
SWELLのインストールは終わったけど、次は何をしたら良いの??
こんな疑問にお答えします。
本記事では、SWELLのインストール後にすべき6つの設定を紹介します。
サイトのデザイン、アクセス状況の把握、Googleアドセンスの審査、Googleアドセンスの広告収入を得るための設定など、ブログには必須の設定ばかりですので、早めにこれらの設定はやってしまいましょう。
すべての設定を画像つきで紹介していますので、ブログ初心者の方でも本記事で紹介している手順で進めれば簡単に設定できますよ。


①:プラグインの追加と削除


プラグインは便利な機能も追加することがでますが、入れすぎるとWordpressテーマの不具合を起こす可能性があります。
このためインストールするプラグインは必要最小限にするのが良いです。
SWELLをインストールしたら、最低限必要なプラグインをインストールし、SWELLには不要と思われるプラグインを削除しましょう。
↓の記事では、SWELLに推奨と非推奨のプラグインを紹介しました。プラグインのインストール方法も画像付きで解説しているので、この記事の手順で進めたら簡単にプラグインの設定ができますよ。


②:GoogleアナリティクスとGoogleサーチコンソールのID登録


以前に使用していたWordpressテーマに「Googleアナリティクス」と「Googleサーチコンソール」のID登録をしていても、SWELLをインストールした後にはIDの再登録が必要です。
どちらも自分のサイトのアクセス状況などを把握するために必須のツールですので、SWELLをインストールした後にはすぐに設定しましょう。
↓の記事では、画像つきでSWELLへの「Googleアナリティクス」と「Googleサーチコンソール」のID登録の方法を紹介していますので、記事の手順に沿って進めれば簡単に設定できますよ。


③:Googleアドセンスの広告コードの設置


以前に使用していたWordpressテーマにGoogleアドセンスの広告コードを設置していても、SWELLのインストール後には設定が外れています。
Googleアドセンス広告料をきちんと得られるように、SWELLへのインストール後はすぐに広告コードの設置をしましょう!!!
広告コードの設定を久しぶりにやる方は、↓の記事の手順どおりに進めれば簡単に設定できますよ。


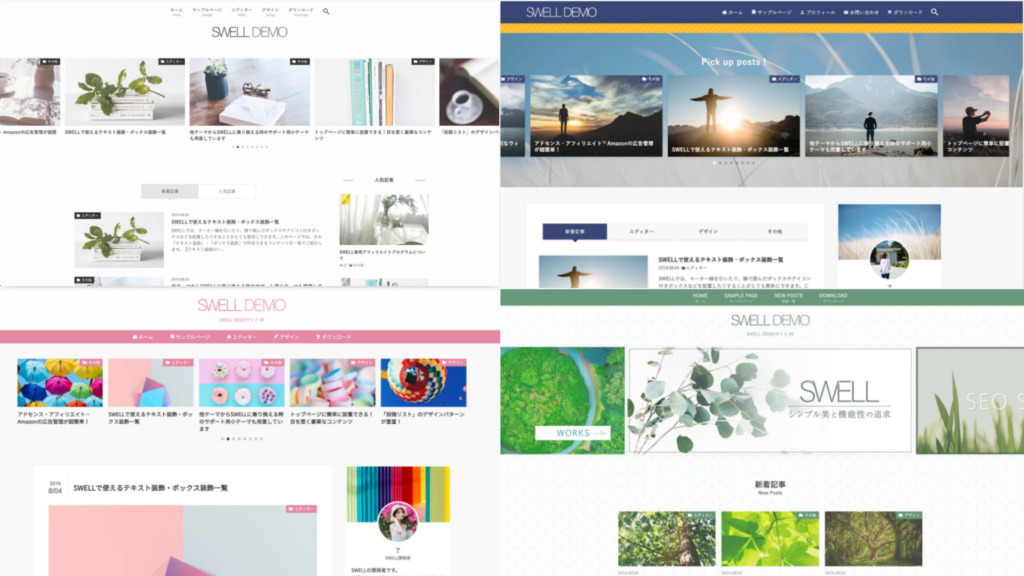
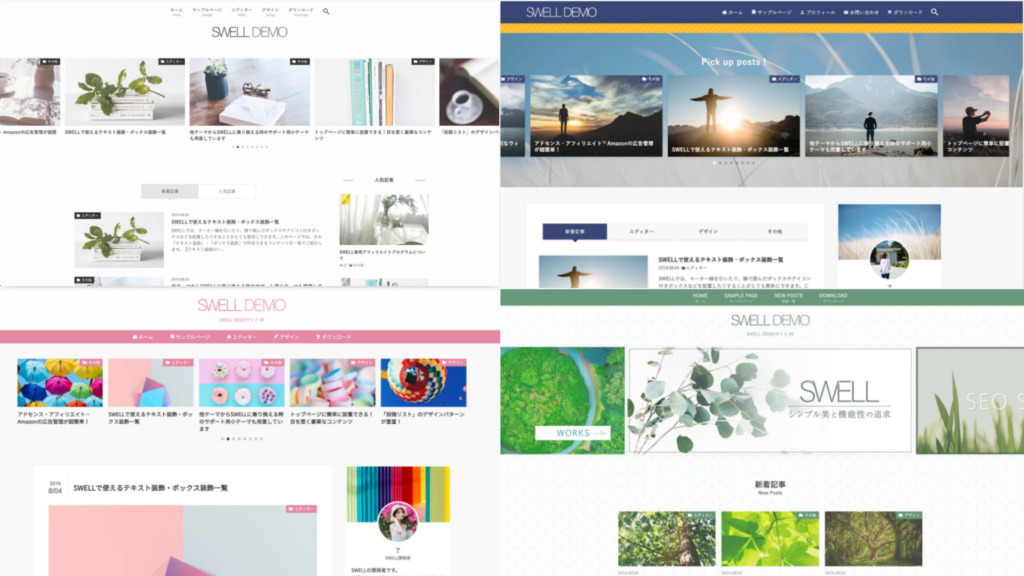
④:SWELLデモサイトのデザインに着せ替え


SWELLをインストールしただけでは、まだSWELLの公式サイトにあるようなキレイなデザインにはなっていません。
SWELLのカスタマイズ機能を使ってイチから自分でサイトデザインを作っていくのも良いですが、特にブログ初心者にオススメするのがデモサイトの活用です。デモサイトとは、SWELLの開発者が作成したサイトデザインの見本です。
SWELL購入者はこのデモサイトを無料で使用できるので、自分のサイトをデモサイトのデザインに着せ替えたら、最初からキレイなデザインのサイトにすることができます。
↓の記事でデモサイトへのデザインの着せ替え方法を画像付きで紹介しています。


⑤:お問い合わせフォームの作成と設置


問い合わせフォームは、サイトへの質問・コメントなどを受け入れることでサイトへの信頼性を高め、Googleアドセンスの審査にも影響していると言われています。
↓の記事では、「WPForms」というプラグインを使用して問い合わせフォームを簡単に作成する方法を紹介しています。
ブログ初心者でも本記事の手順どおりに進めれば問い合わせフォームを作成でき、サイト内に設置できますよ!


⑥:HTMLサイトマップの作成と設置


HTMLサイトマップにはサイトへの訪問者の案内図ような役割があり、Googleアドセンスの審査にも影響していると言われています。
↓の記事では、「PS Auto Sitemap」というプラグイン使用して簡単にHTMLサイトマップ作成する方法を紹介しています。
ブログ初心者でも本記事の手順どおりに進めればHTMLサイトマップを作成でき、サイト内に設置できますよ!


まとめ:SWELLのインストール後にすべき6つの設定
本記事で紹介してきた6つの設定は以下のとおりです。
サイトのデザイン、アクセス状況の把握、Googleアドセンスの審査、Googleアドセンスの広告収入を得るための設定など、ブログには必須の設定ばかりですので、早めにこれらの設定はやってしまいましょう。
①:プラグインの追加と削除
②:GoogleアナリティクスとGoogleサーチコンソールのID登録
③:Googleアドセンスの広告コードの設置
④:SWELLデモサイトのデザインに着せ替
⑤:お問い合わせフォームの作成と設置
⑥:HTMLサイトマップの作成と設置