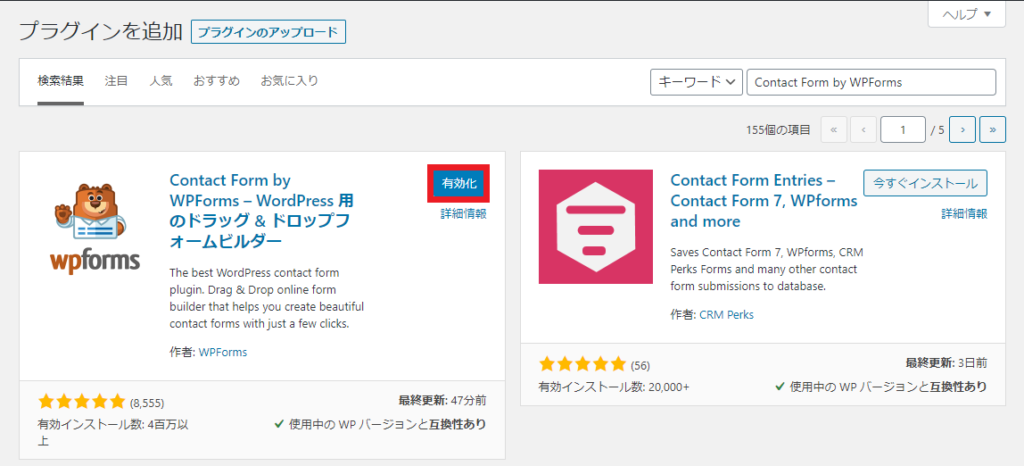
検索バーに「Contact Form by WPForms」と入力して検索し、表示されたら「今すぐインストール」をクリック。


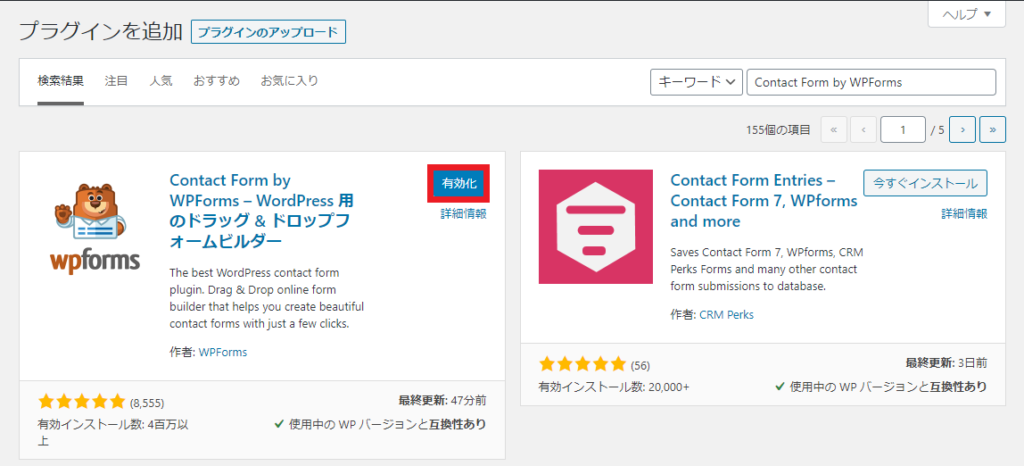
「有効化」をクリック。これでプラグインのインストールは完了です。


やること②:WPFormsで「問い合わせフォーム」を作成





インストールした「WPForms」を使って、実際に問い合わせフォームを作ってみましょう!
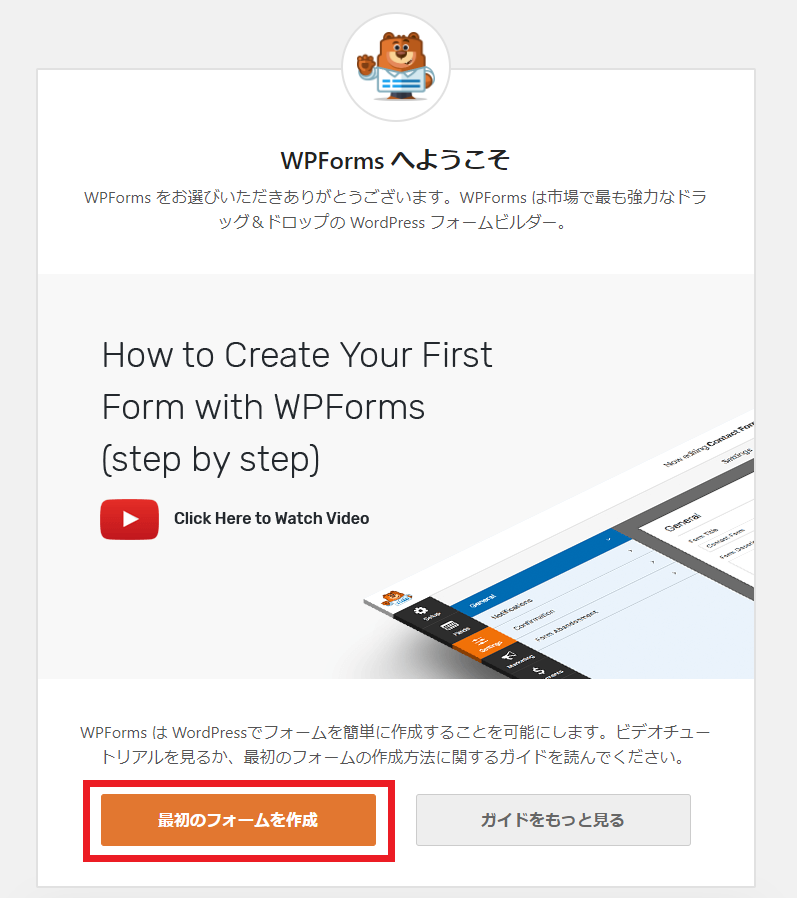
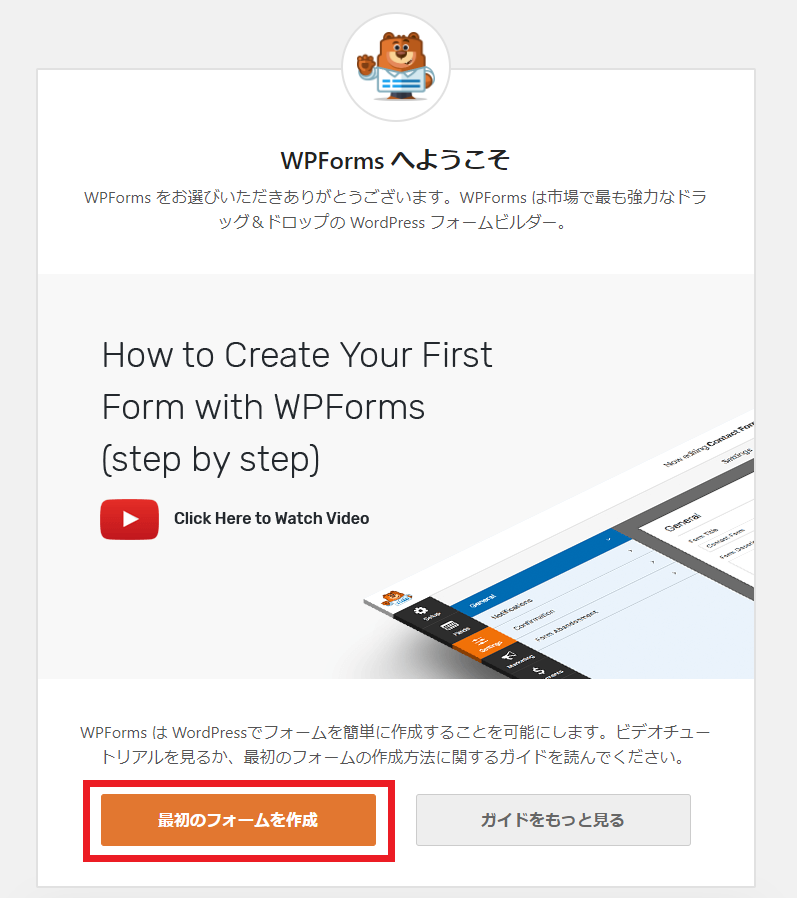
「WPForms」をインストールして有効化した後に↓の画面が表示されます。「最初のフォームを作成」をクリック。


【参考】
↑の画面が出ないまたは閉じてしまった場合には、↓のやり方で進めてください。
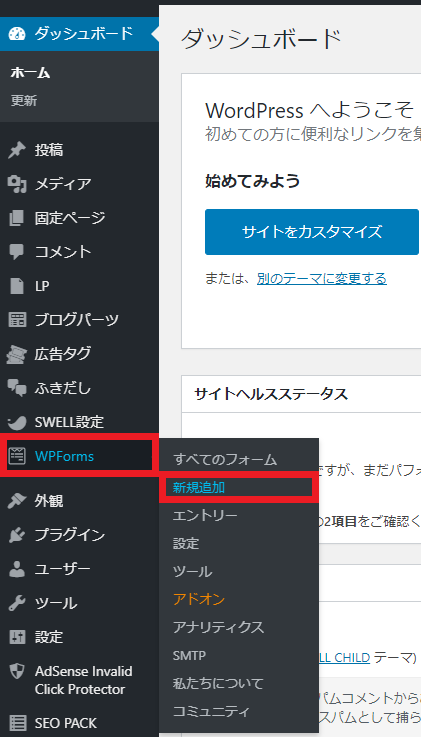
WordPressのダッシュボードにある「WPForms」から「新規追加」をクリック。


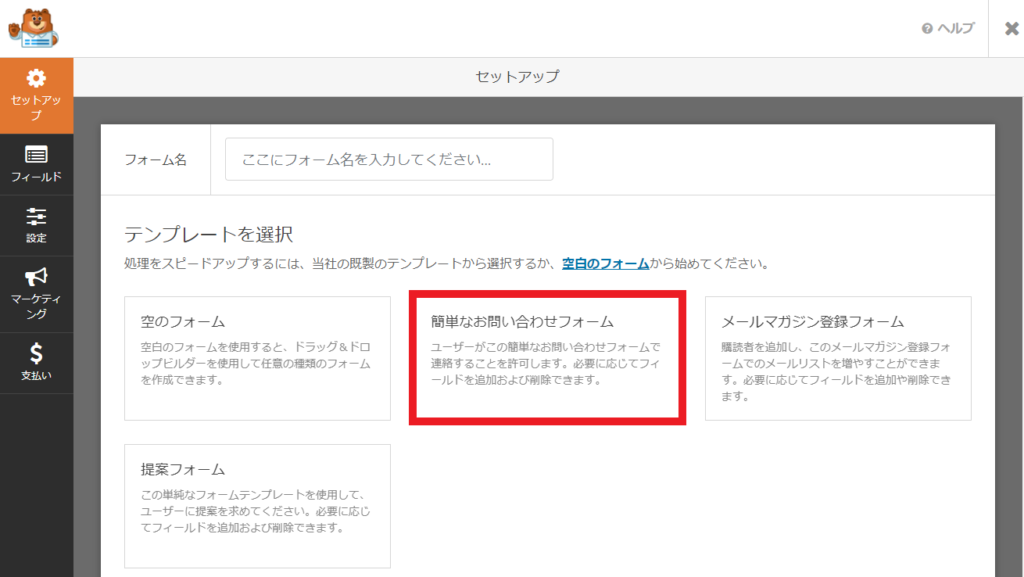
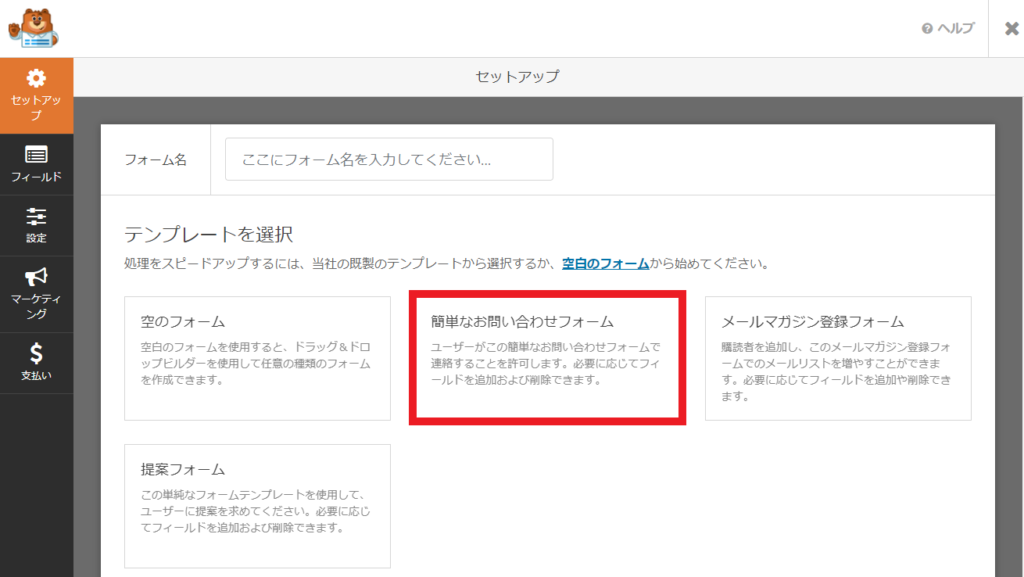
「簡単なお問い合わせフォーム」をクリック。


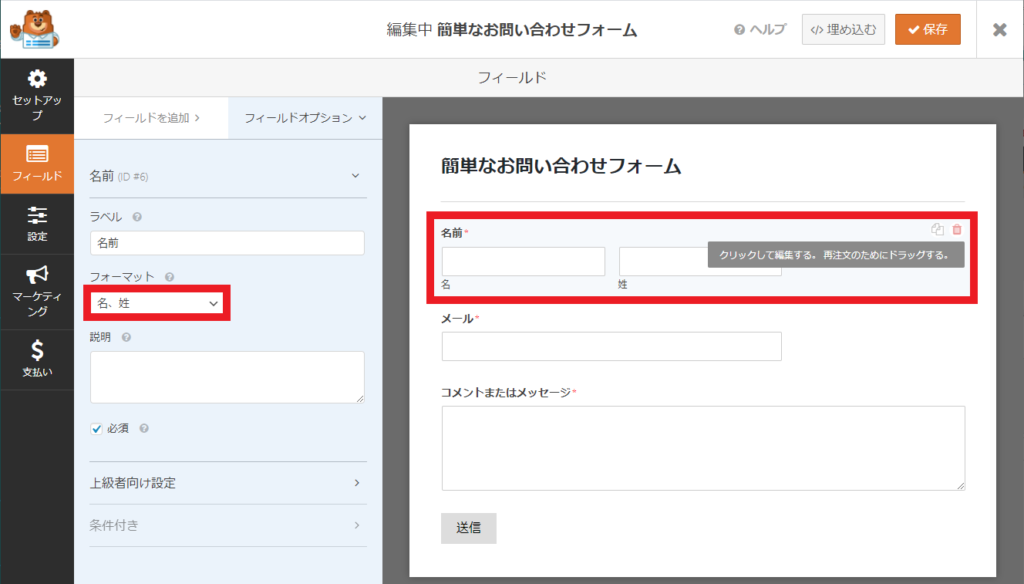
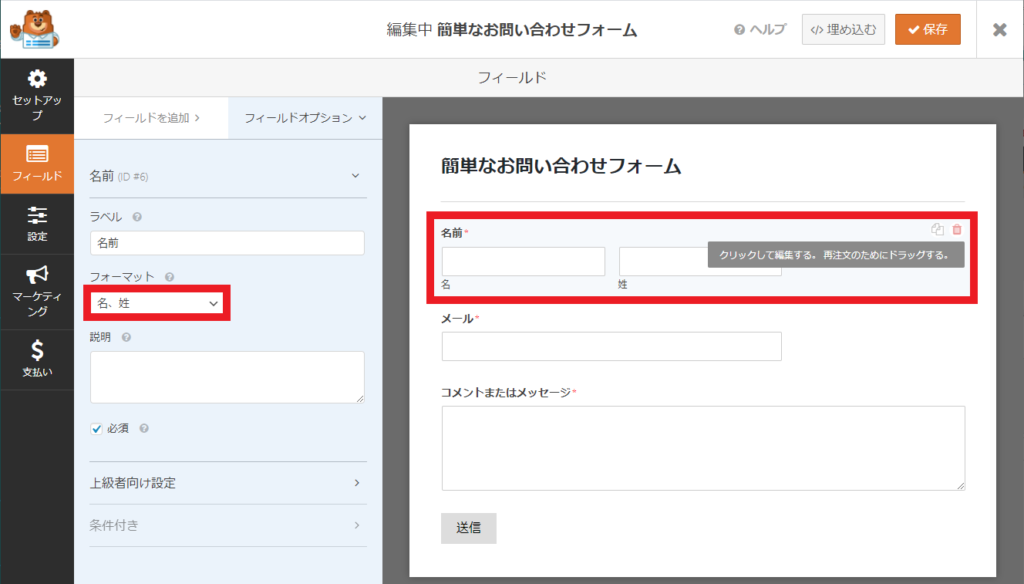
デフォルトのシンプルな問い合わせフォームが表示されます。このレイアウトで良い場合には、画面右上の「保存」をクリックして「STEP6」に進んでください。
私は、別カラムになっている名前の「名」と「姓」を一つのカラムにするレイアウトにしました。この手順を紹介します。
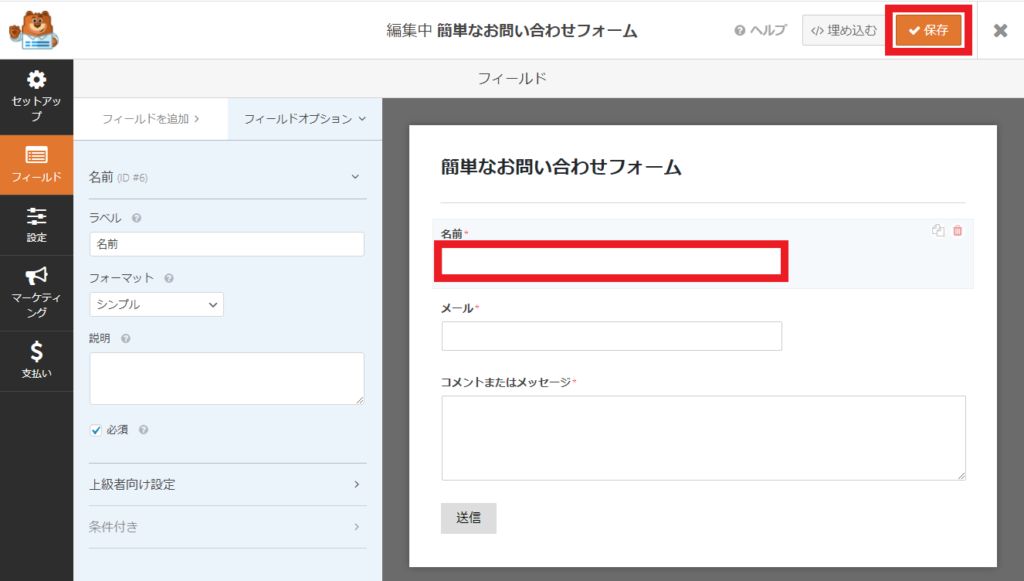
画面右の「名前」をクリックし、次に画面左のフォーマットの項にある「名、姓」のプルダウンをクリック。


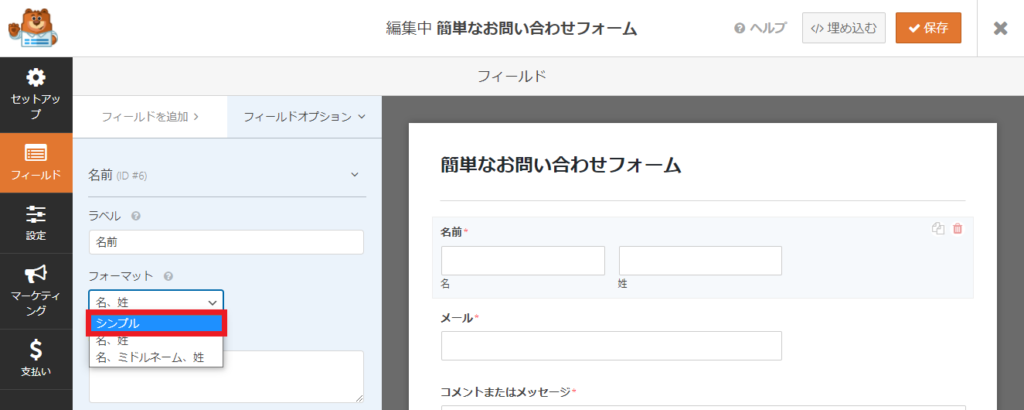
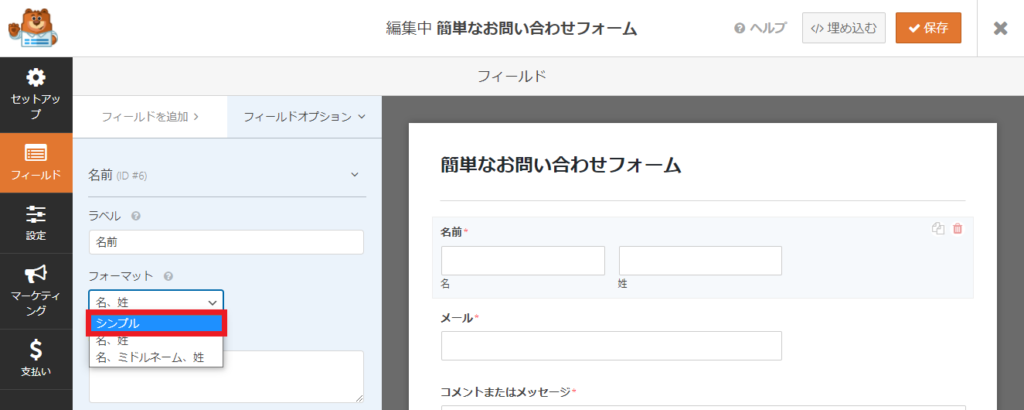
プルダウンの中から「シンプル」を選択。


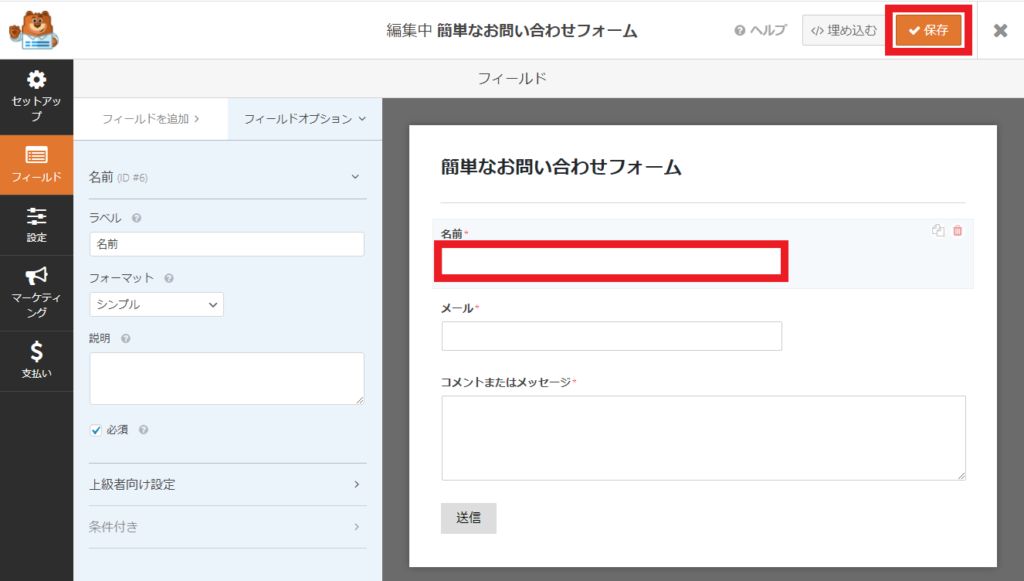
「名」と「姓」に分かれていたカラムが一つになりました。この内容で良ければ「保存」をクリック。これで問い合わせフォームの作成は完了です。
「メール」や「コメントまたはメッセージ」をカスタマイズしたい場合には、各項目をクリックして画面左の項目を利用してみてください。


作成した問い合わせフォームをサイト内に表示するためには「ショートコード」というものが必要になります。このショートコードを確認する手順を紹介します。
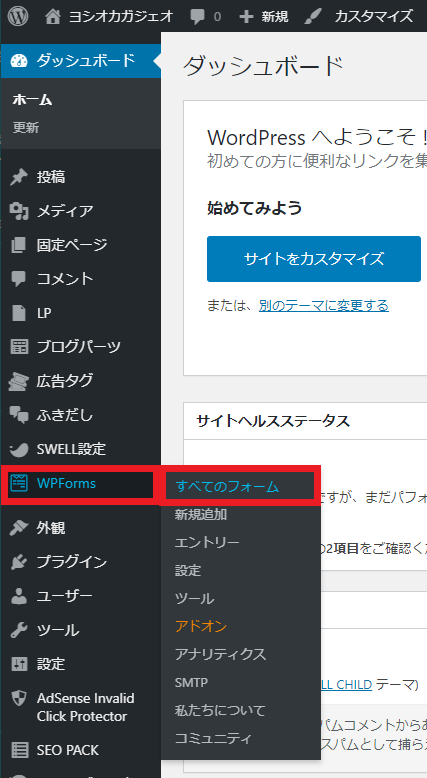
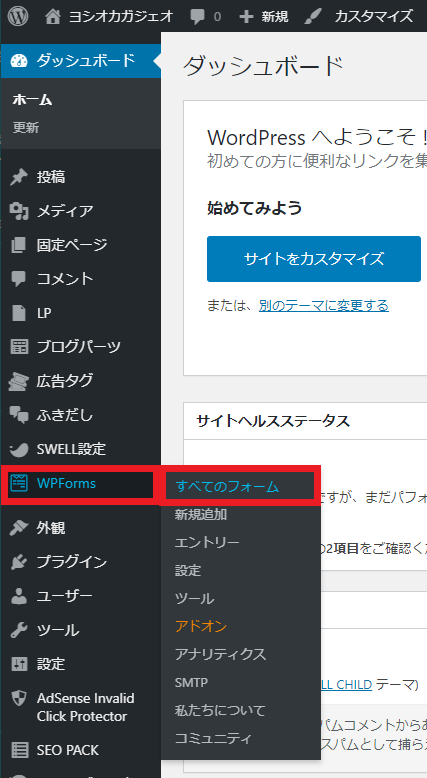
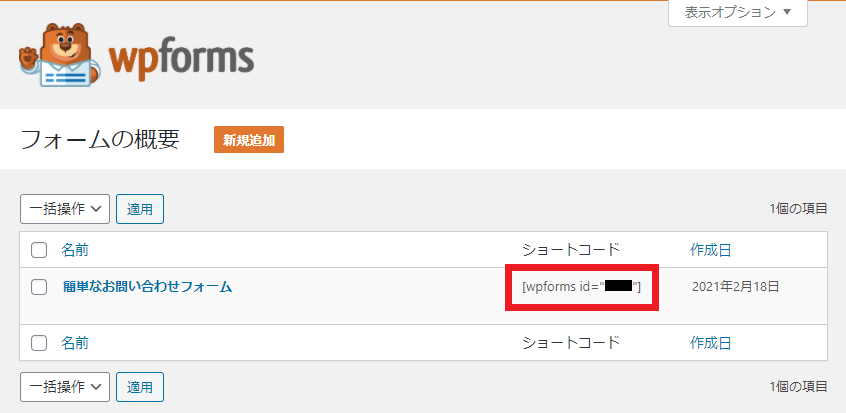
WordPressのダッシュボードの「WPForms」にある「すべてのフォーム」をクリック。


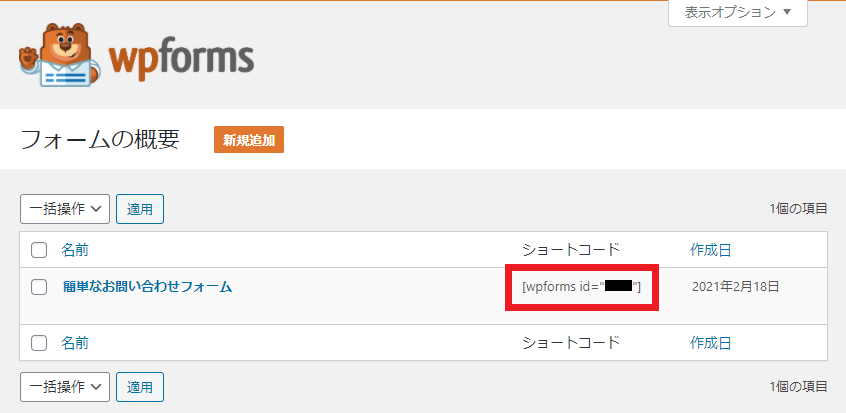
ショートコードの項に赤枠で囲まれた部分をすべてコピーしてください。このショートコードはこの後に使用します。


やること③:問い合わせフォーム用の「固定ページ」の作成





問い合わせフォームを表示するための「固定ページ」を作成する手順を解説しますね。
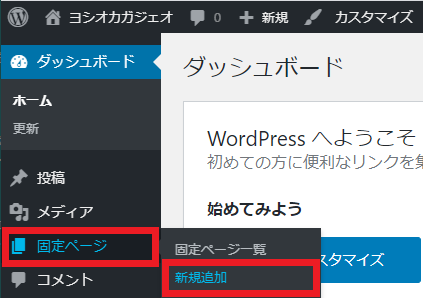
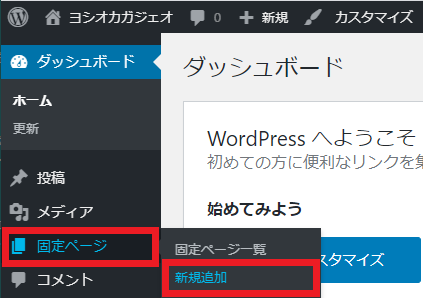
WordPressのダッシュボードの「固定ページ」にある「新規追加」をクリック。


サイトに訪れてくれた人が実際にみるページです。
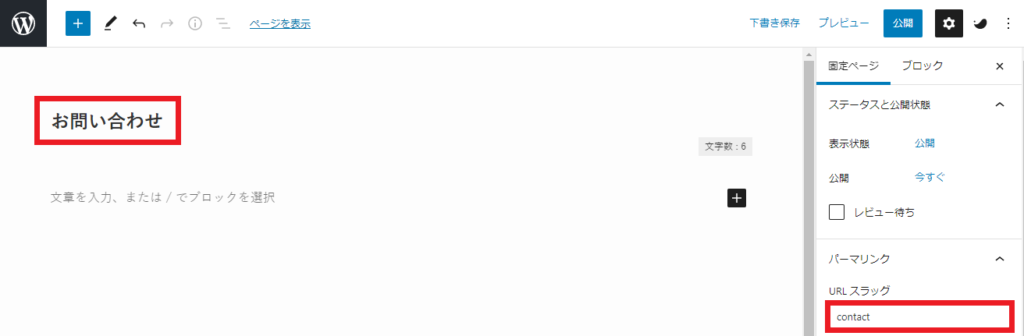
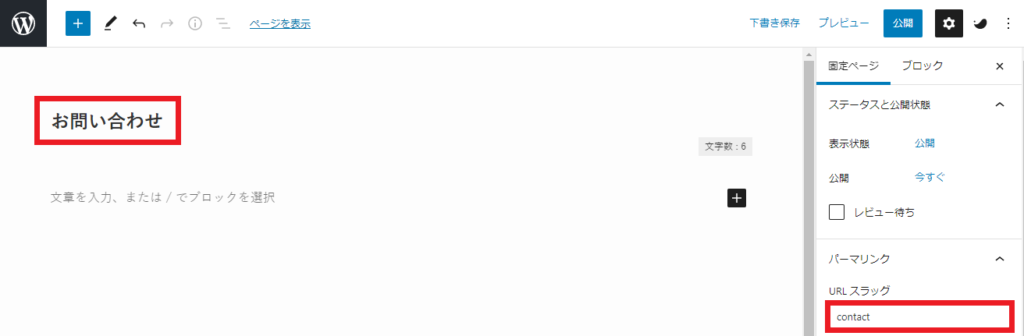
「問い合わせフォーム」を設置するページなので、このページのタイトルは「お問い合わせ」にしてみました。この表記は好きな表記にしてOKです。
また、このページのパーマリンクは「contact」としました。パーマリンクはこのページのURLにどのような表示される文字列ですので、こちらも好きな表記でOKです。


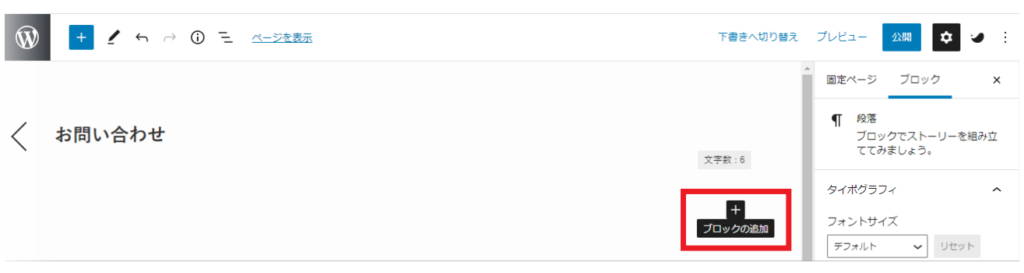
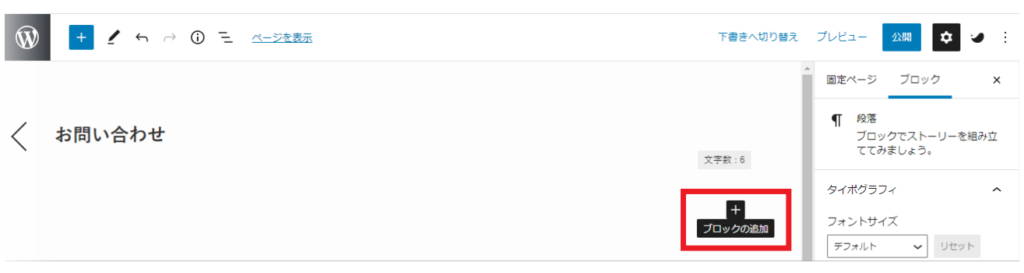
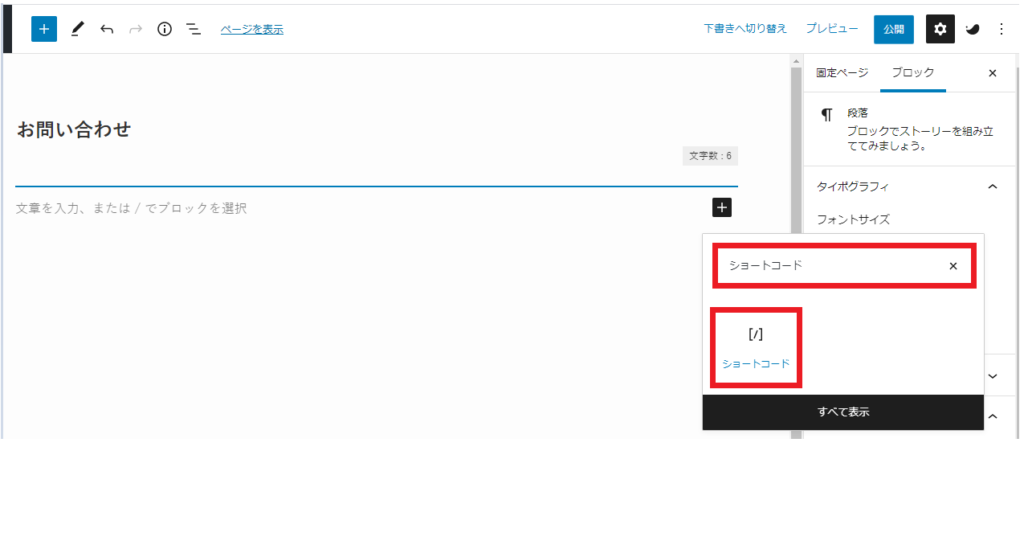
ページの本文をクリックすると「+」ボタンが表示されるのでクリック。


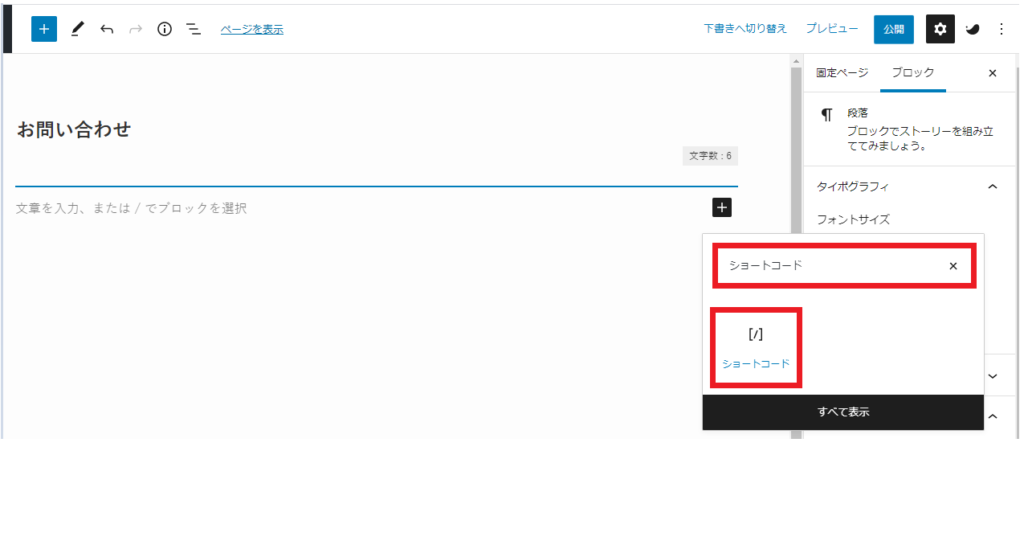
検索バーが表示されるので「ショートコード」と入力。
[/] ショートコードが表示されるのでクリック。


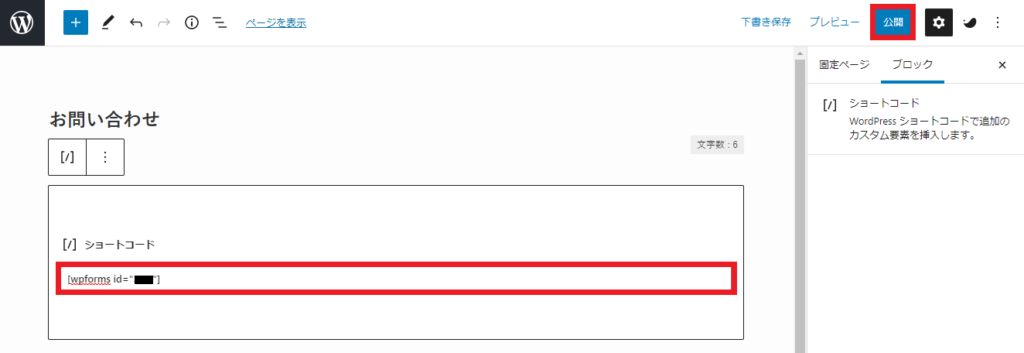
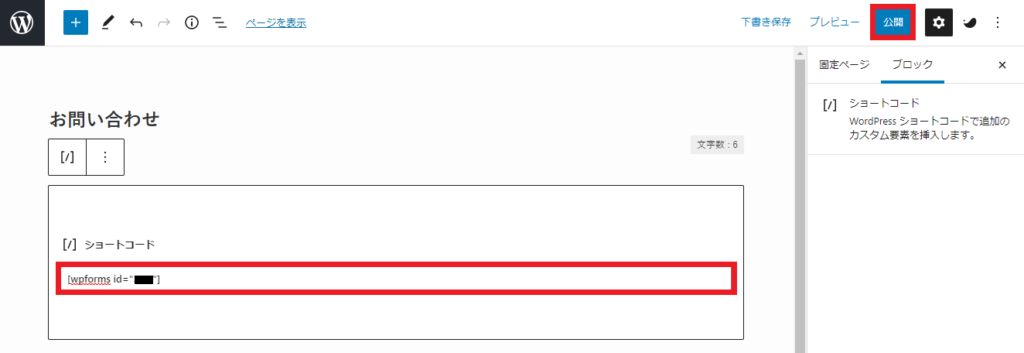
本記事の「やること②:問い合わせフォームの作成」のSTEP7でコピーしておいた「ショートコード」を貼り付け、「公開」をクリック。


やること④:作成した固定ページをサイト内に設置する。





問い合わせフォームページ入りの「固定ページ」をサイト内に設置する手順を紹介します。
私はサイトの「フッター」に問い合わせページへのリンクを設置しています。
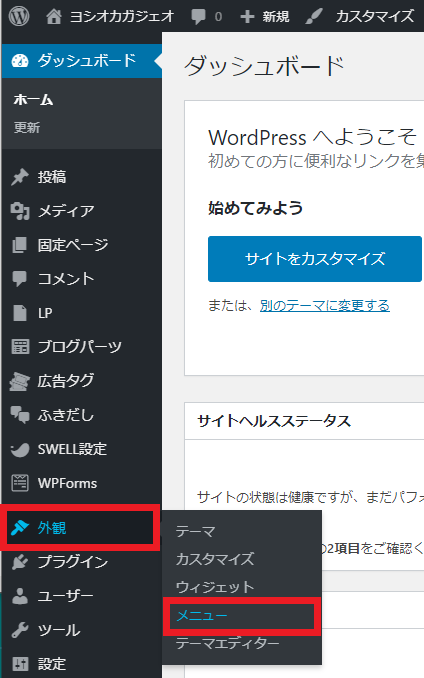
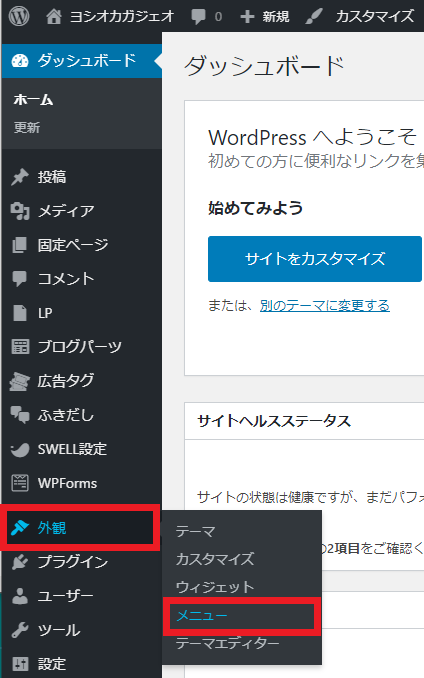
WordPressのダッシュボードにある「外観」から「メニュー」をクリック。


ここでは以前に固定ページを表示する「メニュー」を作成済という前提の手順を紹介します。
初めて「メニュー」を作成する方は、青下線が引いてある「新しいメニューを作成しましょう」からフッターメニューを作成してください。作成が完了したら↓の手順を参考にしてください。
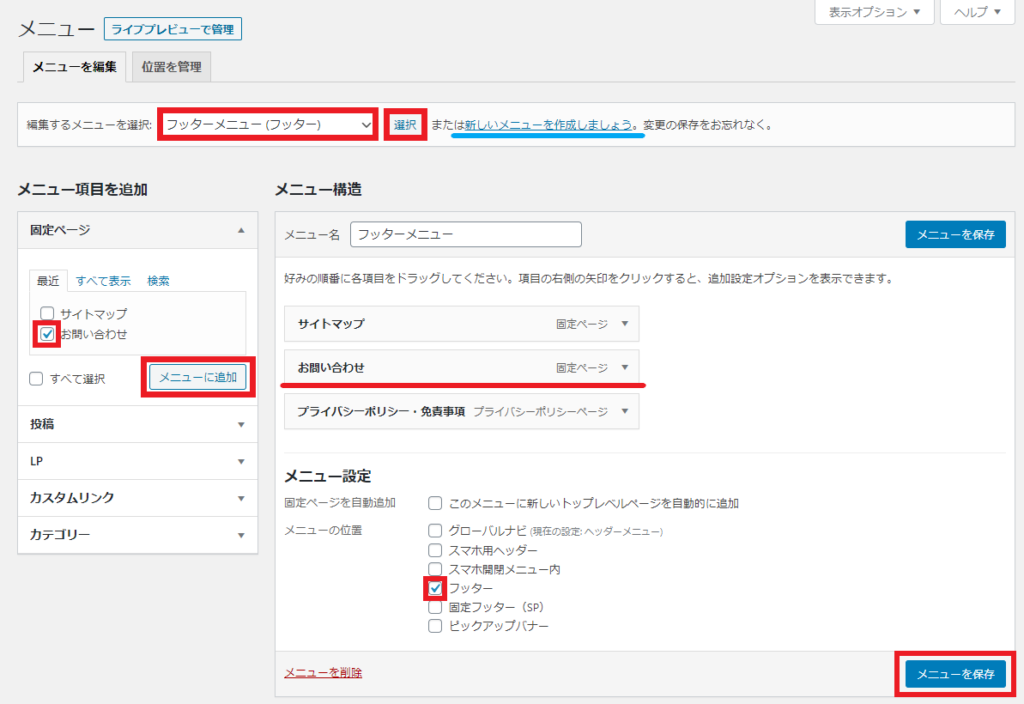
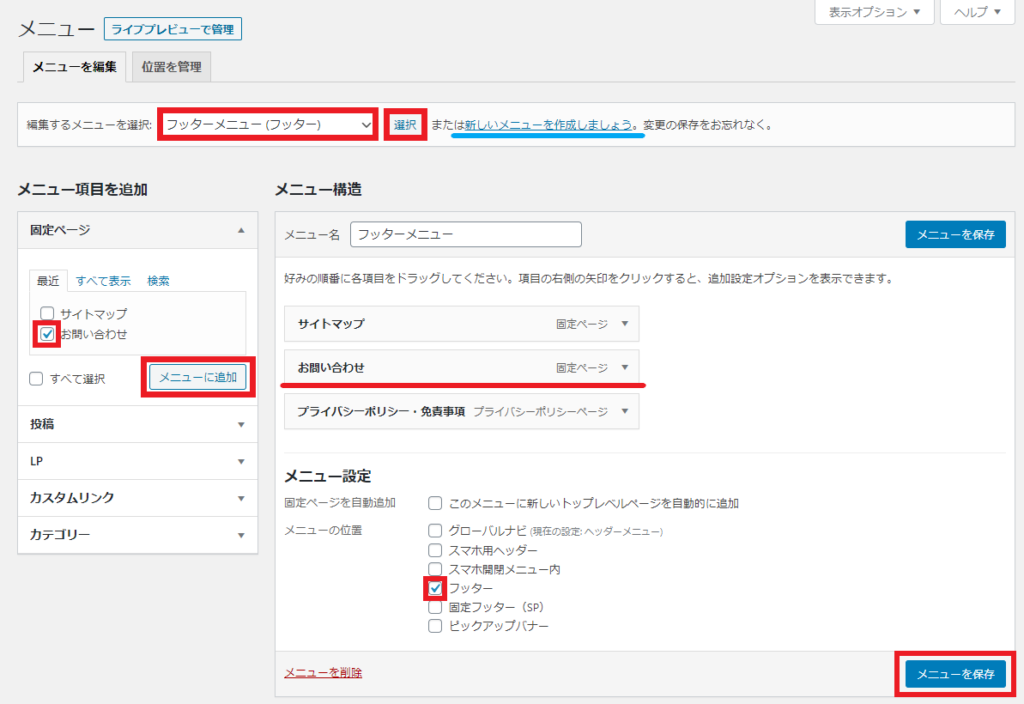
問い合わせフォームをフッターに表示するので「フッターメニュー」を選択。
画面左の「固定ページ」のセクションに、本記事の「やること③」で作成した固定ページである「お問い合わせ」にチェックを入れ、「メニューに追加」をクリック。
すると、画面右の「メニュー構造」のセクションにお問い合わせが表示されます(赤字下線部分)。
「メニュー設定」にある「フッター」にチェックを入れ、「メニューを保存」をクリック。


サイトのフッター部分に「お問い合わせ」が表示されました。


プラグインの「WPForms」で作成した問い合わせフォームが無事に表示されました。
これで問い合わせフォームの設置は完了です。


まとめ:問い合わせフォームの作成と設置
問い合わせフォームは、サイトへの質問・コメントなどを受け入れることでサイトへの信頼性を高め、Googleアドセンスの審査にも影響していると言われています。
問い合わせフォームは本記事で紹介した↓の手順で、ブログ初心者でも簡単に作成することができます。
SWELLのインストール後に問い合わせフォームをまだ作成していない場合には、ぜひ作成してみてください。
やること①:問い合わせフォーム作成用のプラグイン(WPForms)のインストール。
やること②:WPFormsで「問い合わせフォーム」を作成。
やること③:問い合わせフォーム用の「固定ページ」の作成。
やること④:作成した固定ページをサイト内に設置。