こんにちは、ヨシオカ(@yoshigadge)です。
WordPressテーマ「SWELL」をインストールした後にすることの一つとして、HTMLサイトマップの作成とサイトへの設置方法を画像つきで紹介します。
今回紹介する手順は、「PS Auto Sitemap」というプラグイン使用し、ブログ初心者でも簡単にHTMLサイトマップ作成できます。
HTMLサイトマップにはサイトへの訪問者の案内図ような役割があり、Googleアドセンスの審査にも影響していると言われています。
ブログ初心者でも本記事の手順どおりに進めればHTMLサイトマップを作成でき、サイト内に設置できますよ!
やること①:HTMLサイトマップ用のプラグインのインストール


まずはHTMLサイトマップを作成するためのプラグインをインストールしましょう。
今回紹介する「PS Site Automap」というプラグインを使えば、ブログ初心者でも簡単にHTMLサイトマップを作成できるのでオススメです。
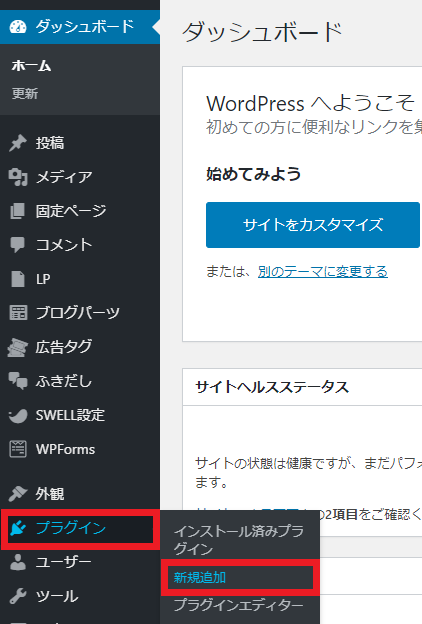
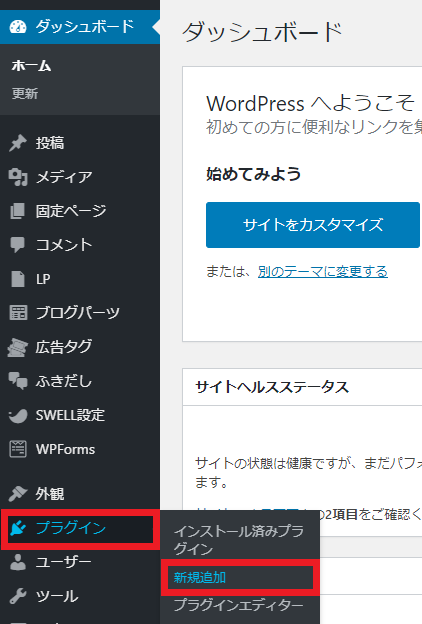
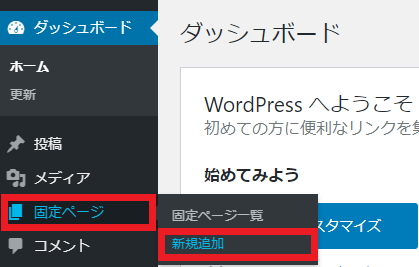
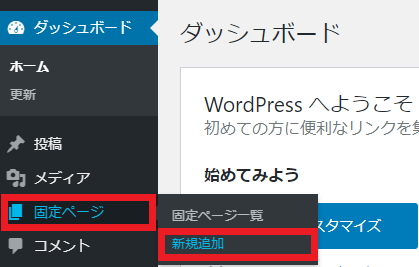
WordPressのダッシュボードにある「プラグイン」から「新規追加」を選択。


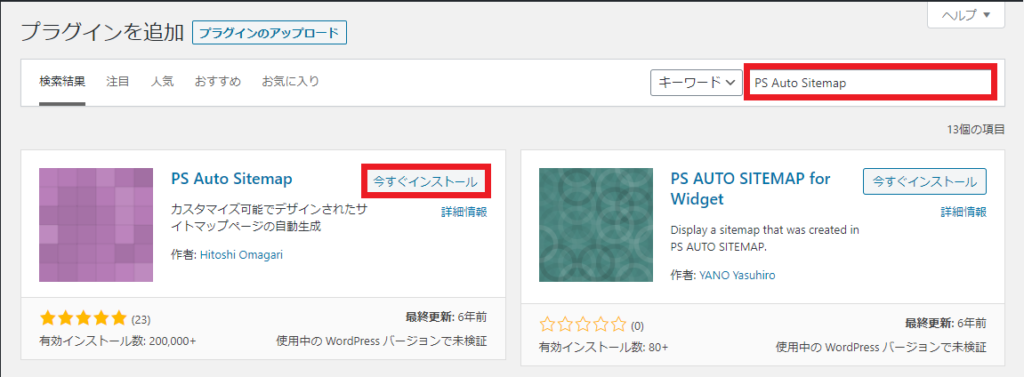
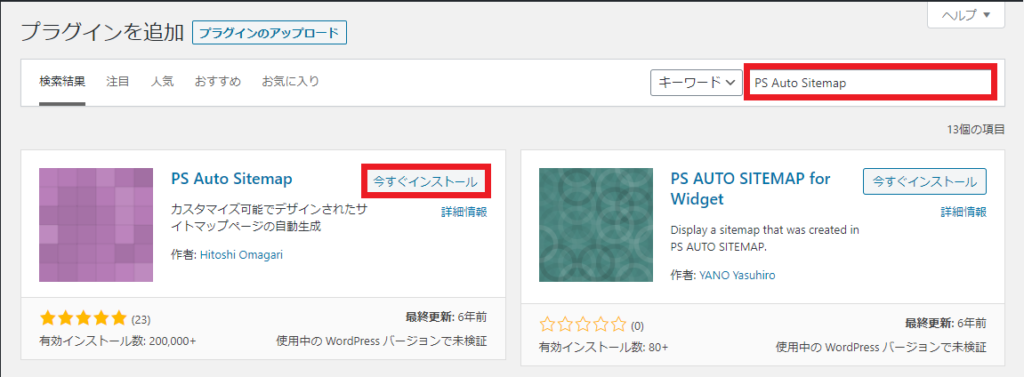
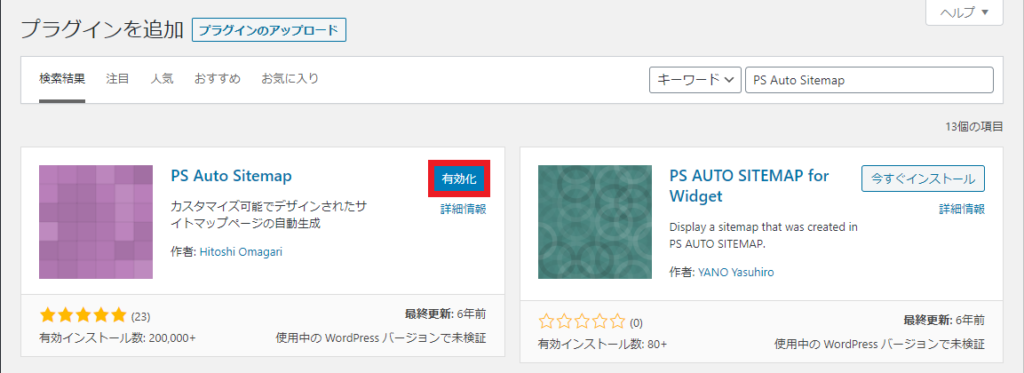
検索バーに「PS Auto Sitemap」と入力して検索し、表示されたら「今すぐインストール」をクリック。


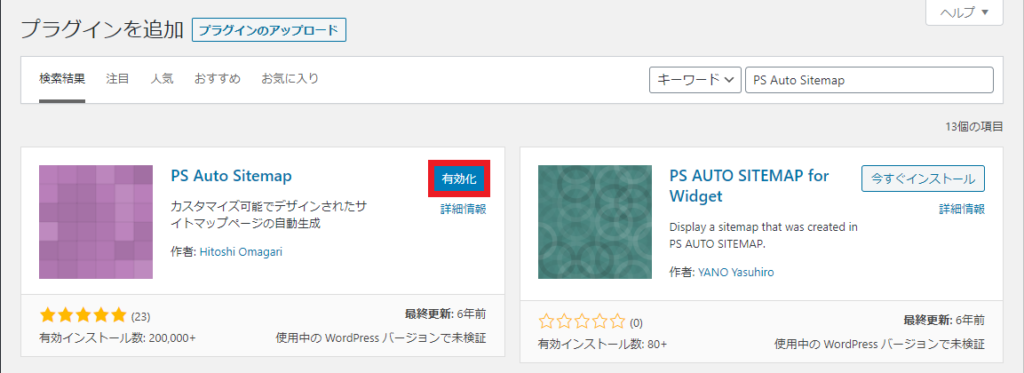
「有効化」をクリック。これでプラグインのインストールは完了です。


やること②:HTMLサイトマップ用の「固定ページ」の作成





ここからは、PS Site Automapで作成できるHTMLサイトマップを表示するための「固定ページ」を作成します。
WordPressのダッシュボードにある「WPForms」から「新規追加」をクリック。


サイトに訪れてくれた人が実際にみるページです。
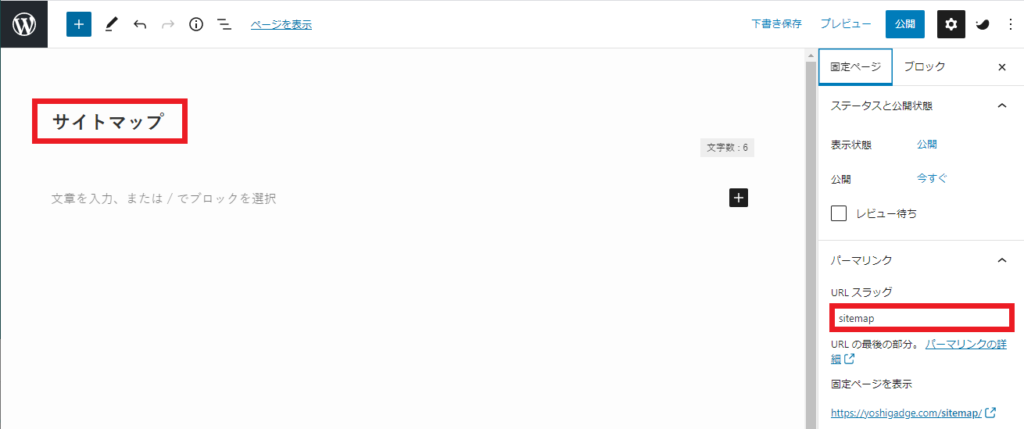
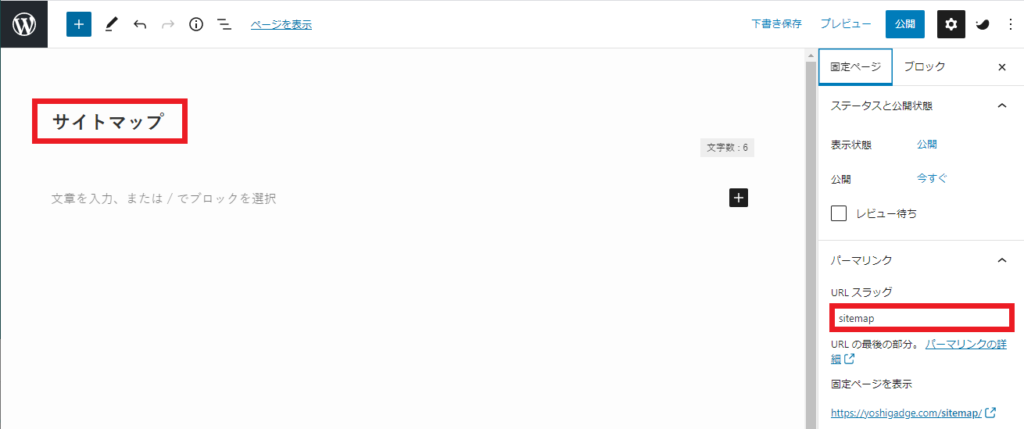
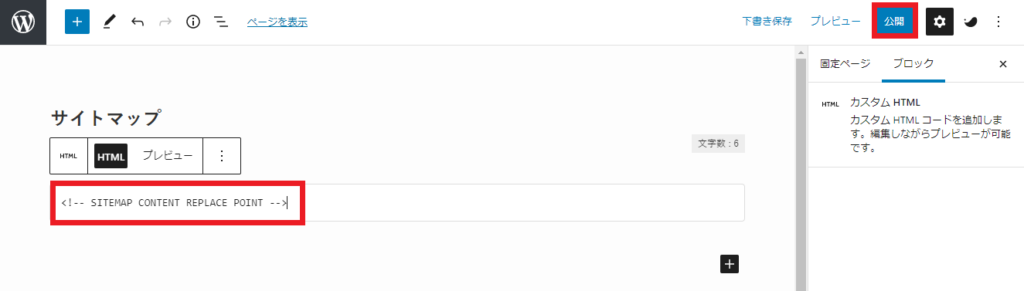
「サイトマップ」を設置するページなので、このページのタイトルはそのまま「サイトマップ」にしてみました。この表記は好きな表記にしてOKです。
また、このページのパーマリンクは「sitemap」としました。パーマリンクはこのページのURLにどのような表示される文字列ですので、こちらも好きな表記でOKです。


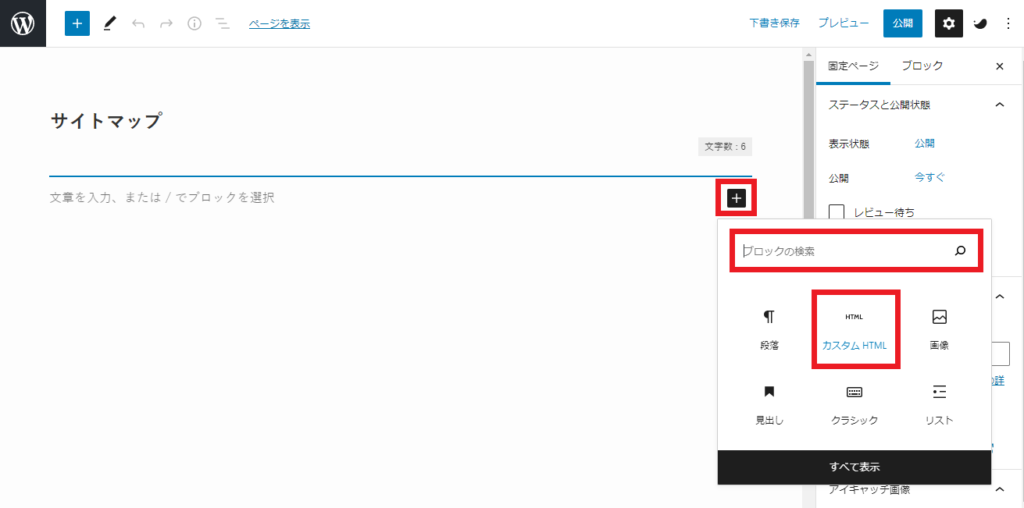
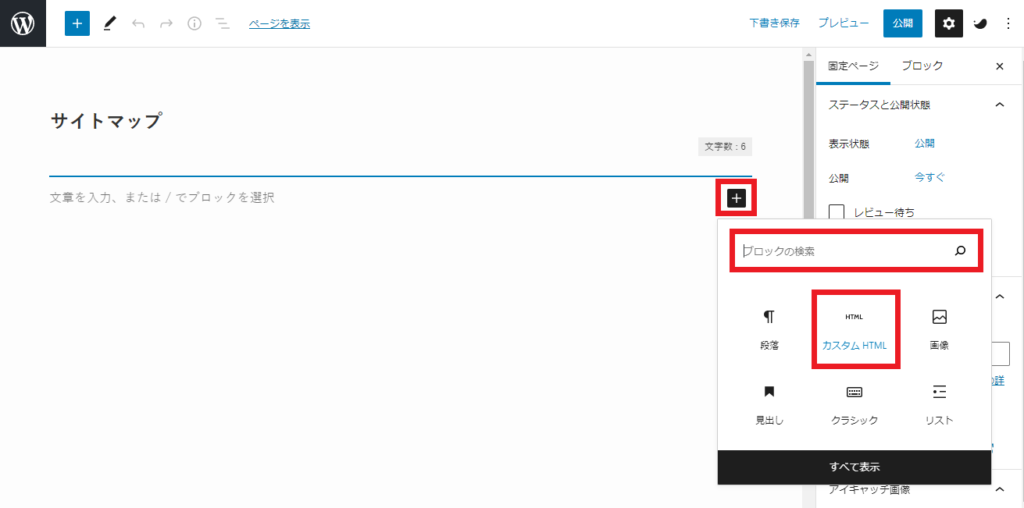
ページの本文をクリックすると「+」ボタンが表示されるのでクリック。検索バーが表示されるので「カスタム」または「HTML」と入力。
「カスタムHTML」がという項目が表示されるのでクリック。


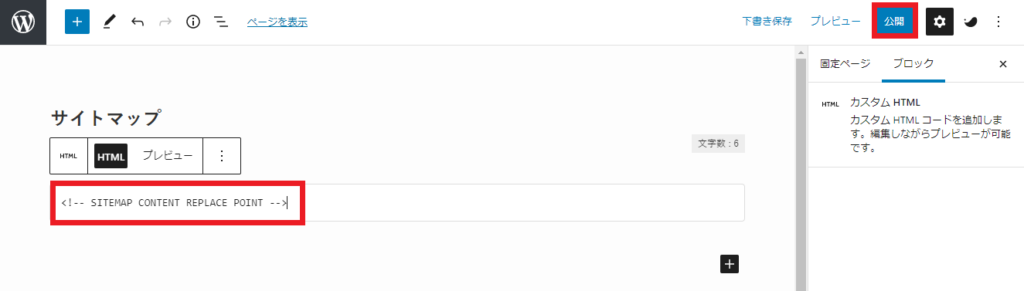
↓の画像と同じように <!– SITEMAP CONTENT REPLACE POINT –> と入力し、「公開」をクリック。


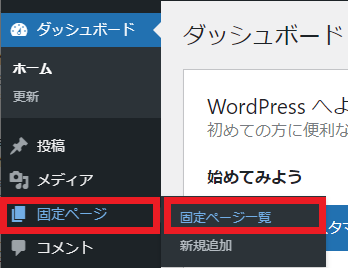
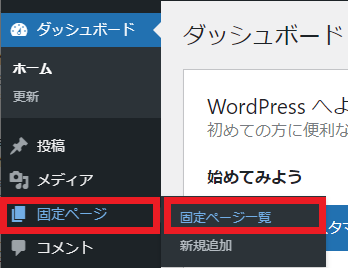
WordPressのダッシュボードにある「固定ページ」から「固定ページ一覧」をクリック。


「サイトマップ」という固定ページのIDの項にある数字(↓の赤枠部分)をコピー。





これでHTMLサイトマップを表示さるための固定ページ作成は完了です。
最後にコピーした「ID」はこの後で使いますよ。
やること③:PS Site Automapの設定





PS Site Automapに、どの固定ページHTMLサイトマップを表示するかの設定をします。
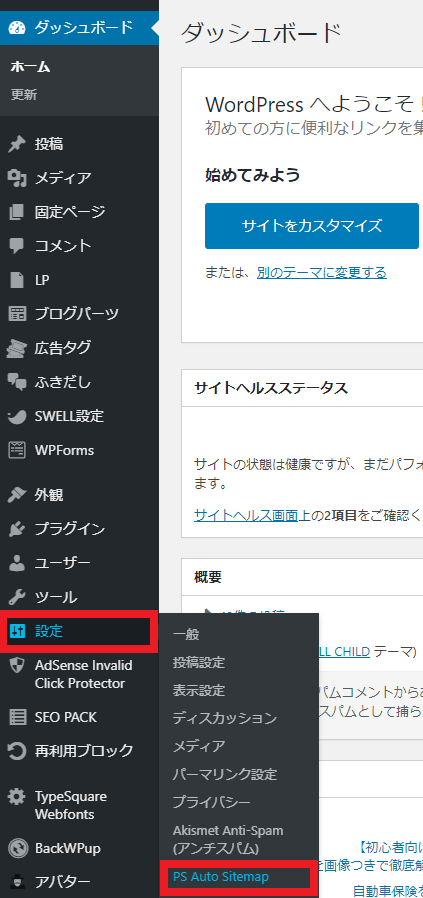
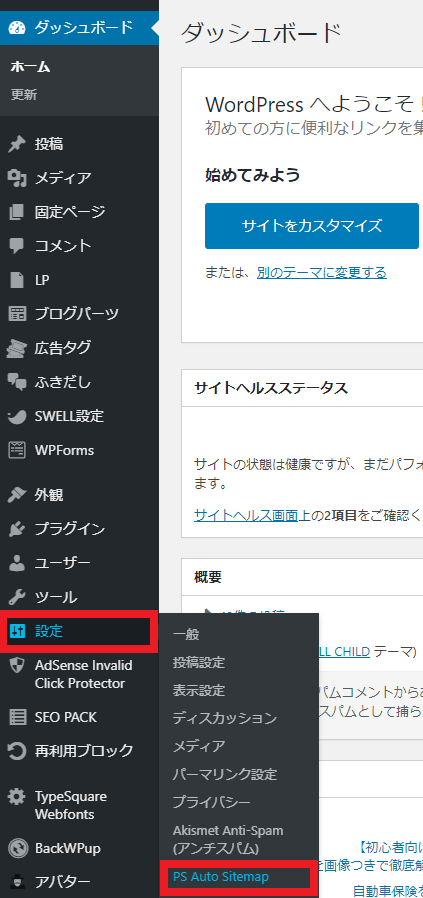
WordPressのダッシュボードの「設定」にある「PS Site Automap」をクリック。


「サイトマップを表示する記事」に、本記事の「やること②のSTEP6」でコピーしておいたID(数字)を貼り付け、「変更を保存」をクリック。


やること④:作成した固定ページをサイト内に設置する。





HTMLサイトマップ入りの「固定ページ」をサイト内に設置する手順を紹介します。
私はサイトの「フッター」にサイトマップへのリンクを設置しています。
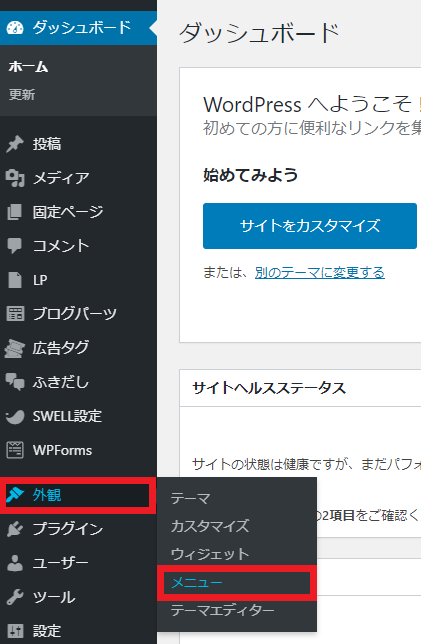
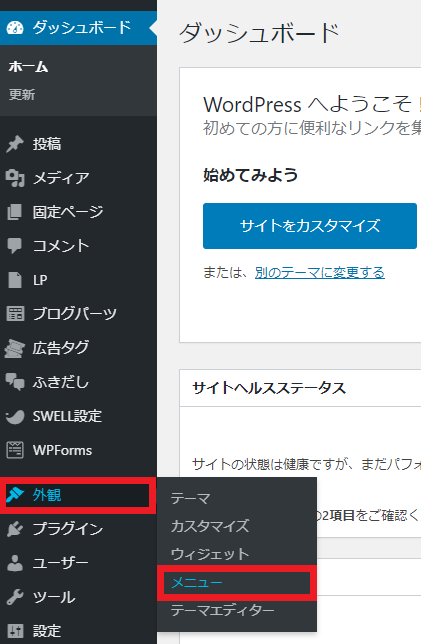
WordPressのダッシュボードにある「外観」から「メニュー」をクリック。


ここでは以前に固定ページを表示する「メニュー」を作成済という前提の手順を紹介します。
初めて「メニュー」を作成する方は、青下線が引いてある「新しいメニューを作成しましょう」からフッターメニューを作成してください。作成が完了したら↓の手順を参考にしてください。
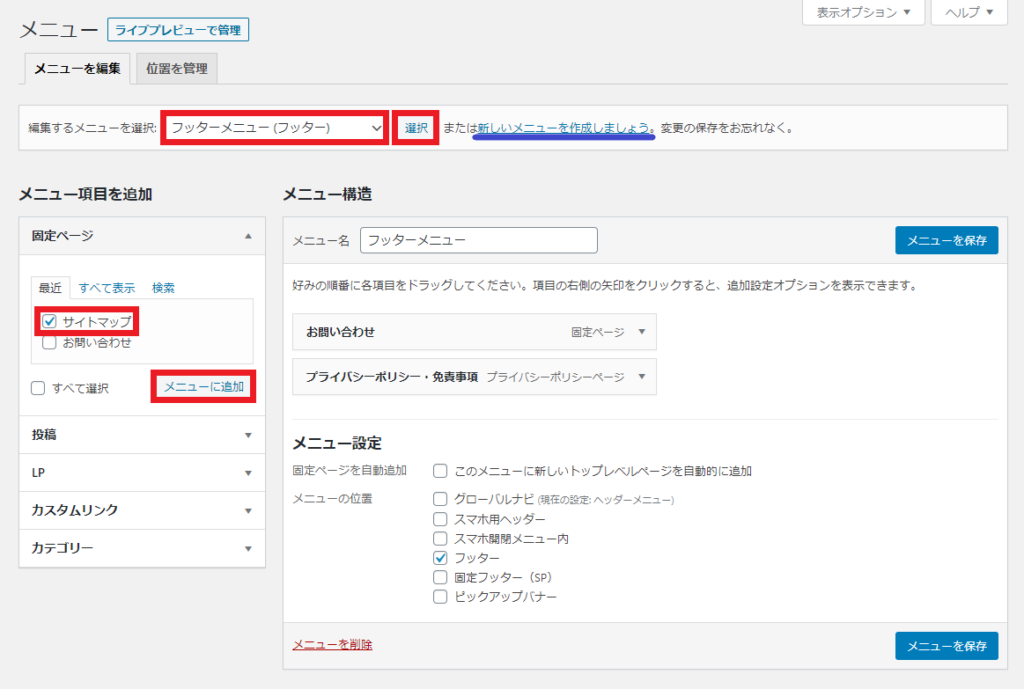
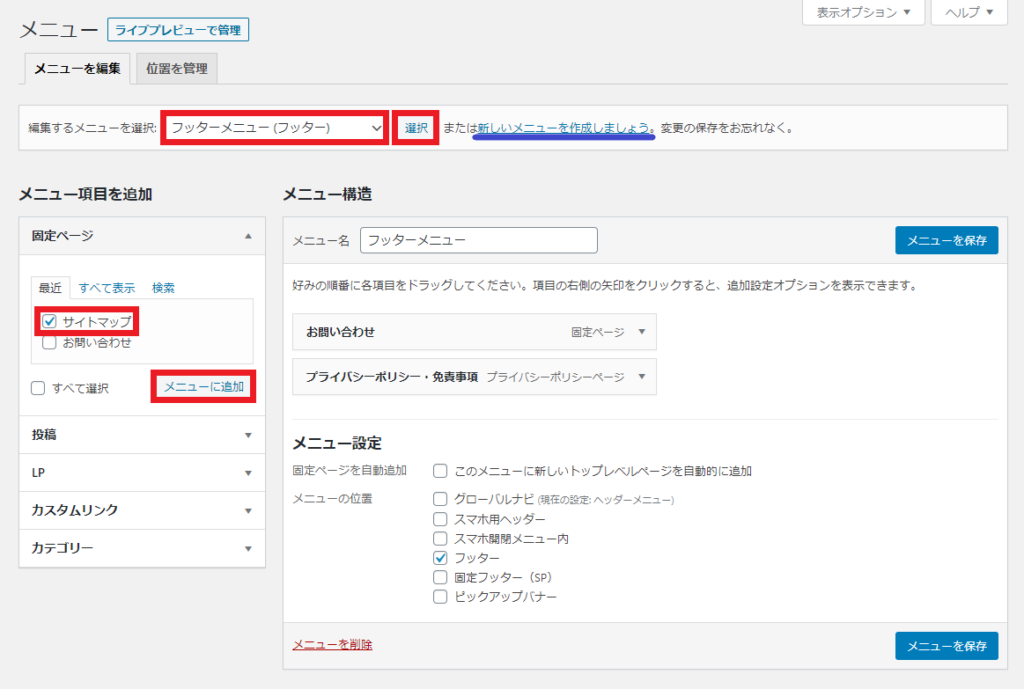
HTMLサイトマップをフッターに表示するので「フッターメニュー」を選択。
画面左の「固定ページ」にある「サイトマップ」にチェックを入れ、「メニューに追加」をクリック。


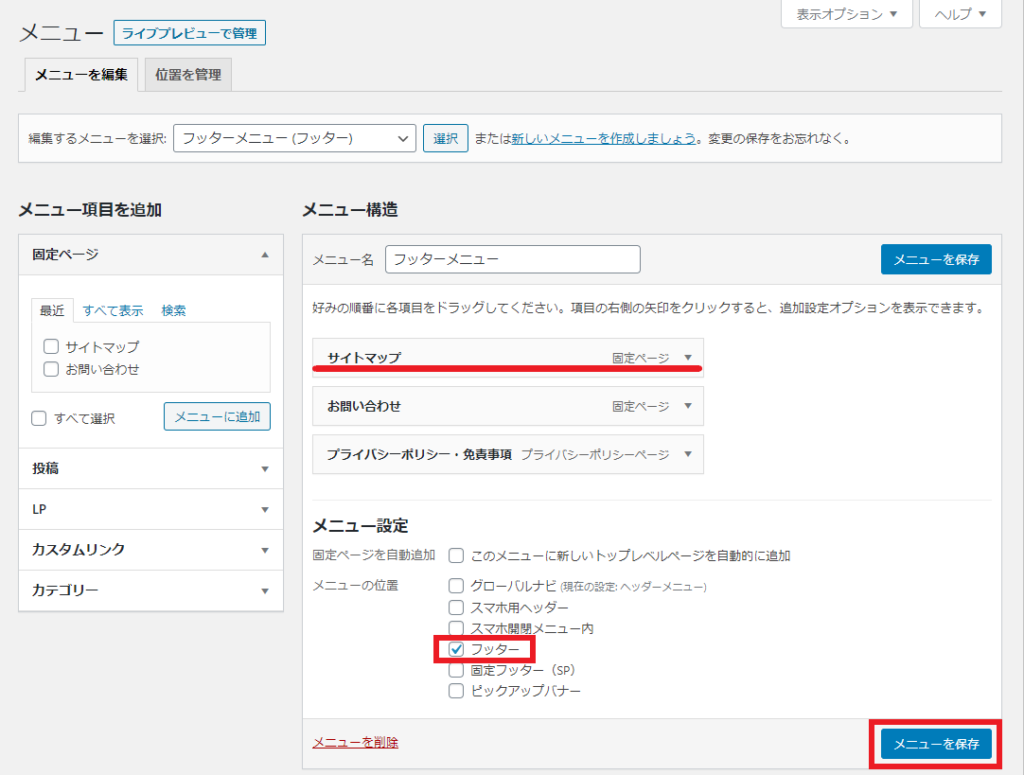
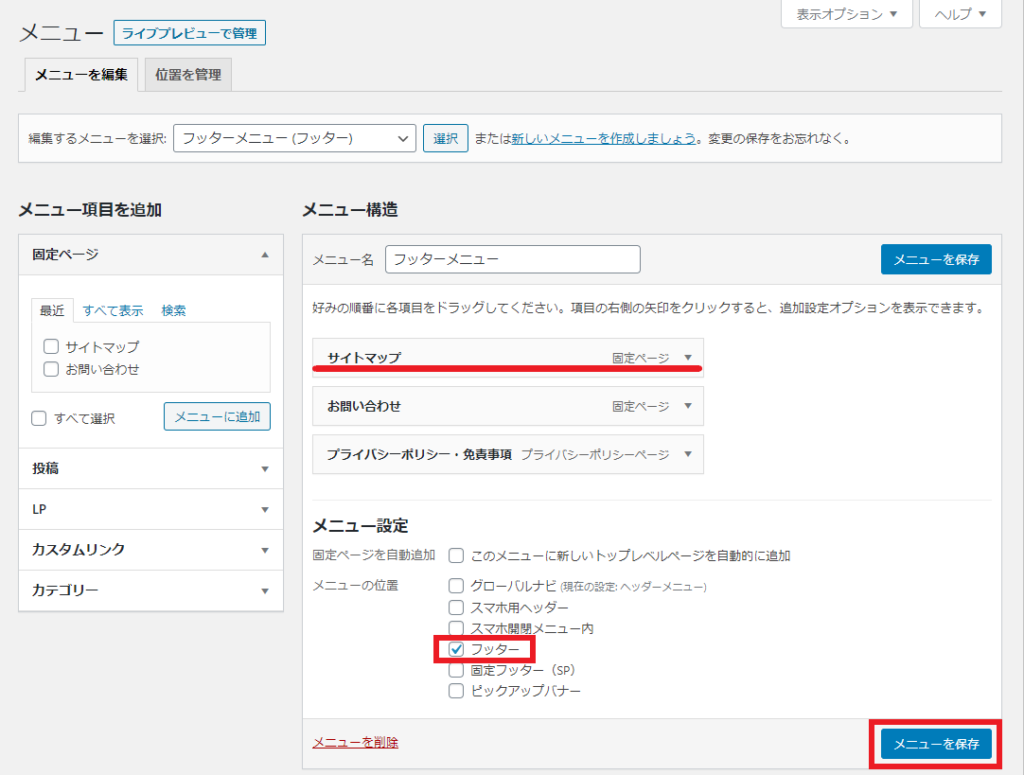
「メニュー構造」のセクションに「サイトマップ」が表示されます(赤字下線部分)。
「メニュー設定」にある「フッター」にチェックを入ってることを確認し、「メニューを保存」をクリック。


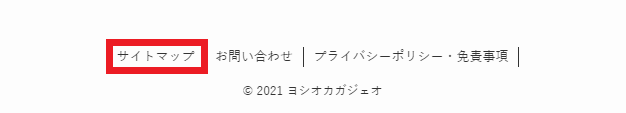
サイトのフッター部分に「サイトマップ」が表示されました。


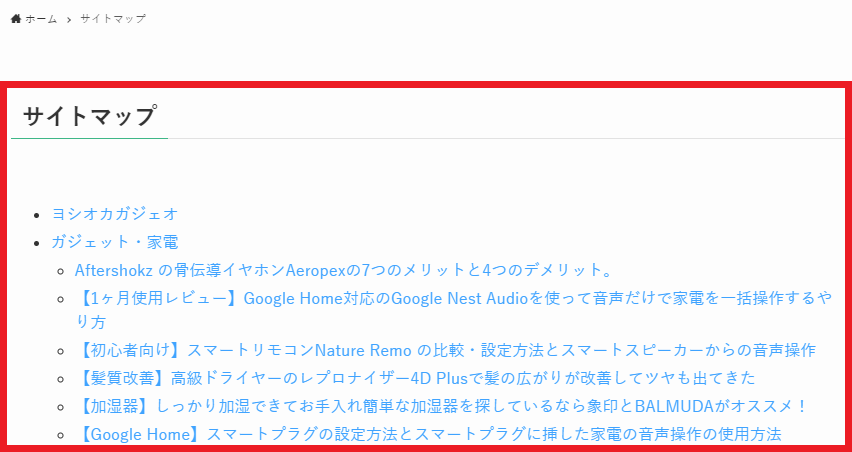
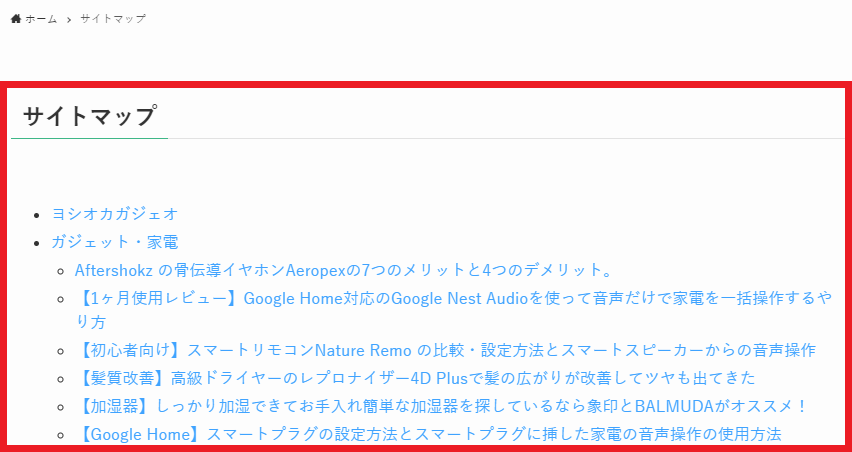
HTMLサイトマップが無事に表示されました。サイトマップの設置は完了です。


まとめ:HTMLサイトマップの作成と設置
HTMLサイトマップにはサイトへの訪問者の案内図ような役割があり、Googleアドセンスの審査にも影響していると言われています。
HTMLサイトマップは、本記事で紹介した↓の手順でブログ初心者でも簡単に作成することができます。
SWELLのインストール後にHTMLサイトマップをまだ作成していない場合には、ぜひ作成してみてください。
やること①:HTMLサイトマップ用のプラグインのインストール
やること②:HTMLサイトマップ用の「固定ページ」の作成
やること③:PS Site Automapの設定
やること④:作成した固定ページをサイト内に設置する